前言
通过学习,咱们再前期面对HTML的基础标签和CSS的基本知识的掌握和应用,现在我们为了能够进一步提升自己的打代码能力以及也要学会巧妙“偷懒”我们需要在此之前的基础上学习HTML5和CSS3。在从我的角度来认知这个学习,我觉得就是学会多种方法来实现同一种效果,以此提高我们的制作效率。
一、对HTML5的学习
1.学习目标
HTML5其实就是在HTML中引入新特性,在HTML原先基础上中引入新的标签和表单。在这一块我们需要明确掌握:说出3~5个HTML5新增布局和表单标签
2.新增标签与属性
在使用这些新特性前需要我们注意:
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持!
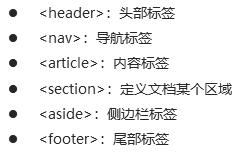
在之前做网页前是否也会和我一样头痛,每一次div都需要给一个盒子取类名,哈哈哈,现在HTML5就能在这给你解放头脑了!因为在HTML5中增加新的语义化标签:
代码如下(示例):

这些名字能够直接在style中使用,不需要我们再头大去类名啦!大致网页的布局如下图:

不过再使用中也需要给大家一点小tips!

除了以上的新增标签,我们为了页面更具画面感与让使用者身临其境,所以我们又增加了视频标签、音频标签。
视频标签:
代码如下(示例):
<video src="文件地址/文件名.mp4" controls="controls"></video>

音频标签:
代码如下(示








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2135
2135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








