setTimeout(() => {
// 刷新数据
this.refreshData()
// 关闭刷新
this.closeRefresh()
}, 2000)
} else {
console.info(‘关闭下拉刷新!未达到条件==’)
// 关闭刷新
this.closeRefresh()
}
break
}
}
…
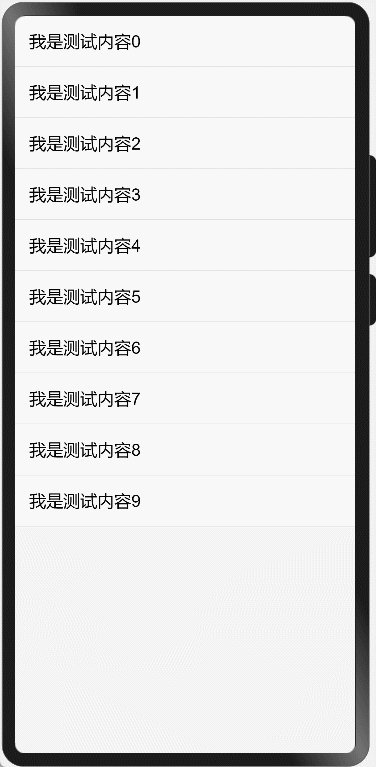
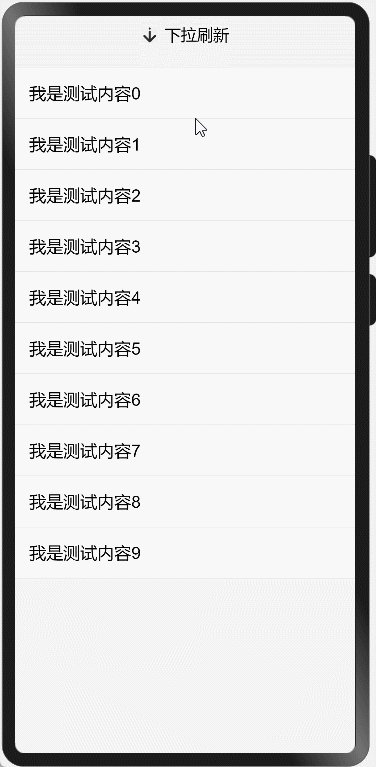
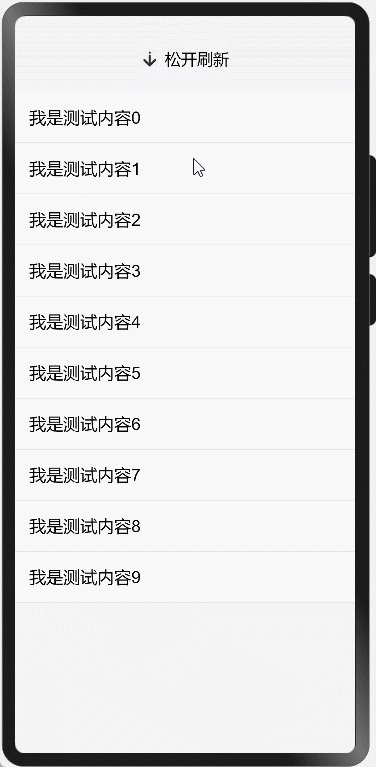
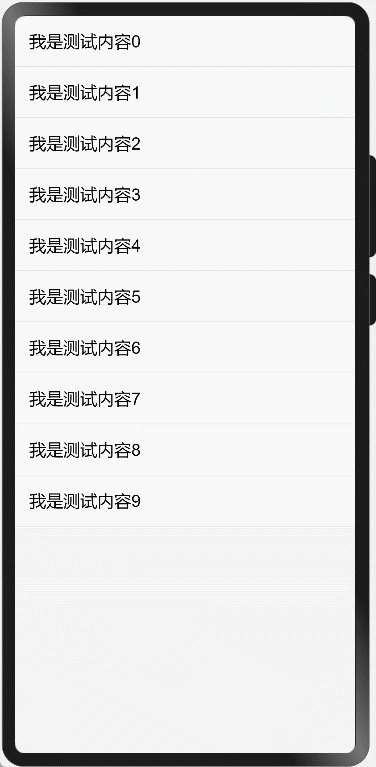
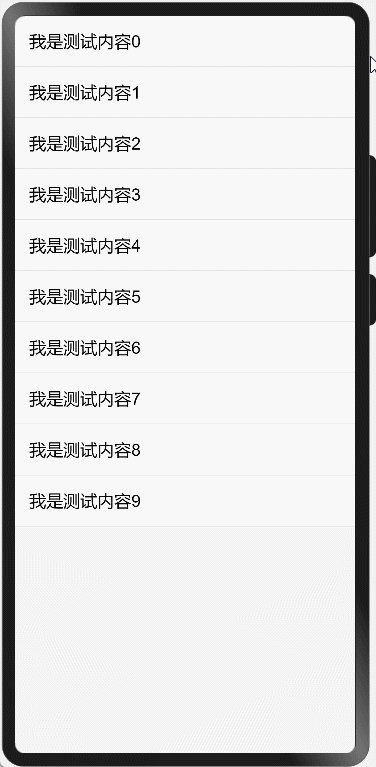
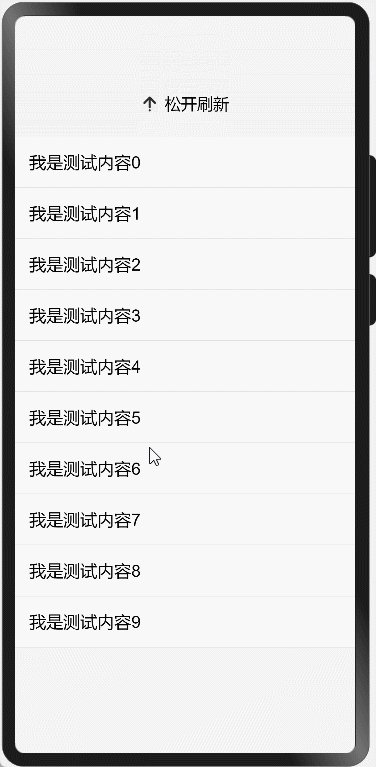
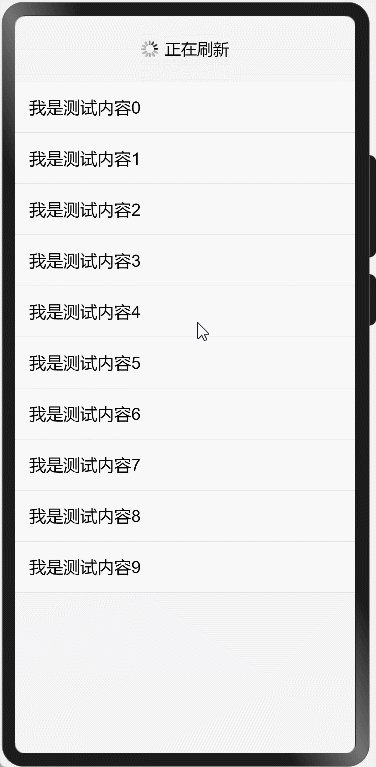
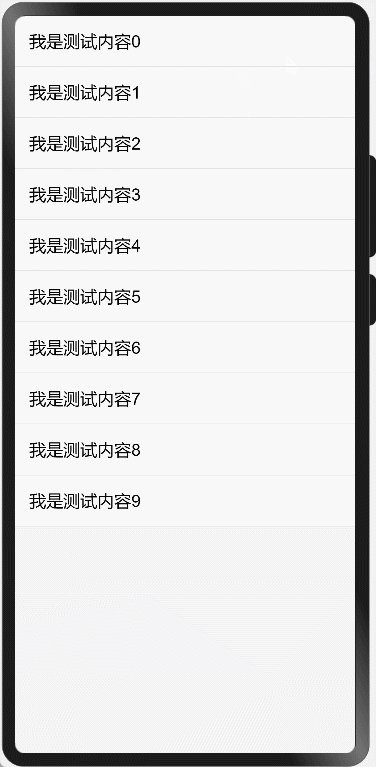
以上关键代码就能实现下拉刷新
下拉不释放继续上拉可以取消下拉刷新;未达到条件:动画收回。

到达条件:如果一直下拉,下拉偏移量缓慢增加(阻力效果),手指抬起偏移量回到下拉刷新布局高度,等待主动关闭刷新。

上拉加载更多
相对下拉刷新,上拉加载更多实现方式比较简单。
1、布局结构,就是在List末尾加上ListItem(),当到了最后一位,偏移量达到加载更多的条件,动态显示布局
(部分关键代码)
…
// 上拉加载的布局默认高度
private loadMoreDefaultHeight = 70
// 上拉加载的布局是否显示
@State isVisibleLoadMore: boolean = false
build() {
Column() {
// 下拉刷新
…
// 列表
List(){
ForEach(this.list, item => {
ListItem() {
Column() {
Text(我是测试内容${item})
