表格
- 了解表格的作用
- 掌握表格的编写
概述
表格是一种二维结构,横行纵列。
表格由单元格组成。
表格是一种非常“强” 的结构:
- 每一行有相同的列数(单元格),每一列有相同的行数(单元格)
- 同一列的单元格,宽度(以最大的为准)相同,同列等宽;同行等高。
相关标签
table 标签
- 定义了表格框架。
- 可以使用
border属性指定表格的边框宽度。 - 可以使用
width属性指定表格的宽度,单位是px。 - 可以使用
height属性指定表格的高度,单位是px。
tr 标签
- 定义了表格行。
- 表格中有多少行,就需要写多少个
<tr>标签。
td 标签
- 定义了单元格。
- 每一行中有多少个单元格,就需要些多少个
<td>标签。 - 单元格的宽度,默认情况下与内容的宽度相同。
- 默认情况下,单元格中内容都是左对齐的,可以使用
text-align来控制内容对齐方式。
绘制表格
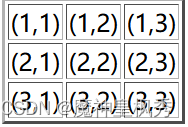
基本表格

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
</head>
<body>
<h1>3*3 基本表格</h1>
<table border = 2>
<tr>
<td>(1,1)</td>
<td>(1,2)</td>
<td>(1,3)</td>
</tr>
<tr>
<td>(2,1)</td>
<td>(2,2)</td>
<td>(2,3)</td>
</tr>
<tr>
<td>(3,1)</td>
<td>(3,2)</td>
<td>(3,3)</td>
</tr>
</table>
</body>
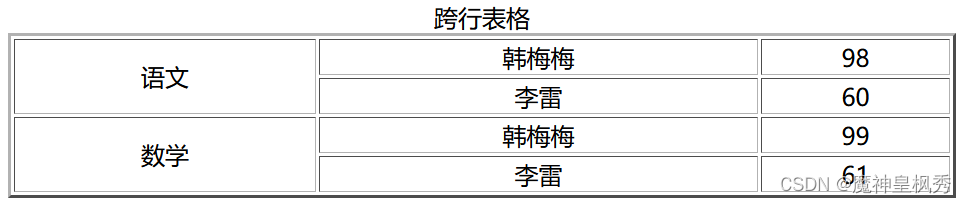
</html>跨行表格

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- <h1>跨行表格</h1> -->
<div style = "text-align:center;">
<table border = '2' width = '50%' style = "text-align:center;margin: 0 25%;">
<tr>
<td rowspan = '2'>语文</td>
<td>韩梅梅</td>
<td>98</td>
</tr>
<tr>
<td>李雷</td>跨行表格
<td>60</td>
</tr>
<tr>
<td rowspan = 2>数学</td>
<td>韩梅梅</td>
<td>99</td>
</tr>
<tr>
<td>李雷</td>
<td>61</td>
</tr>
</table>
</div>
</body>
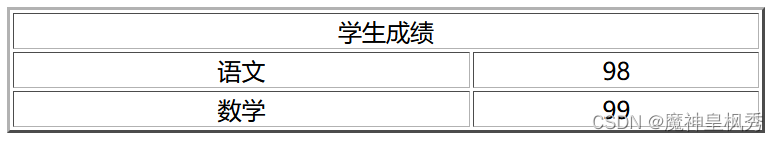
</html>跨列表格

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>跨列表格</h1>
<table border = '2' width = '40%' style = "margin:0 30%;text-align:center;">
<tr>
<td colspan = '2'>学生成绩</td>
</tr>
<tr>
<td>语文</td><td>98</td>
</tr>
<tr>
<td>数学</td><td>99</td>
</tr>
</table>
</body>
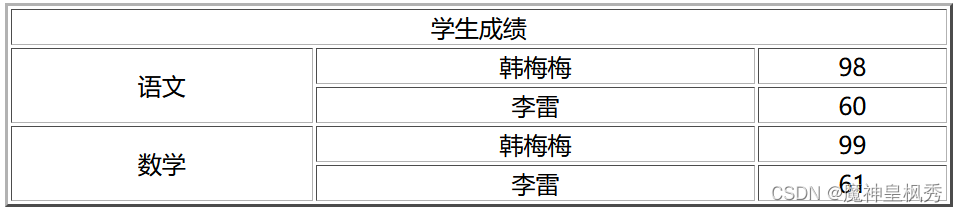
</html>跨行跨列表格

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border = '2' width = '50%' style = "margin:0 30%;text-align:center;">
<tr>
<td colspan = '3'>学生成绩</td>
</tr>
<tr>
<td rowspan = '2'>语文</td>
<td>韩梅梅</td>
<td>98</td>
</tr>
<tr>
<td>李雷</td>
<td>60</td>
</tr>
<tr>
<td rowspan = 2>数学</td>
<td>韩梅梅</td>
<td>99</td>
</tr>
<tr>
<td>李雷</td>
<td>61</td>
</tr>
</body>
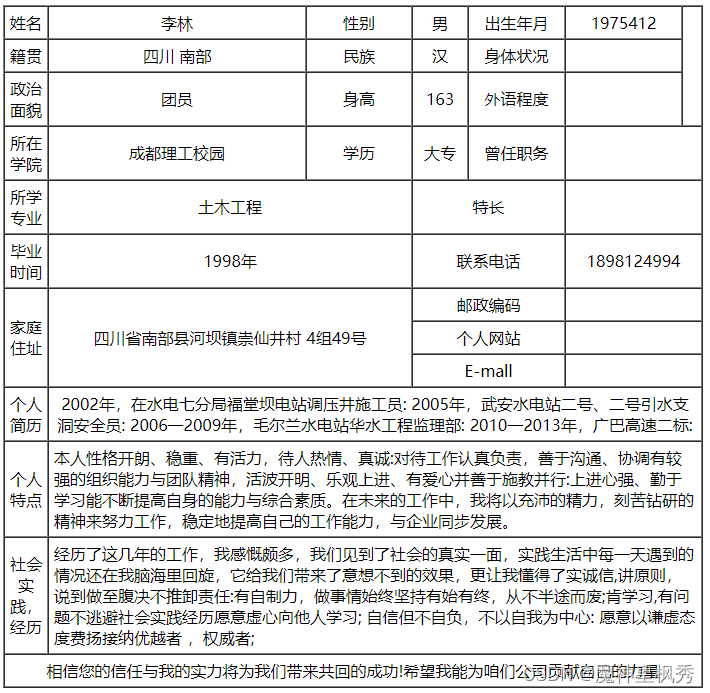
</html>表格练习: 简历

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" height="15" width="700">>
<tr>
