
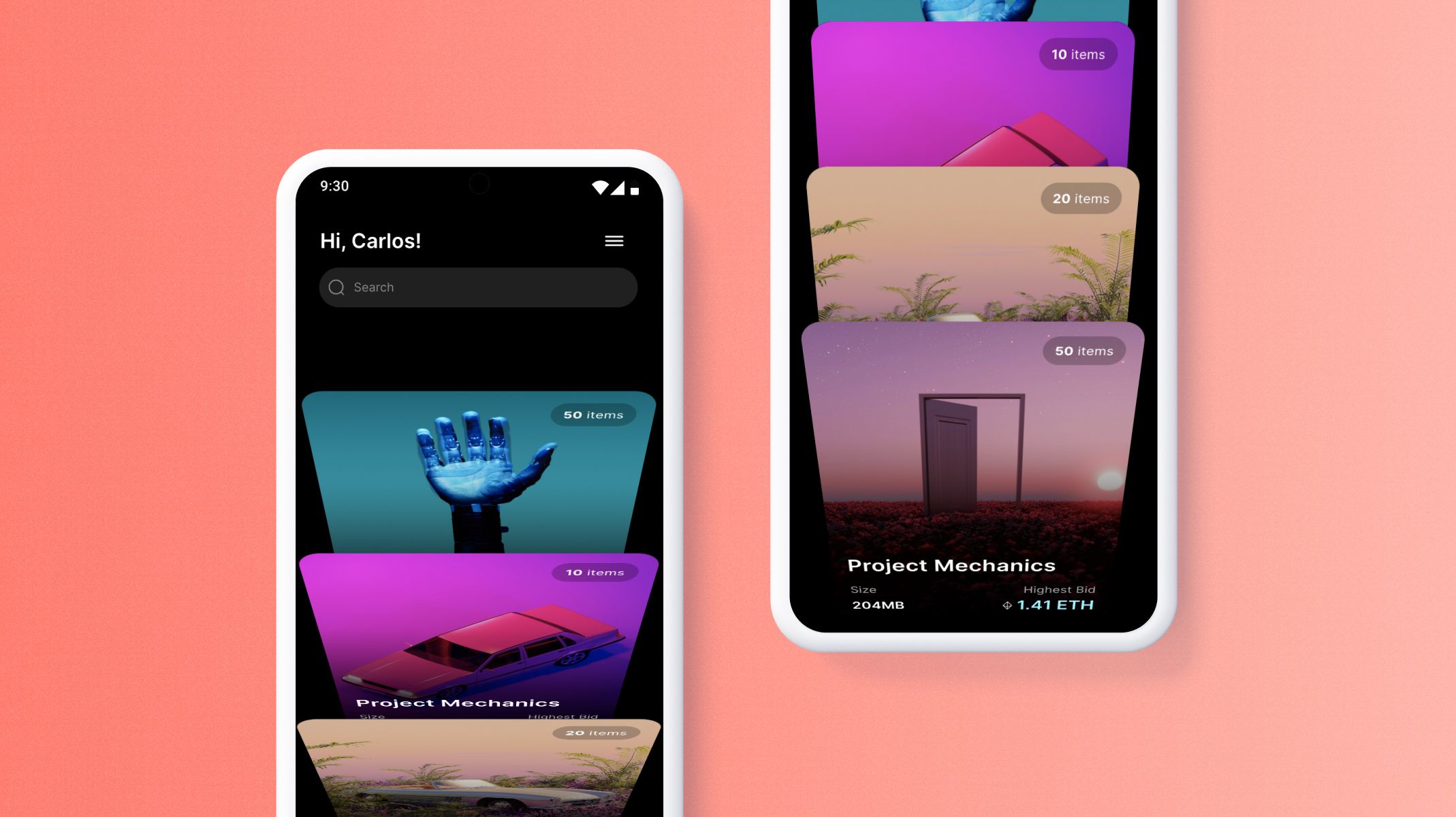
滚动视图在当今的数字产品中无处不在。得益于 Scroll Container,ProtoPie 允许您快速构建无缝滚动体验的原型。这一次,我想做一些不同的事情,并为我的滚动视图添加深度以获得类似 3D 的结果。它可能看起来很复杂,但实际上很容易实现这种效果 ProtoPie,你只需要 3 个东西:一个 Scroll Container,一个 Chain 触发器和一些 3D 响应。让我告诉你它是如何工作的!
