目录
Markdown是什么
含义:markdown是一种轻量级标记语言,创始人为约翰格鲁伯。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML或HTML文档。这种语言吸收了很多在电子邮件上已有的纯文本标记的特性
注意:由于Markdown的轻量化易读写特性,并且对于图片、图表、数学Ⅹ都有支援,目前许多网站都广泛使用markdown来撰写说明文件或用于论坛上发布信息
Markdown特点
- 专注于文字内容
- 纯文本,易读易写,可以方便的纳入版本控制
- 语法简单
标题
前言:Markdown的标题和HTML的标题一致,分为6级。分别在开头放1到6个#加空格再加标题内容

注意:标题内容后面若也存在空格#也可以构成标题,且标题级别与前面#的数量为准
标题1和标题2的特殊用法
前言:文字的下面画3个以上的=表示标题1,画三个以上的-表示标题2

自定义标题id
前言:在标题后面加空格{#id名}为标题匹配id

段落
前言:在markdown里直接写文本就会自动生成段落,各个段落之间以空行(回车)隔开

注意:段落的前面和后面不要有过多的空白字符
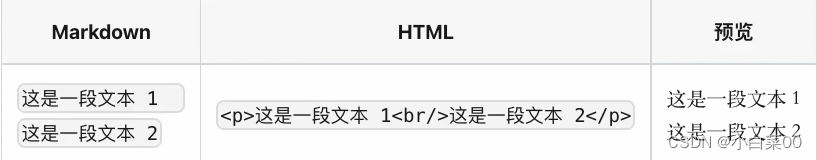
换行
前言:在一行文本后面添加两个空格,引擎就会生成换行符