.padding(15)
.fontSize(18)
}
}
}, item => item.toString())
// =新增代码start========
// 加载更多布局
ListItem(){
Flex() {
…
}
.width(‘100%’)
.height(this.loadMoreHeight)
.visibility(this.isVisibleLoadMore ? Visibility.Visible : Visibility.None) // 是否显示布局
}
// =新增代码end========
}
.offset({ x: 0, y: ${this.offsetY}px }) // touch事件计算的偏移量单位是px,记得加上单位
.onScrollIndex((start, end) => { // 监听当前列表首位索引
console.info(${start}=start============end=${end})
this.startIndex = start
this.endIndex = end
})
}
.width(‘100%’)
.height(‘100%’)
.onTouch((event) => this.listTouchEvent(event)) // 父容器设置touch事件,当列表无数据也可以下拉刷新。
}
…
2、touch触摸事件:1—>手指移动上拉改变偏移量进行判断是否显示布局,2—>手指抬起偏移量置为0,请求数据成功后,关闭刷新状态。
(部分关键代码)
…
// 按下的y坐标
private downY = 0
listTouchEvent(event: TouchEvent){
switch (event.type) {
case TouchType.Down: // 手指按下
// 记录按下的y坐标
this.downY = event.touches[0].y
break
case TouchType.Move: // 手指移动
// 因为加载更多是在列表后面新增一个item,当一屏能够展示全部列表,endIndex 为 length+1
if (this.endIndex == this.list.length - 1 || this.endIndex == this.list.length) {
// 滑动的偏移量
this.offsetY = event.touches[0].y - this.downY
// 达到加载更多条件
if (Math.abs(this.offsetY) > vp2px(this.loadMoreHeight)/2) {
this.isCanLoadMore = true
// 显示布局
this.isVisibleLoadMore = true
// 偏移量缓慢增加
this.offsetY = - vp2px(this.loadMoreHeight) + this.offsetY * 0.1
}
}
}
break
case TouchType.Up: // 手指抬起
case TouchType.Cancel: // 触摸意外中断:来电界面
animateTo({
duration: 200, // 动画时长
}, () => {
// 偏移量设置为0
this.offsetY = 0
})
if (this.isCanLoadMore) {
console.info(‘执行加载更多==’)
// 加载中…
this.isLoading = true
// 模拟耗时操作
setTimeout(() => {
this.closeLoadMore()
this.loadMoreData()
}, 2000)
} else {
console.info(‘关闭加载更多!未达到条件==’)
this.closeLoadMore()
}
break
}
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
以添加VX:vip204888 (备注鸿蒙获取)**
[外链图片转存中…(img-lOfkK3Em-1712690198758)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