你将学到什么
在这个循序渐进的教程中,您将学习:
如何使用滚动容器创建可垂直滚动的视图。
如何使用 Chain 触发器和 3D 旋转响应基于滚动值增加滚动体验的深度。
完成时间:≤10分钟
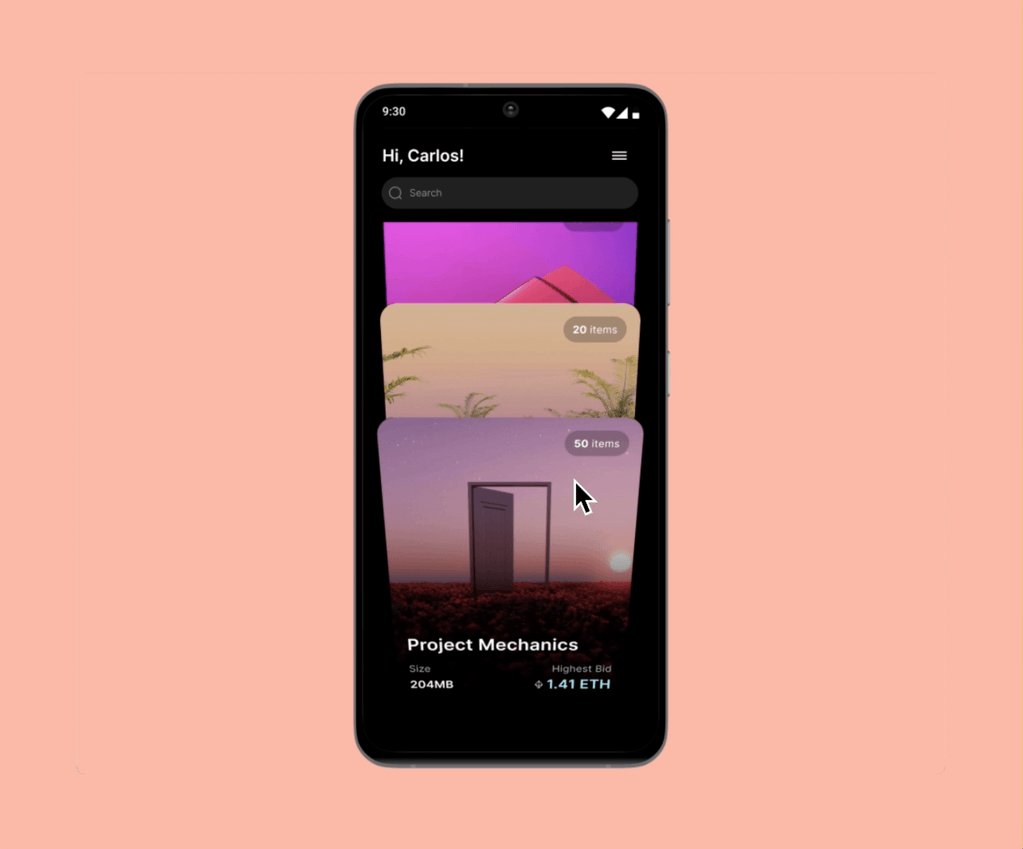
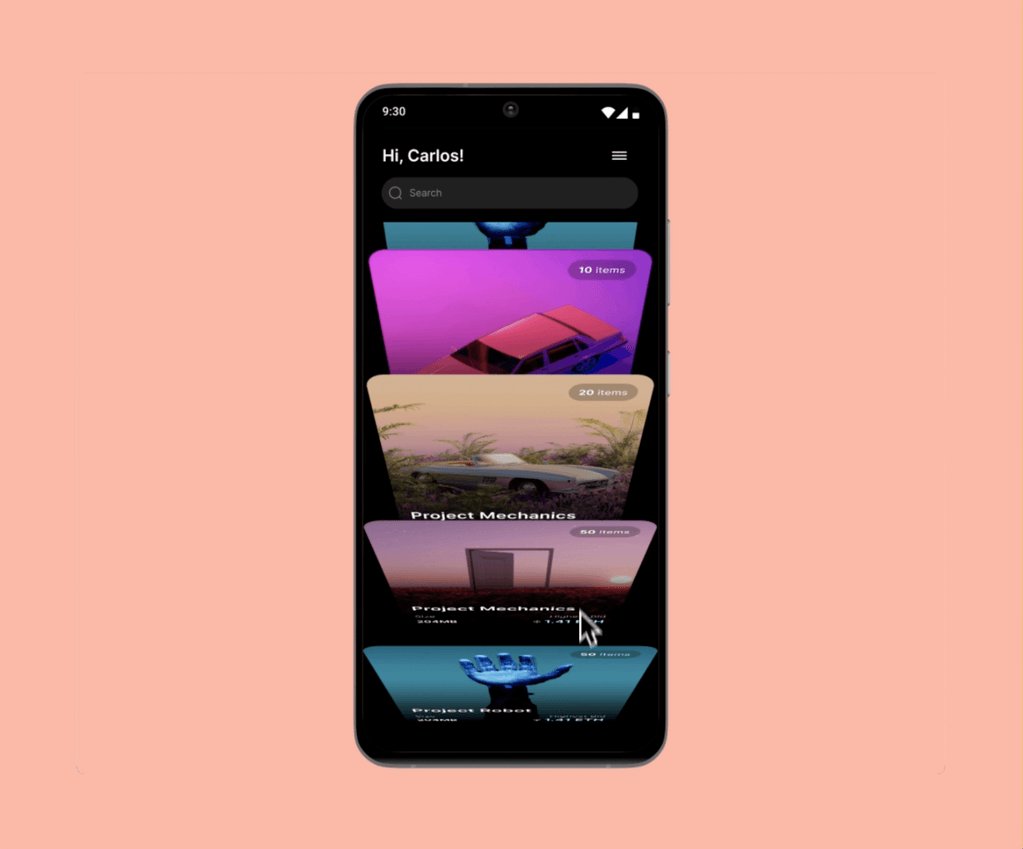
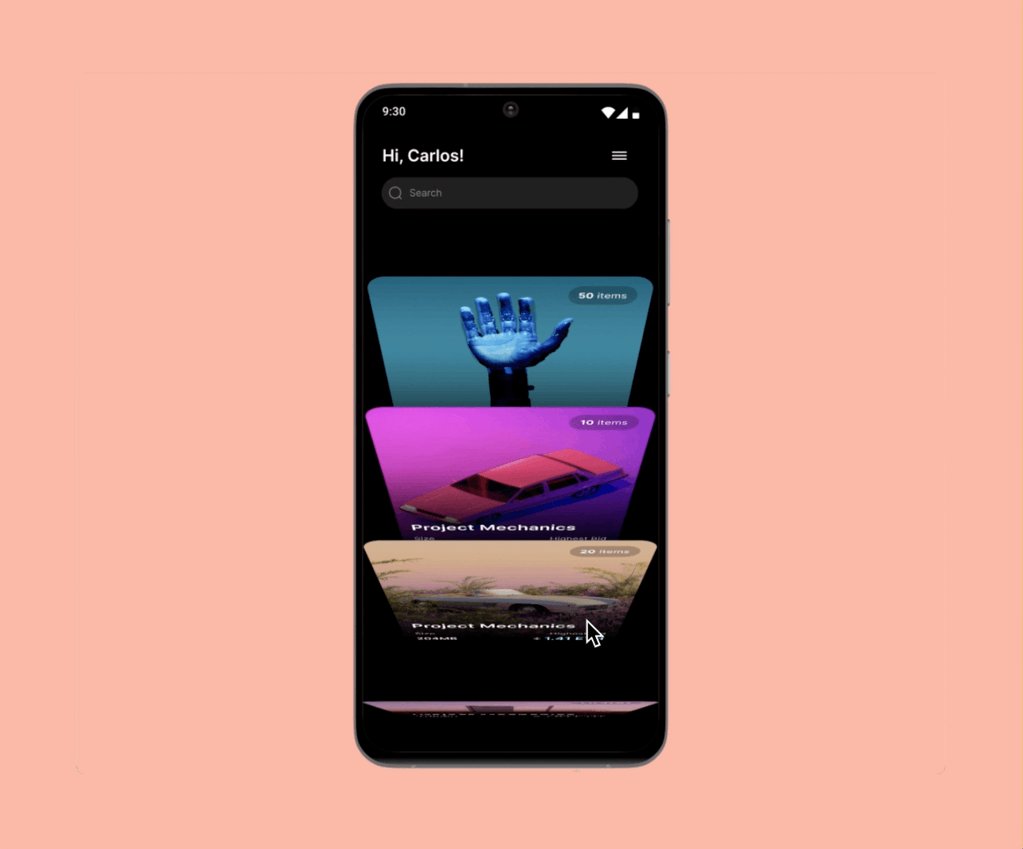
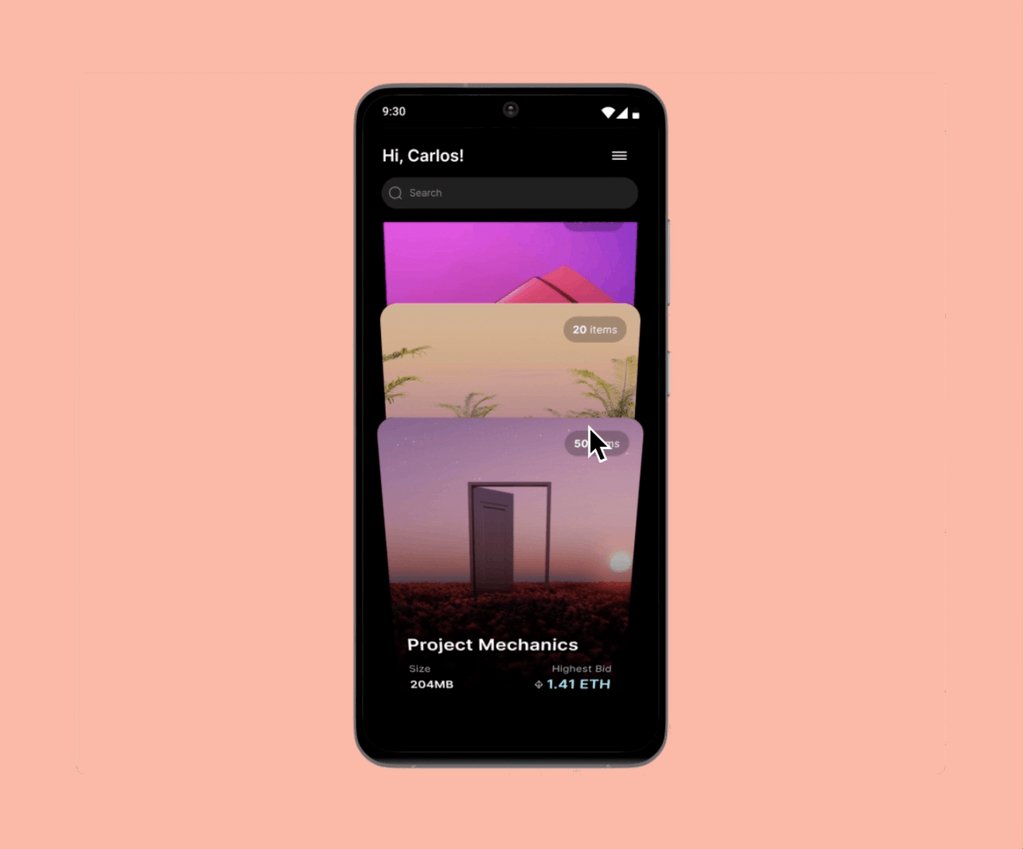
最后,你将能够做出这样的东西!

分步说明
第 1 部分。使用滚动容器创建可垂直滚动的视图
让我们从在我们的场景中创建一个滚动视图开始。