字体样式
粗体
前言:在需要加粗的文本前后添加两个*或_对文本进行加粗

斜体
前言:在需要倾斜的文本前后添加一个*或_对文本进行倾斜

粗斜体
前言:在需要加粗斜体的文本前后添加三个*或_对文本进行加粗加斜

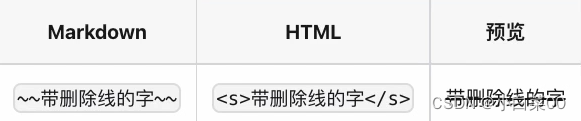
删除线
前言:在需要加删除线的文本前后添加两个~~对文本加删除线

列表
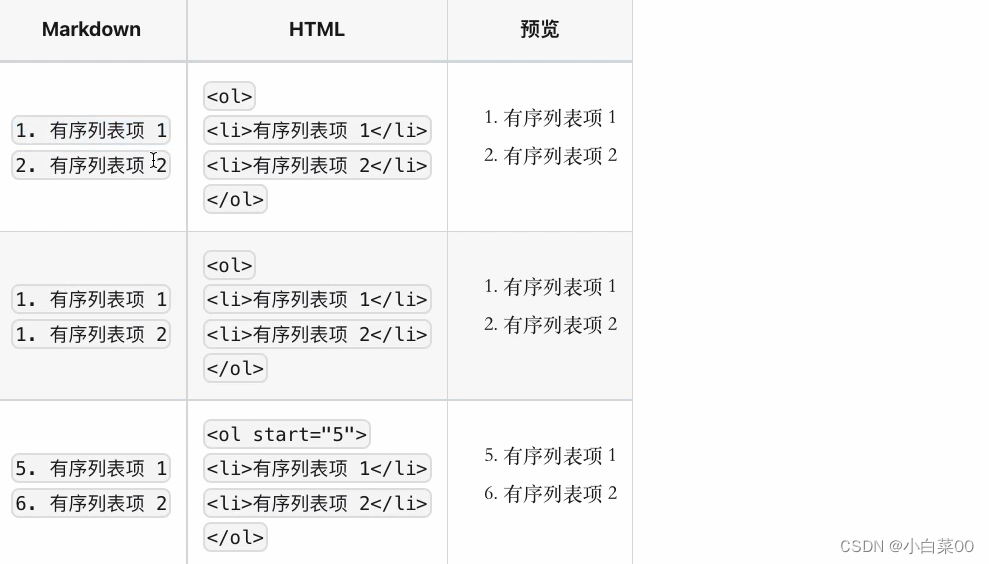
有序列表
前言:在文本前面加数字加点加空格就可以构成有序列表

无序列表
前言:无序列表可以在前面加减号、星号、加号实现。

列表嵌套
前言:有序列表、无序列表都是可以嵌套的,在列表前面添加两个以上的空格或制表符可以把该行变成子列表

任务列表
前言:有序列表和无序列表都可以作为任务列表使用,任务列表会在每项前面添加一个复选框

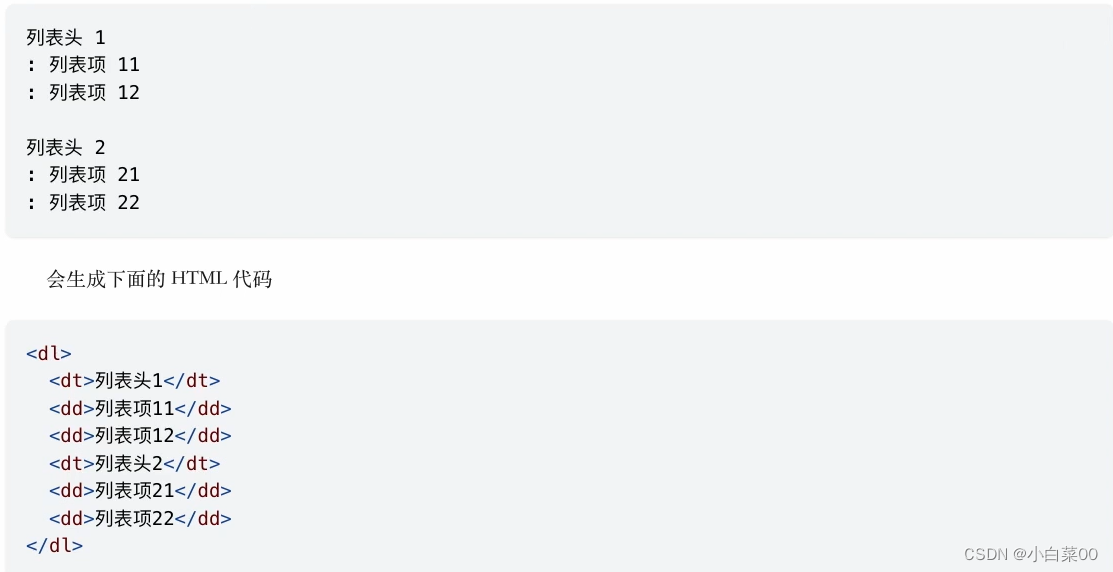
定义列表

引用
具体语法
