属性介绍
angle : real
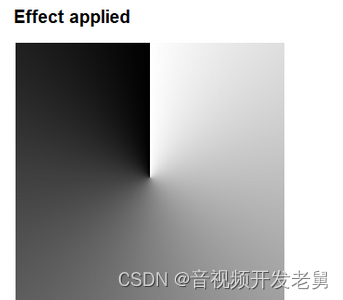
渲染渐变位置 0.0 处颜色的起始角度。较大位置值处的颜色渲染为较大角度值并无缝混合。角度值顺时针增加
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false
gradient : Gradient
颜色指定为一组 GradientStop 子项,每个子项定义渐变上从 0.0 到 1.0 的位置和颜色。每个 GradientStop 的位置由 position 特性定义,颜色由 color 属性定义
horizontalOffset : real
水平方向渐变中心点相对于项目中心的偏移(以像素为单位)。值的范围从 -inf 到 inf。默认情况下,该值为0
source : variant
要用渐变填充的项。源项被渲染到中间像素缓冲区中,结果的 alpha 值用于确定渐变的像素在显示中的可见性。如果 “源” 的默认值未定义,在这种情况下,整个效果区域将填充渐变。注意:不支持让效果包含自身
verticalOffset : real
垂直方向渐变中心点相对于项目中心的偏移(以像素为单位)。值的范围从 -inf 到 inf。默认情况下,该值为0
注意事项
ConicalGradient 支持 OpenGL 渲染
渐变由两种或两种以上的颜色定义,这些颜色无缝混合。颜色从指定角度开始,以大于360度的角度值结束
不同数值效果展示


官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
ConicalGradient {
anchors.fill: parent
angle: 0.0
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "black" }
}
}
}

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,C++设计模式,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓






















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








