本文主要介绍了 WebRTC 是什么,其和 Websocket 的异同,WebRTC 信令,架构和 API 入门。
What is WebRTC
WebRTC: Web Real Time Communication 是一系列为提供端到端实时通信连接的协议和 API。Google 于 2011 年发布了基于浏览器的 WebRTC 项目,且这个技术可以使很多不同的应用,如视频会议、文件传输、聊天和桌面共享等都不需要额外的插件。
WebRTC 是免费的吗
WebRTC 是完全开源免费的,其使用 RTP 协议来传输音视频,并支持 Chrome、Mozilla、Opera、Microsoft Edge、安卓浏览器等浏览器。
为何使用 WebRTC
首先 WebRTC 是完全开源免费的,其次是由于对于用户所需要的只是一个支持的浏览器。
WebRTC 中的主要构建模块
简单介绍一下 WebRTC 所提供的 API。
-
GetUserMedia(): 用于获取用户的摄像头以及麦克风。
-
RTCPeerConnection(): 用于帮助在端到端连接之间建立音视频通信,这个 API 负责管理编解码以及 NAT 穿透等一系列任务。
-
RTCDataChannel(): 在 peerconnection 之间分享数据。
-
GetStats(): 获取 WebRTC 会话。
为何如今这项技术越来越火
-
它是开源免费的。
-
它的表现远比普通的服务-客户端模式应用要好,尤其是在耗时方面。
-
不需要额外的服务器转发,可以直接在用户之间端到端连接。
Web Socket 和 WebRTC 的区别
设计初衷不同
WebSocket 是一个用于浏览器通信的双向机制。浏览器通信有主要两种传输信道:HTTP 和 WebSockets。
HTTP 主要用于获取网页内容,文字或图片等,是一种客户服务类型协议,其中浏览器是客户端,而网页服务器是服务端。
而对于 WebSocket 而言,浏览器通过一个 WebSocket 连接到网页服务器,与 HTTP 相同也是一个客户服务类型协议。但是 HTTP 是一个单向的信道,而 WebSocket 是双向的,意味着服务器和客户端之间的连接可以一直保持到两者主动断开。
WebSocket 主要用于实时网页应用和聊天应用等,而在这上面 WebRTC 相较于 WebSocket 的优势在于:
-
WebRTC 是为高质量音视频实时通信设计的;
-
WebRTC 提供的浏览器端到端通信远比 WebSocket 提供的服务延迟更低。
实现上的区别
-
WebRTC 使用 UDP 协议,而 WebSocket 使用 TCP 协议;
-
WebRTC 可以同时提供高质量且低延迟的推流。
WebRTC 其实也使用了 WebSocket
WebRTC 其实也使用了 WebSocket,不过是用于搭建 WebRTC的信令机制,但是在连接建立结束后,由于 WebRTC 是端到端连接,因此也不再需要额外服务器。
本文福利, 免费领取C++音视频学习资料包、技术视频/代码,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓


WebRTC 信令
什么是信令
-
信令是配置、控制、以及结束用户间通信会话的过程。
-
端到端通信需要信令来建立。
-
两端想要通信,主要需要三个信令步骤:
-
分享会话控制信息;
-
交换IP地址和端口等网络信息;
-
交换用户的编解码器以及媒体格式。
-
为什么通信需要信令
-
会话控制信息会控制端到端连接的所有建连、断连、以及发送信息。
-
IP 以及端口信息用于找到用户网络层位置。
-
编解码器以及多媒体格式用于确定用户间建立的分辨率以及多媒体设置。
-
这些所有的设置都根据 SDP 协议(Session Description Protocal)来进行交换。
为什么 WebRTC 需要信令
如果两个用户希望端到端通信,那两端之间则需要一个额外的服务器来交换初始数据设置 WebRTC 连接,这个服务器就叫做信令服务器。信令过程结束后,所有多媒体数据都会经过 RTCPeerconnection 端到端交换。
-
信令服务器只是帮助 WebRTC 交换元数据来建立连接,并不真的对 WebRTC 过程影响。
-
信令服务器可以由任意的服务器技术搭建,如 WebSocket、Socket.io、SIP 等。
-
RTCPeerConnection 是 WebRTC 使用的 API 来建立用户间连接并通信。
如何让用户端到端通信
用户间想要获取各自的公网 IP 地址,因为 NAT 和防火墙导致两个用户直接通信是很困难的,因此需要通过 ICE(Interactive Connectivity Establishment)框架配合 STUN(Session Traversal Utilities)和 TURN(Traversal Using Relays Around NATs)协议来解决这些问题,实现端到端连接。
-
STUN:如果一个用户在 NAT 背后有一个局域网 IP 地址,那从这个局域网外很难联系到这个用户,那这个用户就可以通过 STUN 服务器来获取他的公网 IP,就可以让其他公网的用户来穿透 NAT 连接到他。
-
TURN:STUN 使用的方法在面对对称型 NAT 时就会失效,这时就需要使用 TURN 协议。但是 TURN 的问题在于,STUN 在连接建立完成后就不再被需要,而 TURN 则在整个会话过程中都需要存在。
WebRTC 的信令是必须的吗
WebRTC 可以让用户直接端到端通信,但是却没有办法让其中一个用户找到另一个用户(如 IP 地址等)。因此用户也可以使用 SDP 请求和 SDP 答复,只需要有一个信令服务器就可以了。
SDP 请求和答复
在两端希望直接通信之前,他们必须都要有一个连接到一个信令服务器,这样就可以两端分享 SDP 信息。
SDP 请求和答复包括用户有关音频、视频、编码器等信息。一个用户发送一个初始的 SDP 请求来创建多媒体通信会话,对端收到后可以选择创建一个 SDP 答复来接受或拒绝这个 SDP 请求。
WebRTC 架构
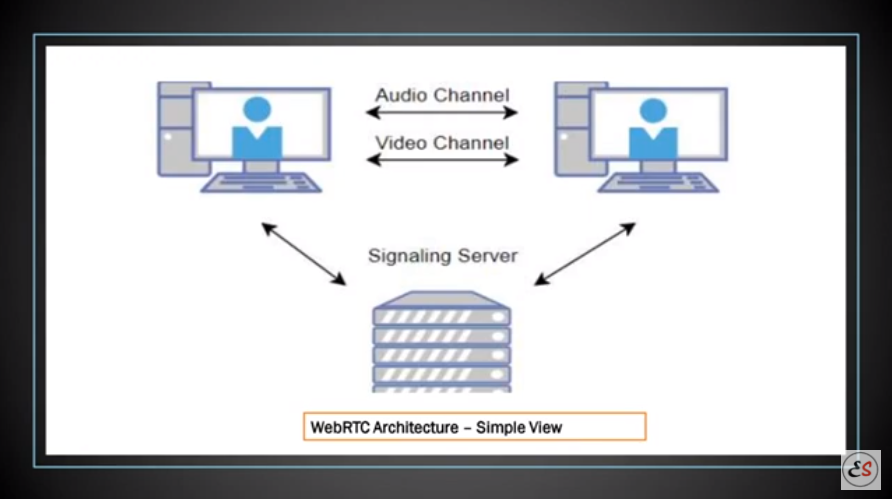
下图是一个简单的 WebRTC 连接逻辑框图:

在连接阶段,用户使用信令服务器间接通信建立连接,在连接建立结束后,两用户直接通过音视频信道通信。
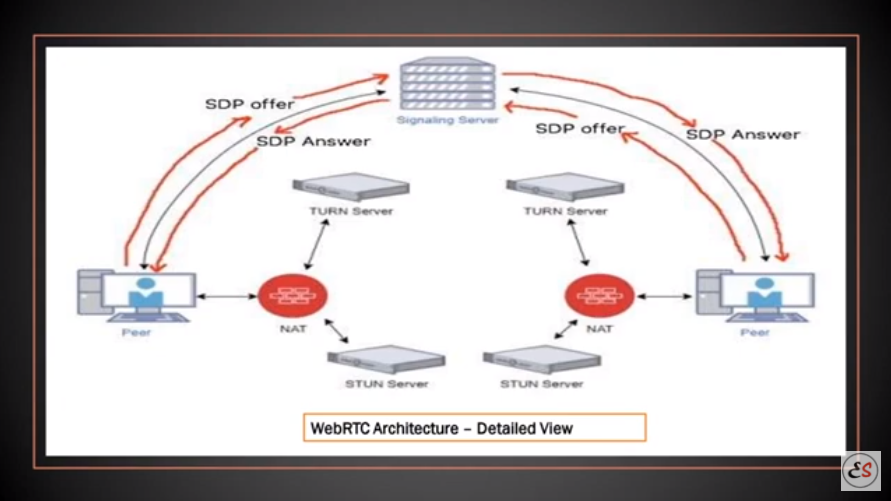
下图是一个详细版本的 WebRTC 连接框图:

可以看到两个用户希望建立 WebRTC 连接,两端直接建立连接前都可以连接到同一个信令服务器,并通过该服务器交换 SDP 信息。在 SDP 请求和答复交换结束后,两用户都可以获取各自的 IP 地址和音视频配置等信息。之后就需要用 TURN 或者 STUN 服务器来穿透 NAT,达到用户间的直接 WebRTC 连接。
WebRTC 的 API
WebRTC 不仅局限于浏览器,也可以用于移动应用。在多年前如果想要进行音视频开发一般都会直接选择使用 C/C++ 开发,但是 WebRTC 改变了这个方式并通过 JavaScript API 替换了。移动和嵌入式设备的 SDK 也有,WebRTC 可以在几乎所有地方开发使用。
WebRTC 的易用
WebRTC 的绝大部分底层功能使用的还是 C/C++,但是实际上 WebRTC 的开发工程师并不需要接触到最底层的代码逻辑。WebRTC 在大部分的常见浏览器中都可以用,如 Google Chrome、Mozilla Firefox、Safari 等。WebRTC 还可以嵌入在非浏览器应用中。
WebRTC API
WebRTC 标准包括很高的级别,由两种不同技术构成:分别是多媒体获取设备,以及端到端连接。
多媒体获取主要包括了视频摄像头以及麦克风,并使用 navigator.mediaDevices.getUserMedia() 来调用,而端到端连接主要有 RTCPeerConnection 类维护。
关于 API 更具体的介绍将会在下个部分展开。
本文福利, 免费领取C++音视频学习资料包、技术视频/代码,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓





















 1275
1275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