<td style="text-align: center;">姓名</td>
<td style="text-align: center;">李林</td>
<td style="text-align: center;">性别</td>
<td style="text-align: center;">男</td>
<td style="text-align: center;">出生年月</td>
<td style="text-align: center;">1975412</td>
<td rowspan="3" style="text-align: center;"></td>
</tr>
<tr>
<td style="text-align: center;">籍贯</td>
<td style="text-align: center;">四川 南部</td>
<td style="text-align: center;">民族</td>
<td style="text-align: center;">汉</td>
<td style="text-align: center;">身体状况</td>
<td style="text-align: center;"></td>
</tr>
<tr>
<td style="text-align: center;">政治面貌</td>
<td style="text-align: center;">团员</td>
<td style="text-align: center;">身高</td>
<td style="text-align: center;">163</td>
<td style="text-align: center;">外语程度</td>
<td style="text-align: center;"></td>
</tr>
<tr>
<td style="text-align: center;">所在学院</td>
<td style="text-align: center;">成都理工校园</td>
<td style="text-align: center;">学历</td>
<td style="text-align: center;">大专</td>
<td style="text-align: center;">曾任职务</td>
<td colspan="2" style="text-align: center;"></td>
</tr>
<tr>
<td style="text-align: center;">所学专业</td>
<td colspan="2" style="text-align: center;">土木工程</td>
<td colspan="2" style="text-align: center;">特长</td>
<td colspan="2"></td>
</tr>
<tr>
<td style="text-align: center;">毕业时间</td>
<td colspan="2" style="text-align: center;">1998年</td>
<td colspan="2" style="text-align: center;">联系电话</td>
<td colspan="2" style="text-align: center;">1898124994</td>
</tr>
<tr>
<td rowspan="3" style="text-align: center;">家庭住址</td>
<td rowspan="3" colspan="2" style="text-align: center;">四川省南部县河坝镇崇仙井村
4组49号</td>
<td colspan="2" style="text-align: center;">邮政编码</td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">个人网站</td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">E-mall</td>
<td colspan="2"></td>
</tr>
<tr>
<td style="text-align: center;">个人简历</td>
<td colspan="6" style="text-align: center;">
2002年,在水电七分局福堂坝电站调压井施工员:
2005年,武安水电站二号、二号引水支洞安全员:
2006一2009年,毛尔兰水电站华水工程监理部:
2010一2013年,广巴高速二标:
</td>
</tr>
<tr>
<td style="text-align: center;">个人特点</td>
