一个好的程序应该只做一件事情,并且将这件事情做好。
使用许多小工具的集合要比使用一个什么都做但什么都做不好的工具要好。
如果你能够合理使用各种小工具。
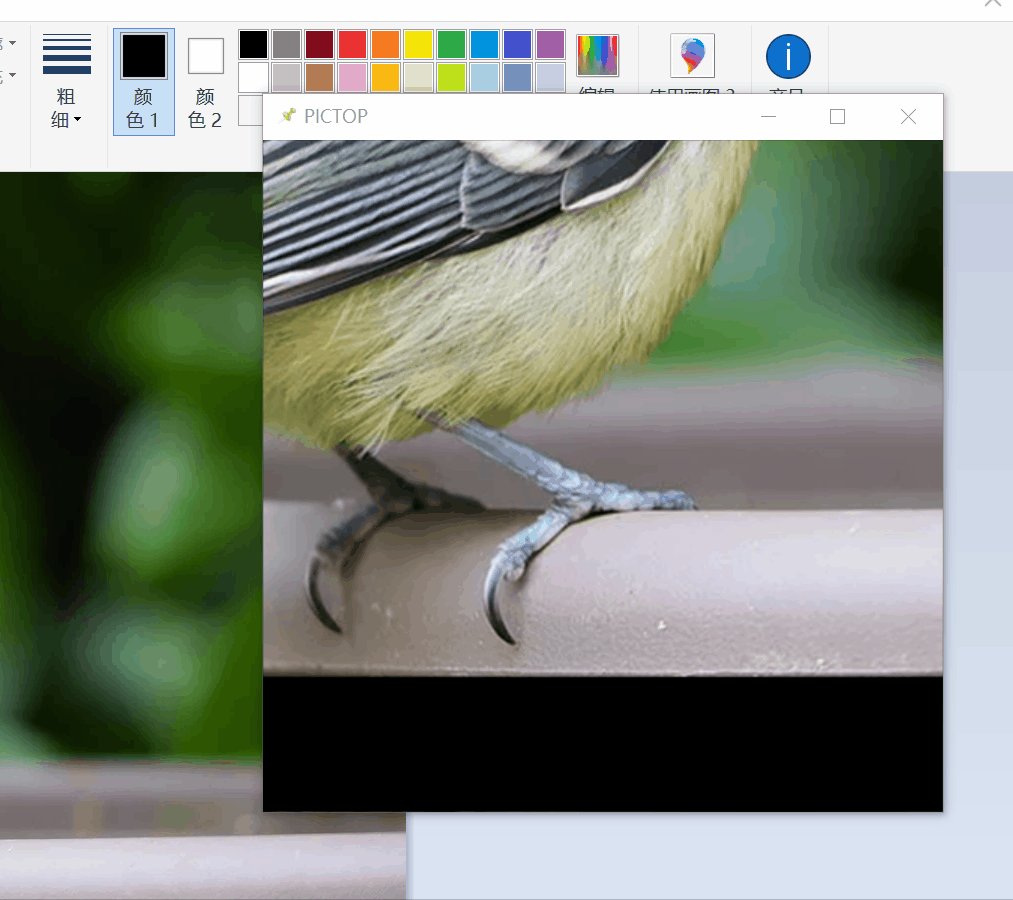
