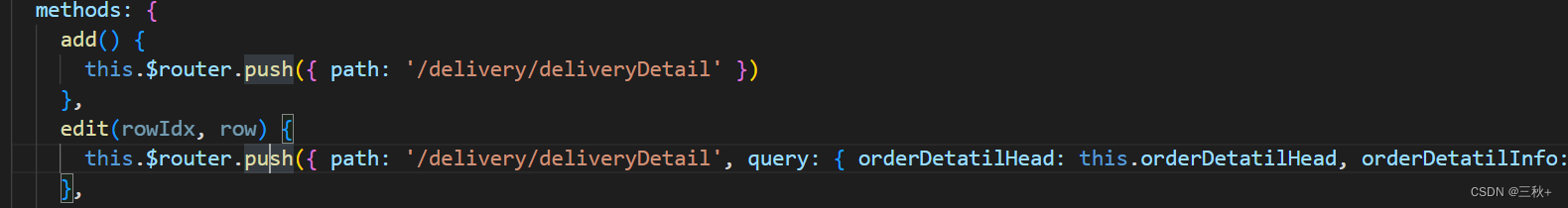
记录实习遇到的问题。“新增”与“编辑”功能都是跳转到同一个页面进行操作,但编辑页面要接收传递过来的参数并渲染到对应表格,而新增页面不传参。


这导致点击“新增”跳转页面,由于不传参会导致页面空白。控制台报错Cannot read properties of undefined (reading 'XXXX'),无法读取未定义的属性。
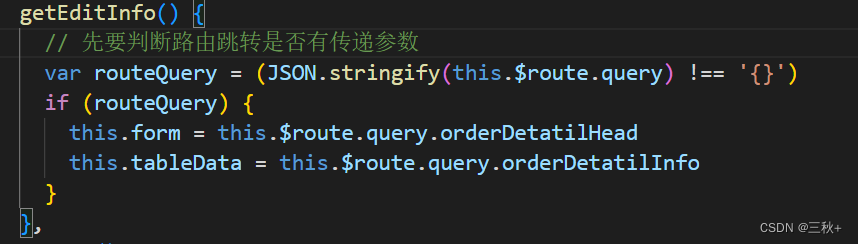
解决:
只需要给接收参数前作一个判断,判断有没有参数,即判断this.$route.query是否为空,this.$route.query是一个对象,可以使用JSON.stringify()来判断对象是否为空。






















 2408
2408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