<td colspan="6">本人性格开朗、稳重、有活力,待人热情、真诚:对待工作认真负责,善于沟通、协调有较强的组织能力与团队精神,活波开明、乐观上进、有爱心并善于施教并行:上进心强、勤于学习能不断提高自身的能力与综合素质。在未来的工作中,我将以充沛的精力,刻苦钻研的精神来努力工作,稳定地提高自己的工作能力,与企业同步发展。</td>
</tr>
<tr>
<td style="text-align: center;">社会实践,经历</td>
<td colspan="6">经历了这几年的工作,我感慨颇多,我们见到了社会的真实一面,实践生活中每一天遇到的情况还在我脑海里回旋,它给我们带来了意想不到的效果,更让我懂得了实诚信,讲原则,说到做至腹决不推卸责任:有自制力,做事情始终坚持有始有终,从不半途而废;肯学习,有问题不逃避社会实践经历愿意虚心向他人学习; 自信但不自负,不以自我为中心: 愿意以谦虚态度费扬接纳优越者
,权威者;
</td>
</tr>
<tr>
<td colspan="7" style="text-align: center;">相信您的信任与我的实力将为我们带来共回的成功!希望我能为咱们公司贡献自己的力量</td>
</tr>
</table>
</body>
</html>表单
- 了解表单的作用
- 掌握表单元素的作用
概述
表单提交:
- 从服务器角度讲,收集用户的输入数据。
- 从客户端角度来讲,向服务器提交数据的位置。
<form id="form1" name="form1" method="get" action="search.php">
本站搜索
<input type="text" name="keywords" id="keywords">
<input type="submit" name="button" id="button" value="搜索">
</form>应用场景
搜索框、用户登录框、用户留言板、上传文件(头像,附件)。向服务器提交信息,也就是传参时,需要考虑通过什么方法,通过哪个参数名字传递给哪个页面。
提交参数时,需要考虑:
- 传参的方式GET 或POST;
- 参数的名字;
- 传参的页面;
- 提请内容的数据类型;
表单只是一个框架,很多功能需要表单元素来完成,例如文本框、按钮等等。
表单效果:
表单要素
form 属性
<form method="" action="" target="_blank" enctype = "">
<!-- 表单元素 -->
</form>| 属性 | 说明 |
|---|---|
| enctype | 提交数据的形式; application/x-www-form-urlencode,默认值。 multipart/form-data,上传文件时使用。 |
| method | 提交方式; GET 方法(默认),参数在URL 中,显示提交,参数在URL 中可见; POST 方法,无长度限制,可以上传大文件,例如几M 大小的头像,附件等等。 |
| action | 表单信息提交的目标页面; # 或者默认,代表提交信息到当前页,也就是本页面; URL 地址,本站点或者其他站点。 |
| target | 是否在新的标签页打开目标地址; _self(默认值),当前标签页提交; _blank,在新的标签页打开。 |
表单元素
<input type= "" />| 属性 | 说明 |
|---|---|
| type | 用来区分文本框的类型。 |
| name id | 标签的唯一标识符。 用来表示当前文本框的名字。 要服务器完成完整的交互传参,此属性必不可少。 |
| value | 代表表单元素控件的默认值; 如果没有此属性,需要从用户获得。 |
| disabled | 代表控件禁用; disabled = "disabled"。 |
<!-- 向服务器传递参数,username=AJEST -->
<input type = "text" name = "username" value = "AJEST" />
<!-- 如果用户输入的与标签中写的同时存在,标签中的value 做默认值(缺省值),以用户填写的为准!-->单行文本框
<input type="text" />密码框
<input type = "password" />单选框
在一个确定的范围中单选。
<input type = "radio" />复选框
都可以选。
<input type = "checkbox" />复选框要求每个选项,都有自己的name 和value 属性。
下拉列表
<select>
<option >[选择月份]</option>
<option >一月</option>
<option >二月</option>
...
</select>文本域
可以在文本域中输入多行文本。
注册协议: <textarea cols = '40' rows = '10'>
欢迎注册,你同意了本协议:
1,
2,
3,
...
