目录
CSS⾼级技巧
1.元素的显示与隐藏
- ⽬的
- 让⼀个元素在⻚⾯中消失或者显示出来
- 场景
- 类似⽹站⼴告,当我们点击关闭就不⻅了,但是我们重新刷新⻚⾯,会重新出现!
1.1 display 显示(重点)
- display 设置或检索对象是否及如何显示。

- 特点: 隐藏之后,不再保留位置。

实际开发场景:
配合后⾯js做特效,⽐如下拉菜单,原先没有,⿏标经过,显示下拉菜单, 应⽤极为⼴泛
1.2 visibility 可⻅性 (了解)
- 设置或检索是否显示对象。
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏
- 特点: 隐藏之后,继续保留原有位置。(停职留薪)

1.3 overflow 溢出(重点)
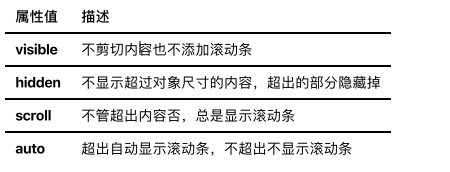
- 检索或设置当对象的内容超过其指定⾼度及宽度时如何管理内容


实际开发场景:
1.清除浮动
2.隐藏超出内容,隐藏掉, 不允许内容超过⽗盒⼦。
1.4 显示与隐藏总结

2.CSS⽤户界⾯样式
- 所谓的界⾯样式, 就是更改⼀些⽤户操作样式,以便提⾼更好的⽤户体验。
- 更改⽤户的⿏标样式
- 表单轮廓等。
- 防⽌表单域拖拽
2.1 ⿏标样式cursor
设置或检索在对象上移动的⿏标指针采⽤何种系统预定义的光标形状。


⿏标放我身上查看效果哦:
<ul>
<li style="cursor:default">我是⼩⽩</li>
<li style="cursor:pointer">我是⼩⼿</li>
<li style="cursor:move">我是移动</li>
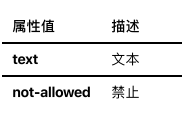
<li style="cursor:text">我是⽂本</li>
<li style="cursor:not-allowed">我是⽂本</li>
</ul>
2.2 轮廓线 outline

是绘制于元素周围的⼀条线,位于边框边缘的外围,可起到突出元素的作⽤。
outline : outline-color ||outline-style || outline-width
1.但是我们都不关⼼可以设置多少,我们平时都是去掉的。
2.最直接的写法是 : outline: 0; 或者 outline: none;
<input type="text" style="outline: 0;"/>
2.3 防⽌拖拽⽂本域resize

实际开发中,我们⽂本域右下⻆是不可以拖拽:
<textarea style="resize: none;"></textarea>
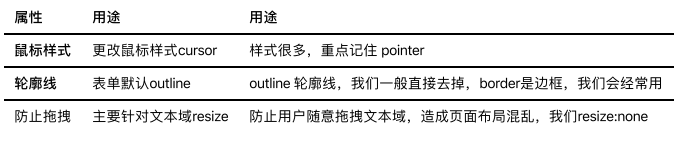
2.4 ⽤户界⾯样式总结

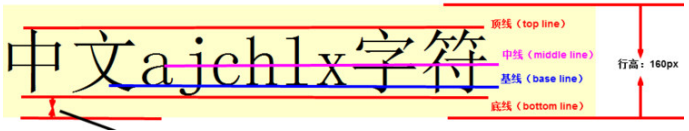
3.vertical-align 垂直对⻬
- 有宽度的块级元素居中对⻬,是margin: 0 auto;
- 让⽂字居中对⻬,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性。
vertical-align 垂直对⻬,它只针对于⾏内元素或者⾏内块元素,

vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其⽅式。
- 注意:
- vertical-align 不影响块级元素中的内容对⻬,它只针对于⾏内元素或者⾏内块元素,
- 特别是⾏内块元素, 通常⽤来控制图⽚/表单与⽂字的对⻬。
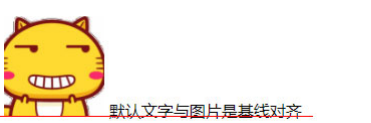
3.1 图⽚、表单和⽂字对⻬
所以我们知道,我们可以通过vertical-align 控制图⽚和⽂字的垂直关系了。 默认的图⽚会和⽂字基线对⻬。


