案例效果图:

map地图气泡有两种方式:


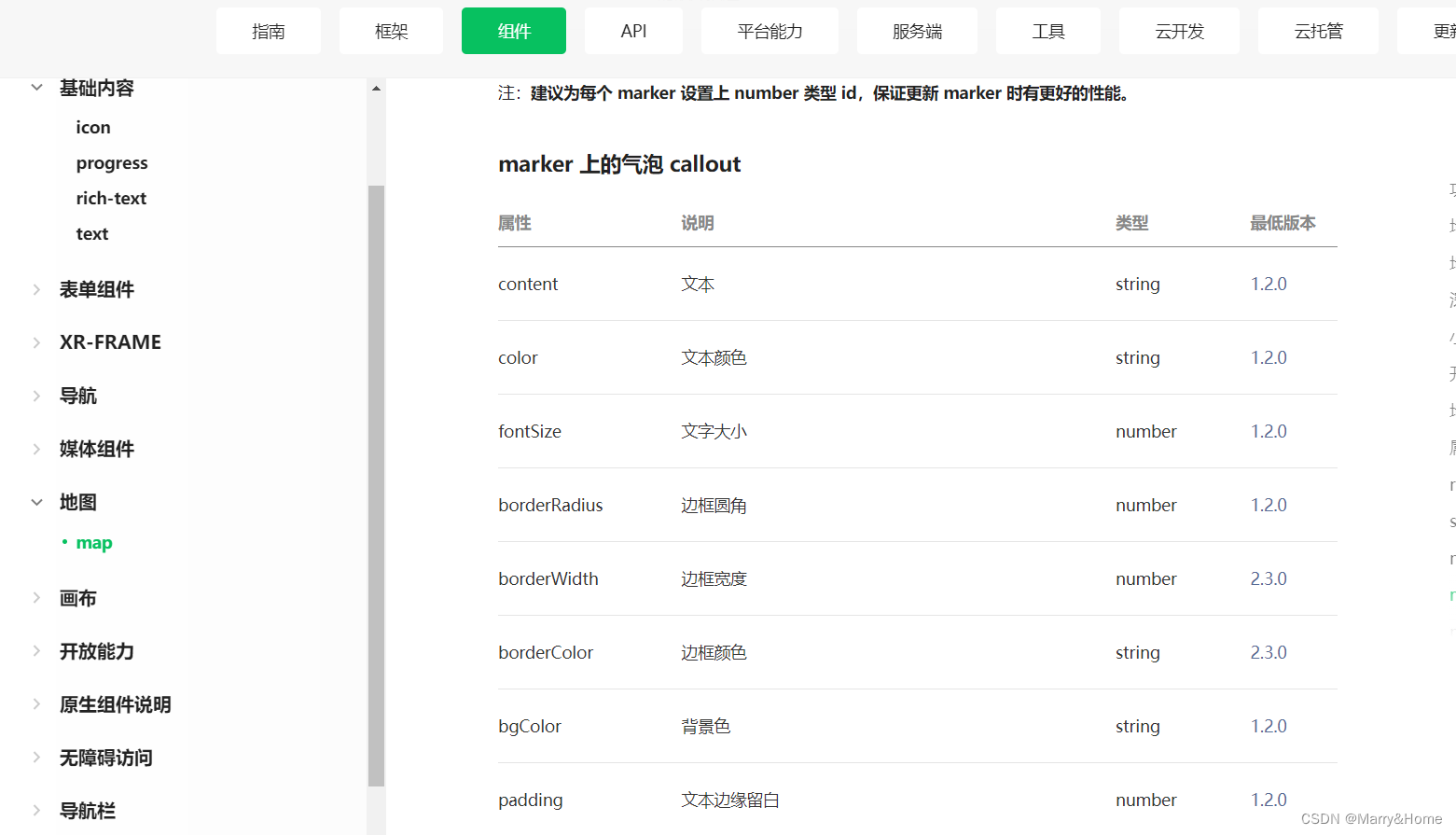
一种是在marker上的,这种不能够自定义样式,如果需要展示花里胡哨的,采用第一种方式,进行cover-view布局
一、首先customCallout 是作为一个属性存在的,需要在marker中存在,我开发实例:
var markers = [{
iconPath: iconImg,
id: resp.data.data[0].id,
latitude: ss[1],
longitude: ss[0],
width: 30,
height: 30,
customCallout: {
anchorY: 0, // Y轴偏移量
anchorX: 0, // X轴偏移量
display: 'ALWAYS', // 'BYCLICK':点击显示; 'ALWAYS':常显
},
}]二、在map上添加对应组件
<!--地图控件-->
<map id="map" class="map_css" scale="{{scale}}" enable-satellite="{{weixing}}" enable-traffic="{{lukong}}" latitude="{{location.latitude}}" longitude="{{location.longitude}}" show-location="{{showlocation}}" markers="{{markers}}" bindmarkertap="getMarker">
<!-- 自定义气泡 -->
<cover-view slot="callout">
<!-- <cover-view class="callout"> -->
<cover-view class="customCallout" marker-id="{{customCalloutid}}">
----自定义布局---
</cover-view>
</cover-view>
</cover-view>
在这里需要强调,marker-id需要跟marker一直
不然不展示,并且id是number类型






















 6085
6085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








