目录
第1秒——基础知识
1.1 客服端与服务器
服务器:上网过程中负责存放和对外提供资源的电脑
客户端:上网过程中,负责获取和消费资源的电脑
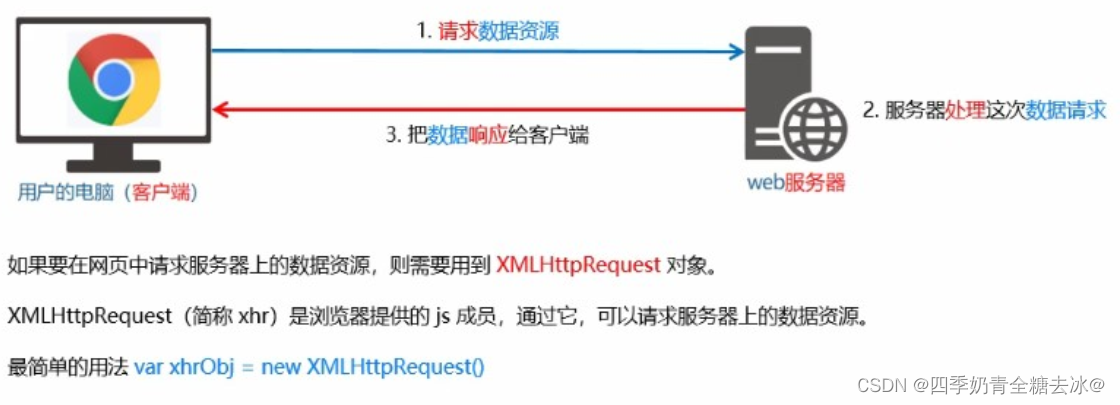
1.2 服务器工作过程
HTML,CSS,JavaScript,数据都是服务器对外提供的资源

资源的请求方式
get 通常用于获取服务端资源
post 通常用于向服务器提交数据
1.3 URL地址
统一资源定位符
作用
标识互联网上每个资源的唯一存放位置

组成部分
1.客户端与服务器之间的通信协议
2.存有该资源的服务器名称
3.资源在服务器上具体的存放位置
1.4 接口
使用Ajax请求数据时,被请求的url地址就是数据接口,每个接口必须有请求方式
接口测试工具 Postman,可以直接测试接口能否正确运行。
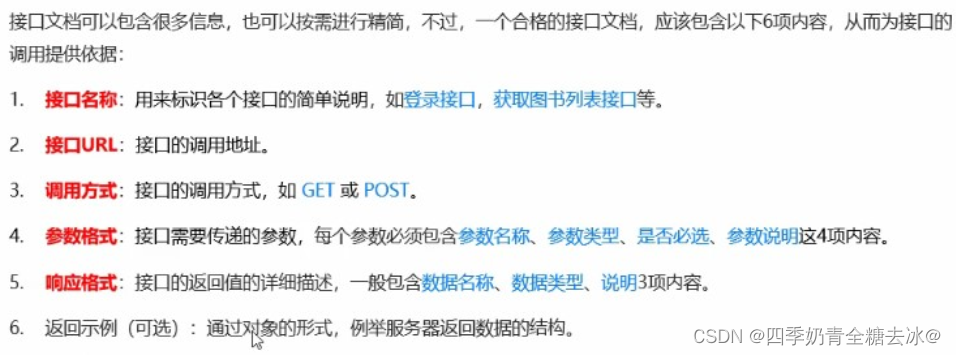
接口文档的组成部分:

