目录
须知
promise对象能够代表一个异步操作的成功或者失败。那是什么东西代表呢?就是它的状态!
以下就是三种状态:
- 等待中(pending):初始状态,既没有被成功,也没有失败。
- 成功(fulfilled):操作成功完成。
- 失败(rejected):操作失败。
注意:状态是不可逆的改变,也只会改变一次,promise内部的操作是同步操作。
基础实例
下面我们开始创建一个最基础的实例看一下,首先进行一下参数说明:
resolve:会将该实例的状态改为fulfilled,且会将传入的值给实例;
reject:会将该实例的状态改为rejected,且会将传入的值给实例;
//创建简单实例
const promise = new Promise((resolve, reject) => { })
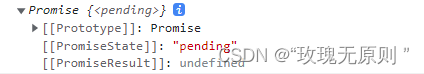
console.log(promise);此时打开浏览器,结果如下:

PromiseState:代表该promise的状态,即pending;因为此时并没有改变实例的状态。
PromiseResult:代表此Promise的结果,为undefined;因为没有传入任何值给实例。
基础应用
现在就进行一个简单应用以及回调函数,回调函数的方式二选一即可:
//创建一个0-1之间的随机数num,当num>=0.5判断为成功否则判断为失败
const promise = new Promise((resolve, reject) => {
const num = Math.random(0, 1)
if (num >= 0.5) {
resolve('ok')
} else {
reject('fail')
}
})
//失败和成功的回调(连在一起写)
promise.then((onReslove) => {
//状态为成功时,进入onReslove
console.log(onReslove);
}, (onRejected) => {
//状态为失败时,进入onRejected
console.log(onRejected);
})
//失败和成功的回调(分开写)
promise.then((resolve) => {
//状态为成功时,进入then
console.log(resolve);
}).catch((reject) => {
//状态为失败时,进入catch
console.log(reject);
})
console.log(promise);其他方法
此外还有几个单独的方法:
Promise.all([promise1,promise2,.....])
参数:包含n个promise对象的数组
结果:数组中每个promise对象的结果组成的数组
注意:只有当数组中所有promise对象都成功的时候,结果才为成功;
只要有一个失败,结果就为失败,且值为第一个失败的promise对象的返回值;
Promise.race([promise1,promise2,.....])
参数:包含n个promise对象的数组
结果:第一个改变状态的promise的实例
Promise.reject( )
传入参数为 非promise对象 => 返回结果为失败的promise对象,值为传入的参数
传入参数为 promise对象 => 返回结果为失败的promise对象,值为传入的promise对象
就是传什么都是失败,结果为传入的东西
Promise.resolve( )
传入参数为 非promise对象 => 返回结果为成功的promise对象,值为传入的参数
传入参数为 promise对象 => 返回结果为参数的结果决定了resolve的结果





















 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