在您的设计工具中设计一个卡片列表并将其导入 ProtoPie。这是我们稍后将滚动浏览的列表。确保 Origin 在每个卡片层的属性面板中设置为中心。
添加一个 Scroll Container 并调整其大小,使其覆盖整个场景。为了保持图层面板结构良好,请重命名滚动容器(它是我的 Pie 文件中的滚动列表)。
选择所有卡片层并将它们拖到您在第 2 步中创建的滚动容器中。确保容器在其属性面板中设置为垂直滚动,您可以在 ProtoPie Studio 界面的右侧找到它。滚动值应为 0。

什么是滚动值?在 ProtoPie 中,Scroll Container 的 Scroll 值决定了 Scroll Container 开始滚动的 x(水平滚动)或 y(垂直滚动)位置。
第 2 部分。使用 Chain 和 3D Rotate 创建 3D 滚动效果
现在让我们为我们的滚动容器添加一些深度和 3D 触摸以获得更独特的滚动体验!
使用分配给 Scroll Container 的 Chain 触发器并选择 Scroll 属性。

2. 添加分配给滚动容器列表中第一个卡片层的 3D 旋转响应
。在3D Rotate的属性面板中设置范围如下:
当从 0 滚动到 812 y 位置时,第一个卡片层应该从 -200 的角度开始进行 3D 旋转,直到回到 0。
旋转方向设置为“向上”。

3. 同样,为滚动容器中的每个卡片层创建一个 3D 旋转响应,确保相应地调整范围滚动和角度值。使用预览窗口测试滚动效果,确保设置正确。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








