为什么要学习元素定位方式
1. 让程序操作指定元素,就必须先找到此元素;
2. 程序不像人类用眼睛直接定位到元素;
3. webDriver提供了八种定位元素的方式。

定位方式总结
1. id、
name
、
class_name
、
tag_name
:根据元素的标签或元素的属性来进行定位
2. link_text、
partial_link_text
:根据超链接的文本来进行定位(
a
标签)
3. xpath:为元素路径定位
4. css:为
css
选择器定位(样式定位)
1:id定位
说明:
HTML
规定
id
属性在整个
HTML
文档中必须是唯一的,
id
定位就是通过元素的
id
属性来定位元素
;
前提:元素有
id
属性
id
定位方法:
find_element_by_id()
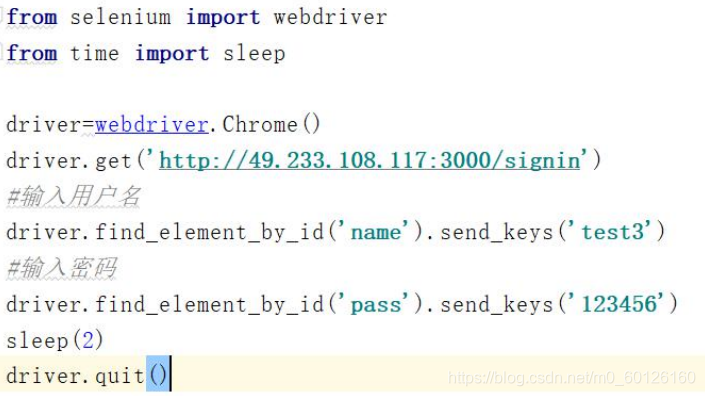
实现案例
-1
需求:打开论坛登录界面(
http://49.233.108.117:3000/signin
),通过
id
定位,输入用户 名和密码。

2:name定位
说明:
HTML
规定
name
属性来指定元素名称,
name
的属性值在当前文档中可以不是唯一
的,
name
定位就是根据
name
属性来定位
。
前提:元素有
name
属性
name
定位方法:
find_element_by_name()
实现案例
-2
需求:打开论坛登录界面(
http://49.233.108.117:3000/signin
),通过
name
定
位,输入用户名和密码。

3:class_name定位
说明:
HTML
规定
class
来指定元素的类名,
class
定位就是根据
class
属性来定位,
用法和
name,id
类似。
前提:元素有
class
属性
class_name
定位方法:
find_element_by_class_name()
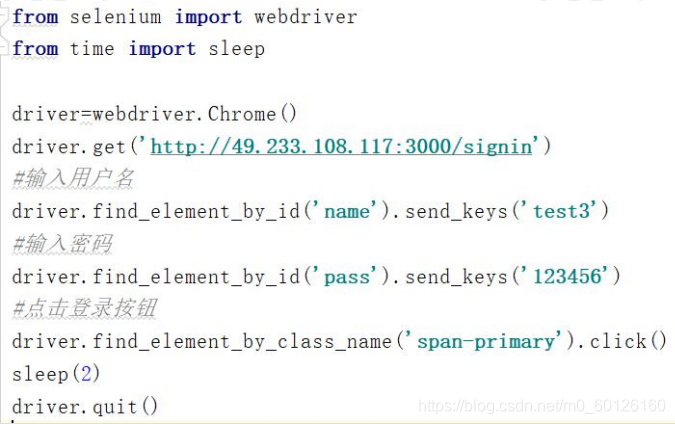
实现案例
-3
需求:打开论坛登录界面(
http://49.233.108.117:3000/signin
),通过
class
定
位,输入用户名和密码,并点击登录。

4:tag_name定位
说明:
HTML
本质就是由不同的
tag(
标签
)








 为什么要学习元素定位方式 1. 让程序操作指定元素,就必须先找到此元素; 2. 程序不像人类用眼睛直接定位到元素; 3. webDriver提供了八种定位元素的方式。定位方式总结 1. id、name、class_name、tag_name:根据元素的标签或元素的属性来进行定位 2. link_text、partial_link_text:根据超链接的文本来进行定位(a标签) 3. xpath:为元素路径定位 4. css:为css选择器定位(样式定位).
为什么要学习元素定位方式 1. 让程序操作指定元素,就必须先找到此元素; 2. 程序不像人类用眼睛直接定位到元素; 3. webDriver提供了八种定位元素的方式。定位方式总结 1. id、name、class_name、tag_name:根据元素的标签或元素的属性来进行定位 2. link_text、partial_link_text:根据超链接的文本来进行定位(a标签) 3. xpath:为元素路径定位 4. css:为css选择器定位(样式定位).
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