</textarea>| 属性 | 说明 |
|---|---|
| cols | 文本区域的列数,变相的设置宽度。 |
| rows | 文本区域的行数,变相的设置高度 |
| readonly | 只读属性,readonly = "readonly"。 |
隐藏域
<input type = "hidden" name = "token" value = "12345678910jqka">- 表单中的隐藏域,用户是看不见的,但是源代码中有显示。
- 隐藏域中的内容依然会被提交到服务器。
文件域
<input type="file" />要求:
- method="post";
- enctype = "multipart/form-data"。
按钮
普通按钮,type = "button"。
<input type = "button" value = "普通按钮">重置按钮,type = "reset"。
<input type = "reset" value = "重置按钮"><br />提交按钮,type = "submit"。
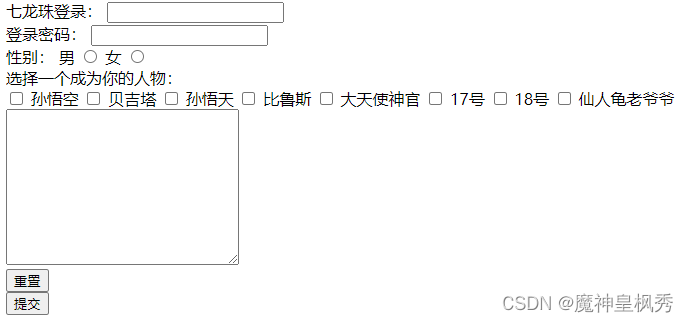
<input type = "submit" value = "提交按钮">表单练习:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="http://www.baidu.com" method="post">
七龙珠登录:
<input type="text">
<br>
登录密码:
<input type="password">
<br>
性别:
男
<input type="radio" name="sex" value="男">
女
<input type="radio" name="sex" value="女">
<br>
选择一个成为你的人物:
<br>
<input type="checkbox" name="love" value="孙悟空">
孙悟空
<input type="checkbox" name="love" value="贝吉塔">
贝吉塔
<input type="checkbox" name="love" value="孙悟天">
孙悟天
<input type="checkbox" name="love" value="比鲁斯">
比鲁斯
<input type="checkbox" name="love" value="大天使神官">
大天使神官
<input type="checkbox" name="love" value="17号">
17号
<input type="checkbox" name="love" value="18号">
18号
<input type="checkbox" name="love" value="仙人龟老爷爷">
仙人龟老爷爷
<br>
<textarea name=" " id="" cols="30" rows="10"></textarea>
<br>
<input type="reset"/>
<br>
<input type="submit">
</form>
</body>
</html>
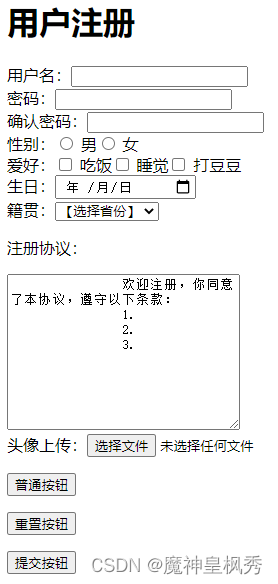
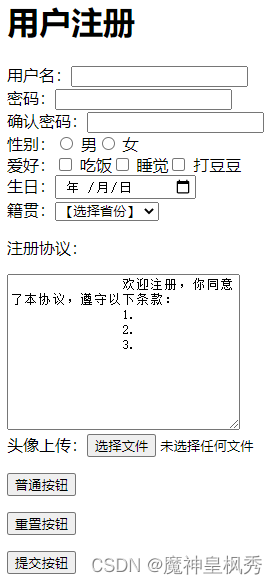
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册</title>
</head>
<body>
<h1>用户注册</h1>
<form
action="目标页面"
method="传出方法,GET 或者POST"
target="_blank:浏览器新标签也打开提交的表单;_self:在当前标签页打开"
enctype="multipart/form-data:只在有文件上传的时候使用;application/x-www-form-urlencoded;默认传出方法"
>
用户名:<input type="text" name="username"><br />
<!--username=admin-->
密码:<input type="password"><br />
确认密码:<input type="password"><br />
性别:<input type="radio" name="sex"> 男<input type="radio" name="sex"> 女 <br />
爱好:<input type="checkbox"> 吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆 <br>
生日:<input type="date"><br />
籍贯:<select name="" id="">
<option value="">【选择省份】</option>
<option value="">黑龙江</option>
<option value="">吉林</option>
<option value="">辽宁</option>
<option value="">北京</option>
<option value="">广东</option>
<option value="">山西</option>
<option value="">湖北</option>
<option value="">内蒙古</option>
<option value="">浙江</option>
<option value="">新疆</option>
</select>
<P>
注册协议:<br>
</P>
<textarea name="" id="" cols="30" rows="10">
欢迎注册,你同意了本协议,遵守以下条款:
1.
2.
3.
</textarea><br>
头像上传:<input type="file"><br>
<p>
<input type="button" value="普通按钮">
</p>
<p>
<input type="reset" value="重置按钮">
</p>
<p>
<input type="submit" value="提交按钮">
</p>
</form>
</body>
</html>





















 6877
6877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