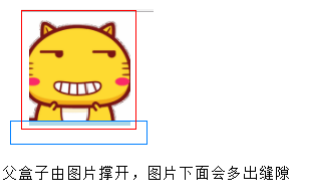
3.2 去除图⽚底侧空⽩缝隙

-
原因:
- 图⽚或者表单等⾏内块元素,他的底线会和⽗级盒⼦的基线对⻬。
- 就是图⽚底侧会有⼀个空⽩缝隙。
-
解决的⽅法就是:
- 给img vertical-align:middle | top| bottom等等。 让图⽚不要和基线对⻬。

- 给img 添加 display:block; 转换为块级元素就不会存在问题了。

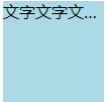
4.溢出的⽂字省略号显示
4.1 white-space
- white-space设置或检索对象内⽂本显示⽅式。通常我们使⽤于强制⼀⾏显示内容
white-space:normal ;默认处理⽅式 white-space:nowrap ; 强制在同⼀⾏内显示所有⽂本,直到⽂本结束或者遭遇br标签对象才换 ⾏。
4.2 text-overflow ⽂字溢出
- 设置或检索是否使⽤⼀个省略标记(...)标示对象内⽂本的溢出
text-overflow : clip ;不显示省略标记(...),⽽是简单的裁切 text-overflow:ellipsis ; 当对象内⽂本溢出时显示省略标记(...)
注意:
⼀定要⾸先强制⼀⾏内显示,再次和overflow属性 搭配使⽤

4.3 总结三步曲
/*1. 先强制⼀⾏内显示⽂本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. ⽂字⽤省略号替代超出的部分*/
text-overflow: ellipsis;
5.CSS精灵技术(sprite) 重点
5.1 为什么需要精灵技术

图所示为⽹⻚的请求原理图,当⽤户访问⼀个⽹站时,需要向服务器发送请求,⽹⻚上的每张图像都要经过 ⼀次请求才能展现给⽤户。
然⽽,⼀个⽹⻚中往往会应⽤很多⼩的背景图像作为修饰,当⽹⻚中的图像过多时,服务器就会频繁地接受 和发送请求,这将⼤⼤降低⻚⾯的加载速度。
我告诉你我们为什么需要精灵技术:
为了有效地减少服务器接受和发送请求的次数,提⾼⻚⾯的加载速度
出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
5.2 精灵技术讲解
CSS 精灵其实是将⽹⻚中的⼀些背景图像整合到⼀张⼤图中(精灵图),然⽽,各个⽹⻚元素通常只需要精 灵图中不同位置的某个⼩图,要想精确定位到精灵图中的某个⼩图。

这样,当⽤户访问该⻚⾯时,只需向服务发送⼀次请求,⽹⻚中的背景图像即可全部展示出来。
我们需要使⽤CSS的
- background-image、
- background-repeat
- background-position属性进⾏背景定位,
- 其中最关键的是使⽤background-position 属性精确地定位。
5.3 精灵技术使⽤的核⼼总结
⾸先我们知道,css精灵技术主要针对于背景图⽚,插⼊的图⽚img 是不需要这个技术的。
1.精确测量,每个⼩背景图⽚的⼤⼩和 位置。
2.给盒⼦指定⼩背景图⽚时, 背景定位基本都是 负值。
结束语:
⼩公司,背景图⽚很少的情况,没有必要使⽤精灵技术,维护成本太⾼。 如果是背景图⽚⽐较多, 可以建议使⽤精灵技术。
6.拓展@
CSS三⻆形之美
div {
width: 0;
height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid #000;
}
⼀张图, 你就知道 css 三⻆是怎么来的了, 做法如下:

1.我们⽤css 边框可以模拟三⻆效果
2.宽度⾼度为0
3.我们4个边框都要写, 只保留需要的边框颜⾊,其余的不能省略,都改为 transparent 透明就好了
4.为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;























 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