第2秒——了解Ajax
2.1 概念
Ajax,Asynchronous JavaScript and XML,即使用JavaScript语言与服务器进行异步交互,传输的数据为XML。
在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式。
Ajax并非编程语言,而是一种使用现有标准的新方法。
2.2 优缺点
优点:不需要重新加载整个页面,就可以实现与服务器交换数据并更新部分网页内容。
缺点:在需要同步交互的时候,增多了对服务器的访问次数,有兼容性问题。
第3秒——使用ajax
3.1 $.get() 获取数据
语法格式:$.get(url,[data],[callback]);
url:提交数据的地址(String,必选);
data:要提交的数据(object,非必选);
callback:数据提交成功时的回调函数(function,非必选);
发起不带参数的GET请求:
<button id="btnGET">发起不带参数的GET请求</button>
<script>
'user strict'
$(function() {
$("#btnGET").on('click', function() {
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
console.log(res);
});
})
})
</script>发起带参数的GET请求:
<button id="btnFETINFO">发起带参数的GET请求</button>
<script>
$(function() {
$("#btnFETINFO").on('click', function() {
$.get('http://www.liulongbin.top:3006/api/getbooks', {
id: 1
}, function(res) {
console.log(res);
})
})
})
</script>3.2 $.post() 提交数据
语法格式:$.post(url,[data],[callback]);
url:提交数据的地址(String,必选);
data:要提交的数据(object,非必选);
callback:数据提交成功时的回调函数(function,非必选);
<button id="btnPOST">发起post请求</button>
<SCript>
$(function() {
$("#btnPOST").on('click', function() {
$.post('http://www.liulongbin.top:3006/api/getbooks', {
bookname: '水浒传',
author: '施耐庵',
piblisher: '天津图书出版社'
}, function(res) {
console.log(res);
})
})
})
</SCript>3.3 $.ajax() 即可以获取又可以提交
语法格式:
$.ajax({
type: '', //请求方式
url: '', //请求URL地址
data: '', //请求携带的数据
sucess: function(res) {} //请求成功之后的回调函数
})
发起GET请求:
<button id="btnGET">发起GET请求</button>
<script>
$(function() {
$('#btnGET').on('click', function() {
$.ajax({
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 1
},
success: function(res) {
console.log(res);
}
})
})
})
</script>发起POST请求:
<button id="btnPOST">发起POST请求</button>
<script>
$(function() {
$('#btnPOST').on('click', function() {
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
bookname: '史记',
author: '司马迁',
publisher: '上海图书出版社'
},
success: function(res) {
console.log(res)
}
})
})
})
</script>3.4 上传文件
不对数据进行url编码,将FormData 数据原样发到服务器
processData : false,不设置content-Type属性,使用 FormData 默认的 Content-Type 值
contentType : false,
ajaxStart();
ajaxStart() 方法规定Ajax请求开始时运行的函数。该方法会监听当前文档中的所有Ajax请求。
语法格式: $(document).ajaxStart(function());ajaxStop();
ajaxStop()方法规定所有的Ajax请求完成时运行的函数。
语法格式: $(document).ajaxStop(function());注意:自 jQuery 版本 1.8 起,该方法只被附加到文档。
jQuery实现文件上传案例:
<input type="file" id="file1" />
<button id="btnUpload">上传文件</button>
<br />
<img src="../lib/loading.gif" alt="" style="display: none;" id="loading" />
<script>
$('#btnUpload').on('click', function() {
// 监听到Ajax请求被发起了 会监听所有的ajax请求
$(document).ajaxStart(function() {
$('#loading').show();
});
// 监听到 Ajax 完成的事件
$(document).ajaxStop(function() {
$('#loading').hide();
});
var files = $('#file1')[0].files;
if (files.length <= 0) {
return alert('请选择文件后在上传');
}
var fd = new FormData();
fd.append('avatar', files[0]);
// 发起 jQuery 的 Ajax 请求,上传文件
$.ajax({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/upload/avatar',
data: fd,
//不对数据进行url编码,将FormData 数据原样发到服务器
processData: false,
//不设置content-Type属性,使用 FormData 默认的 Content-Type 值
contentType: false,
success: function(res) {
console.log(res);
}
});
})
</script>





















 2134
2134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








