浮动:给盒子设置float:right/left,实现盒子左右浮动。
浮动的盒子可以设宽高


为什么要清除浮动
为防止浮动溢出现象
例:

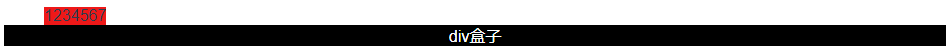
没有设置浮动样式


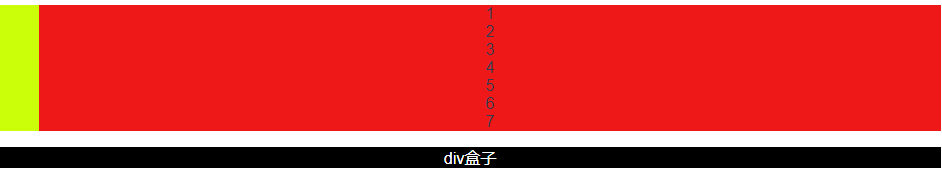
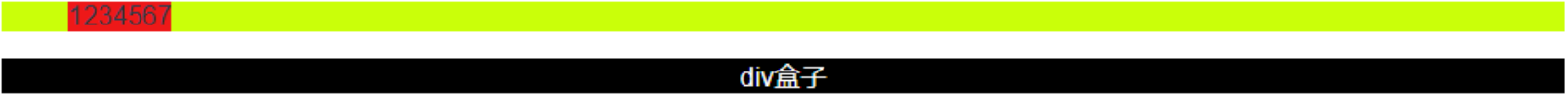
设置浮动样式


因为浮动元素脱离了文档流,在页面中不占位置,会影响布局,为了使元素正常显示不影响页面布局需要清除浮动。
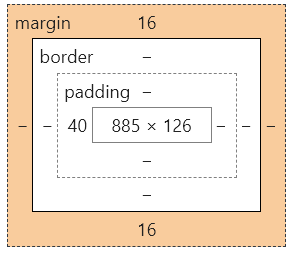
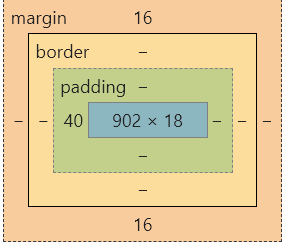
当容器的高度自适应,且容器的内容中有浮动的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的处理,就叫清除浮动。
清除浮动的方法
方法一:给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
//自定义"类名+伪元素选择器"
.clearfix:after{
//content是添加的元素里的内容,一定要有,可以写一个空格
content: " ";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}



方法二:浮动元素后使用一个空元素,清除浮动。
但是会造成ul的背景颜色消失,且ul没有高度
.clear {
clear: both;
}



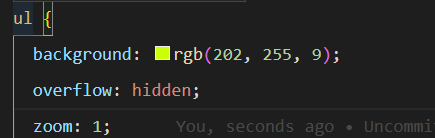
方法三:给浮动元素的容器添加overflow:hidden;或overflow:auto;清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。
.clear{
overflow: hidden;
zoom: 1;
}

























 1905
1905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








