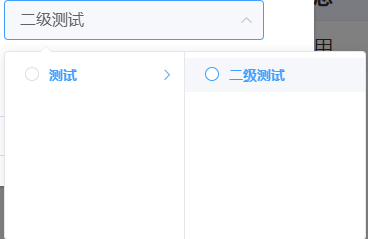
在使用联级选择器的时候,添加props.checkStrictly = true 来设置父子节点取消选中关联,从而达到选择任意一级选项的目的时,会出现点击一次后前面的圆圈未高亮问题,需要点击两次。问题出现时截图如下

这里有两种解决方案:
①在props加上emitPath属性即可(该属性是设置在选中节点改变时,是否返回由该节点所在的各级菜单的值所组成的数组,若设置为false,则只返回该节点的值),如图:

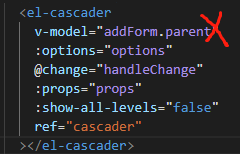
②联级选择器不要用v-model绑定值,如图:

采用这种方法时,就需要数值变化时自己在回调函数中赋值一下。并且这样无法去置空addFrom中的parent字段来置空选择器(如图字段),因为不是用v-model绑定的,此时就需要手写一个方法来置空选择器,直接调用即可。
// 清空已经选中的数据方法
clear() {
this.$refs.cascader.$refs.panel.clearCheckedNodes()
}




















 9497
9497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








