目录
计算属性和监视属性
计算属性 computed
- 定义:要用的属性不存在,要通过已有属性计算得来。
- 原理:底层借助了objcet . defineproperty方法提供的getter和setter.
- get函数什么时候执行? 初次读取时会执行一次 / 当依赖的数据发生改变时会被再次调用
- 优势:与methods实现相比, 内部有缓存机制(复用),效率更高,调试方便。
备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set 中要引起计算时依赖的数据发生改变。
监视属性 watch
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视! !
- 监视的两种写法: (1).new Vue时传入watch配置 (2) .通过vm. $watch监视
- 深度监视:Vue中的watch默认不监测对象内部值的改变,配置deep:true可以监测对象内部值改变(多层)。

样式属性
class样式
- 字符串写法适用于:类名不确定,要动态获取。
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 写法:class="xx" xxx可以是字符串、对象、数组。

style样式
写法
- :style=" {fontSize: xxx}" 其中xxx是动态值。
- :style="[a,b]"其中a、b是样式对象。
<div id="root">
<!-- redcolor是data里面的数据 -->
<div :style="{color:redcolor}">你好啊</div>
<div :style="styleObj1">字体变大</div>
<div :style="[styleObj1, styleObj2]">222</div>
</div>
<script>
Vue.config.productionTip = false;
var mv = new Vue({
el: "#root",
data: {
styleObj1: {
//样式对象值key的值必须是根据style去写的
fontSize: "30px",
color: "pink"
},
styleObj2: {
backgroundColor: "blue"
},
redcolor:"red"
}
})
</script>条件渲染
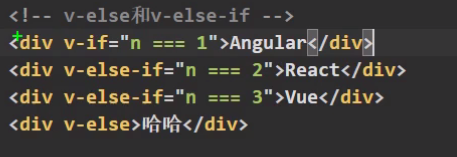
v-if
- 写法(表达式为真显示,表达式为假不显示):
(1).v-if="表达式”
(2).v-else-if="表达式”
(3).v-else="表达式" - 特点:不展示的DOM元素直接被移除。
- 注意: v-if可以和:v-else-if、v-else- 起使用, 但要求结构不能被“打断”,必须是 v-if开头 否则无法进行后序判断 。
- 适用于:切换频率较低的场景。

v-show
- 写法: v-show=" 表达式" (表达式为真显示,表达式为假不显示)
- 适用于:切换频率较高的场景。
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉,相当于display:none

列表渲染
- 用于展示列表数据
- 语法: v-for="(item, index) in xxx" ;key="yyy"
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
























 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








