vue3加ts的一个简单公共方法
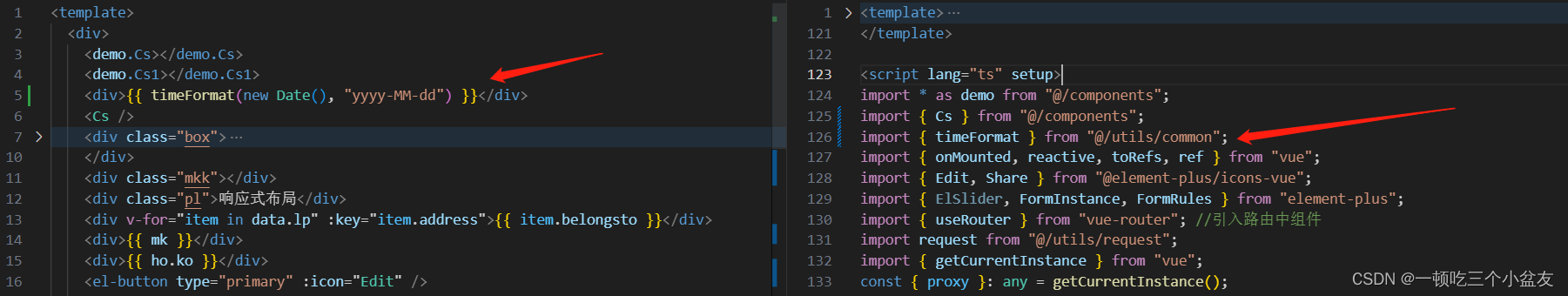
/** * 时间戳转时间 * @param {Number} date 时间戳 * @param {String} format 需要的格式 * @return {String} 返回格式化完成时间 */ interface timeFormat { (date: Date | any, format: string): String; } export const timeFormat: timeFormat = (date, format) => { date = new Date(date); if (date == "Invalid Date") { return ""; } let map: any = { M: date.getMonth() + 1, //月份 d: date.getDate(), //日 h: date.getHours(), //小时 m: date.getMinutes(), //分 s: date.getSeconds(), //秒 q: Math.floor((date.getMonth() + 3) / 3), //季度 S: date.getMilliseconds(), //毫秒 }; format = format.replace(/([yMdhmsqS])+/g, function (all: any, t: any) { var v = map[t]; if (v !== undefined) { if (all.length > 1) { v = "0" + v; v = v.substr(v.length - 2); } return v; } else if (t === "y") { return (date.getFullYear() + "").substr(4 - all.length); } return all; }); return format; };使用方法:
前端公共方法:时间戳转字符串,可直接使用
于 2022-07-07 17:00:59 首次发布





















 2485
2485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