前言:可以使大于号>和空格生成引用<blockquote><blockquote/>
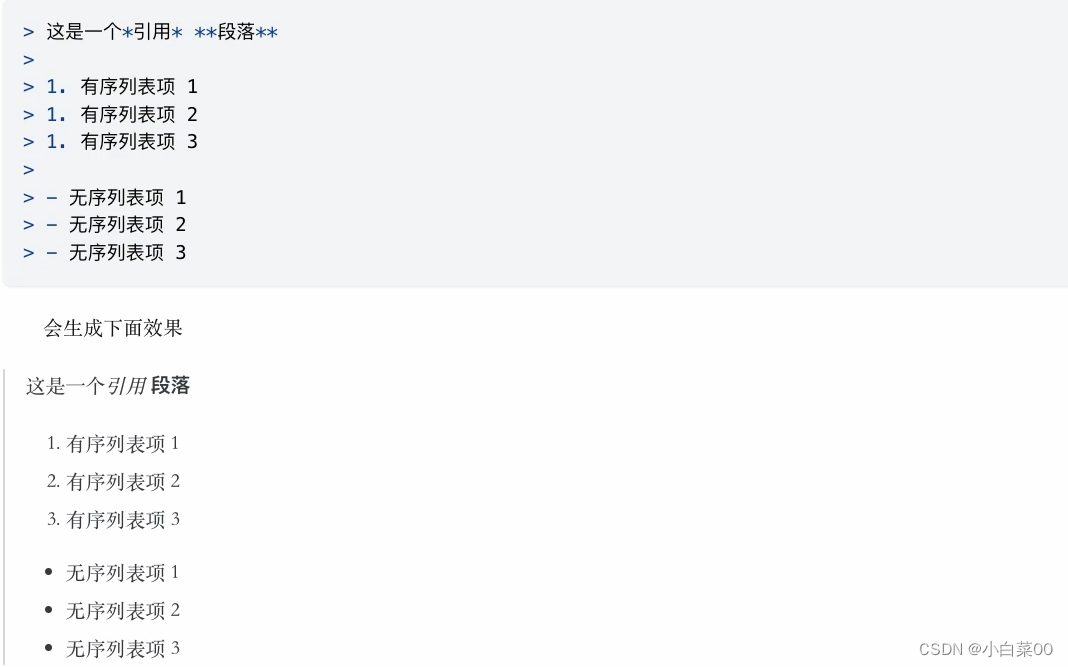
语法:> 这是一个引用段落
引用多个段落
前言:引用可以包含多个段落,引用段落和普通段落一样,不过需要在空行前面也加上大于号

引用嵌套
前言:在一个引用里面还可以再引用其他段落,在段落的前面加多个大于号可以达到多重嵌套的目的

引用其他元素
前言:引用不只可以有段落,也可以存在列表,粗斜体等

代码块
行内代码
前言:使用一对反引号`来创建行内代码,若在行内代码中需要包含反引号本身,可以使用两个反引号对加前后空格来创建

代码块
前言:将文本的每一行缩进至少四个空格或一个制表符,这样这些文本会变成代码块

围栏式代码块
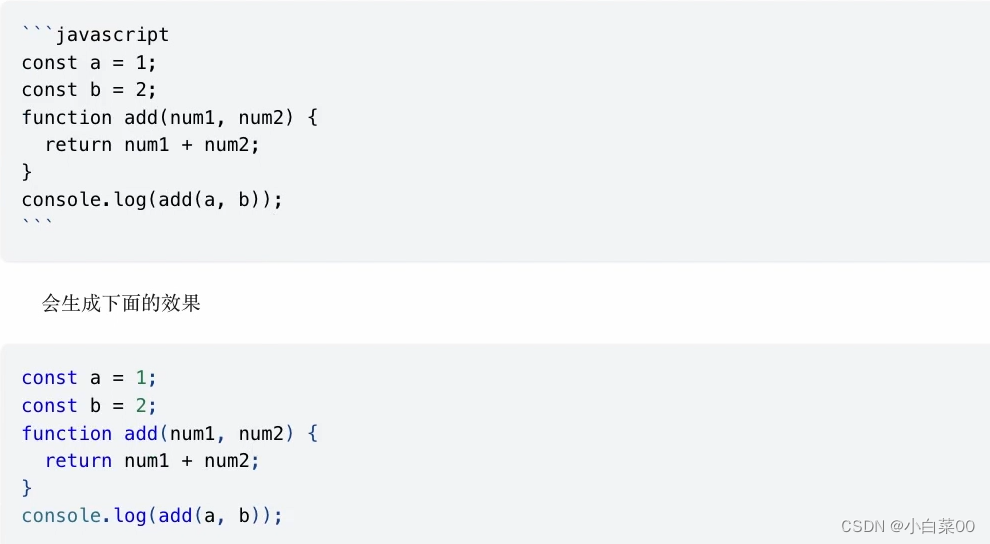
前言:在很多markdown解析器里支持使用三个反引号或三个波浪号来定义围栏式代码块,同时这种代码块配合插件还可以做到代码高亮,行号等高级功能

