原理:css实现画三角形的原理是利用一个盒子,将盒子的宽度和高度都置为0,那么就不会有content的空白区域,其后利用边界border可以更改颜色的特性来进行绘画。
上代码:
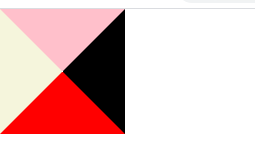
四个三角形:
#trans{
height: 0px;
width: 0px;
border-top:50px solid pink;
border-right:50px solid black;
border-bottom:50px solid red;
border-left:50px solid beige;
}
这里注意一定要将高宽置为0,要不然块元素会默认占一行的。

就会出现这种结果。当然从这里我们也可以看出border的具体值是指哪里。

其他方向也是如此,那么我们就可以看出通过各个方向的width就可以改变三角形的形状了。
当我们给定一个border的宽度为0以后就会变成这样的形状。
将底部边界宽度设置为0
#trans1 {
height: 0px;
width: 0px;
border-top: 50px solid pink;
border-right: 50px solid black;
border-bottom: 0px solid red;
border-left: 50px solid beige;
}
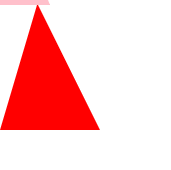
一个三角:
如果想要出现一个三角的情况,那么将其他方向的颜色设置为transparent即可。
#trans1{
height: 0px;
width: 0px;
border-color: pink transparent transparent transparent;
border-width: 50px 50px 50 50px;
border-style: solid;
}
直角三角形:
/* 直角三角形 */
#trans2{
height: 0px;
width: 0px;
border-style: solid;
border-color: transparent red transparent transparent;
border-width: 100px 50px 0 0
}
#trans3{
height: 0px;
width: 0px;
border-width: 100px 0 0 40px;
border-style: solid;
border-color: transparent transparent transparent pink;
} 
奇怪三角形:
#trans4{
height: 0px;
width: 0px;
border-width: 0px 50px 100px 30px;
border-style: solid;
border-color: transparent transparent red transparent;
}






















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