分隔线
前言:一行只存在连续三个或以上星号、减号、下划线就会被生成分割线<hr/>

注意:
- 在使用分隔线时,一行在分割线的上下各留一个空白行
- 虽然星号、减号和下划线都能构成分隔符,但一般使用减号,输入更方便
超链接
使用语法
链接到网站

链接到其他markdown页面

无标签链接

无标签邮箱链接

添加title

自动超链接
含义:若文本中出现了一段可以被转化为链接的文本,那么不需要任何操作,他就会自动将该文本变成可以点击的链接
注意:若不希望自动转换,那么可以把链接写成行内代码,这样就不会自动转换了
超链接和其他元素配合

图片
添加图片
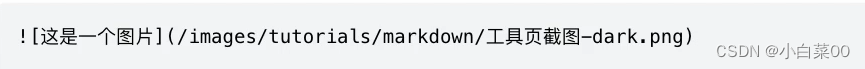
前言:在上一节生成超链接的代码前添加一个!,同时把链接换成图片地址

注意:中括号的内容代表img标签内的alt属性
带链接的图片
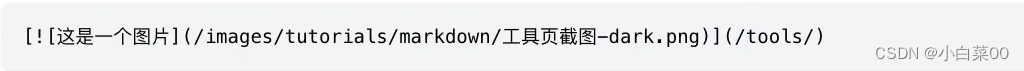
前言:把生成图片的代码,放到超链接的名称里面

Emoji表情
前言:在markdown中使用表情有两种方法,一种是直接输入emoji表情,另一种是使用emoji表情代码
注意:
- emoji表情短码放到两个:之间
- 直接使用win+.快捷键方便又省事
嵌入HTML
前言:直接在里面写HTML代码来使用

表格
使用表格
前言:使用竖线|区分每一列,在表格头和表格体之间使用三个减号-来做分离

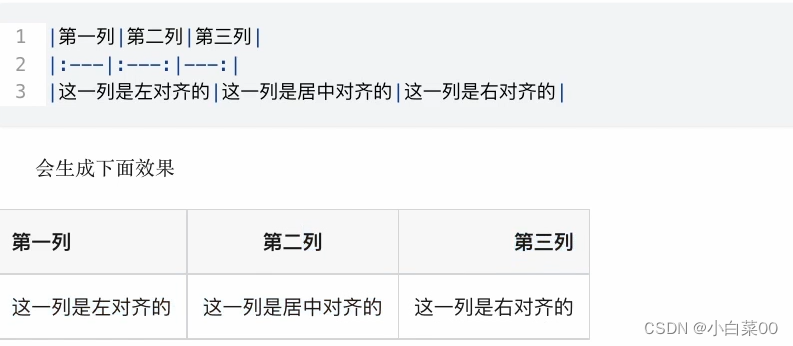
设置表格的对齐方式
前言:左侧添加一个:就是左对齐,右侧添加一个:就是右对齐,左右各添加一个:就表示该列居中对齐

在表格中使用其他元素

脚注
作为说明文献
前言:脚注类似于参考文献或补充说明,统一出现在文档的最后,可在文中任意位置引用
脚注定义语法:[^脚注名称]: 脚注内容
脚注引用语法:[^脚注名称]对脚注内容的解释
注意:
- 脚注名称代表脚注的唯一id
- 使用脚注后会把引用的内容与定义的内容进行替换
行内脚注
语法:^[对脚注内容的解释]
注意:行内脚注的定义方式不变,唯一的改变就是对脚注内容的解释放到了[]内
公式
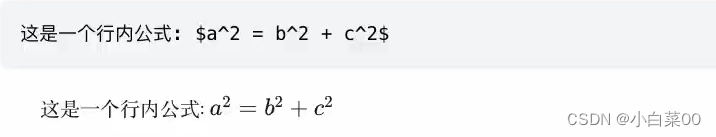
行内公式
前言:公式前后各使用一个$包裹,在行内显示,不换行

块公式
前言:前后两个各用两个$包裹,独占一行























 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