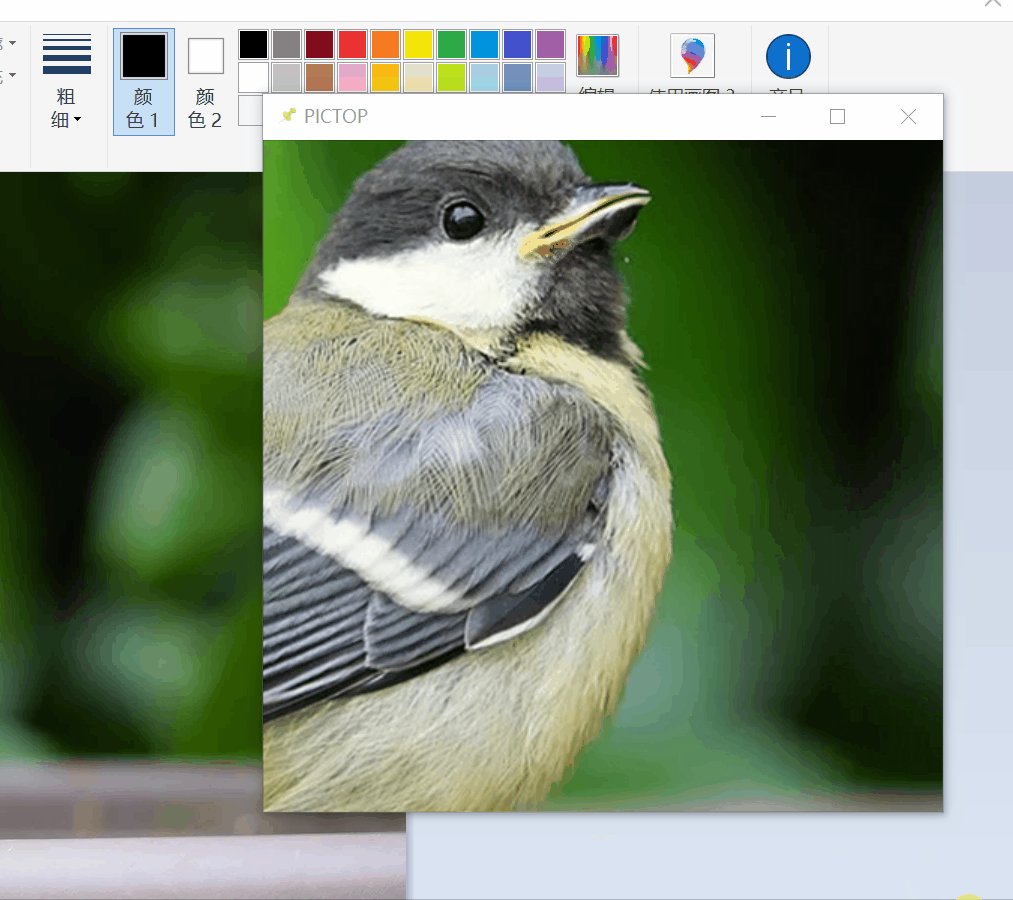
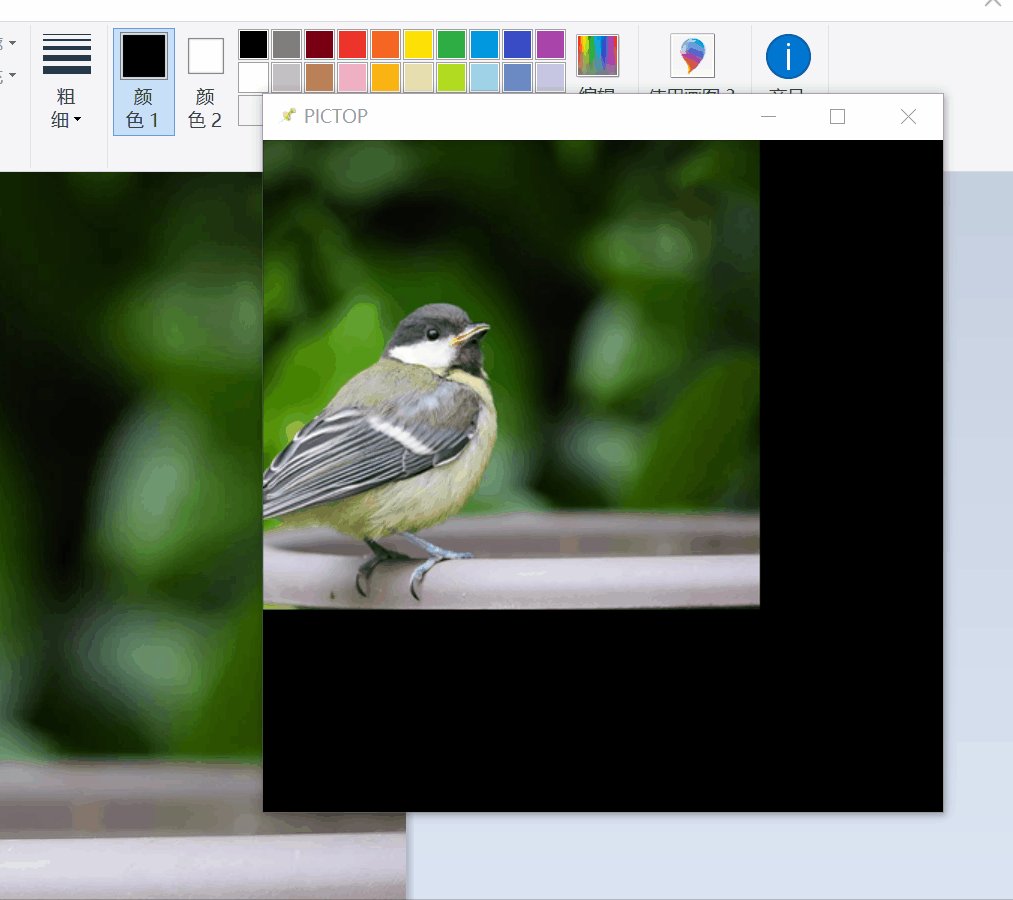
让一张图片始终置顶显示在其他窗口
使用方法
1.拖拽图片到软件窗口,程序会置顶显示图片
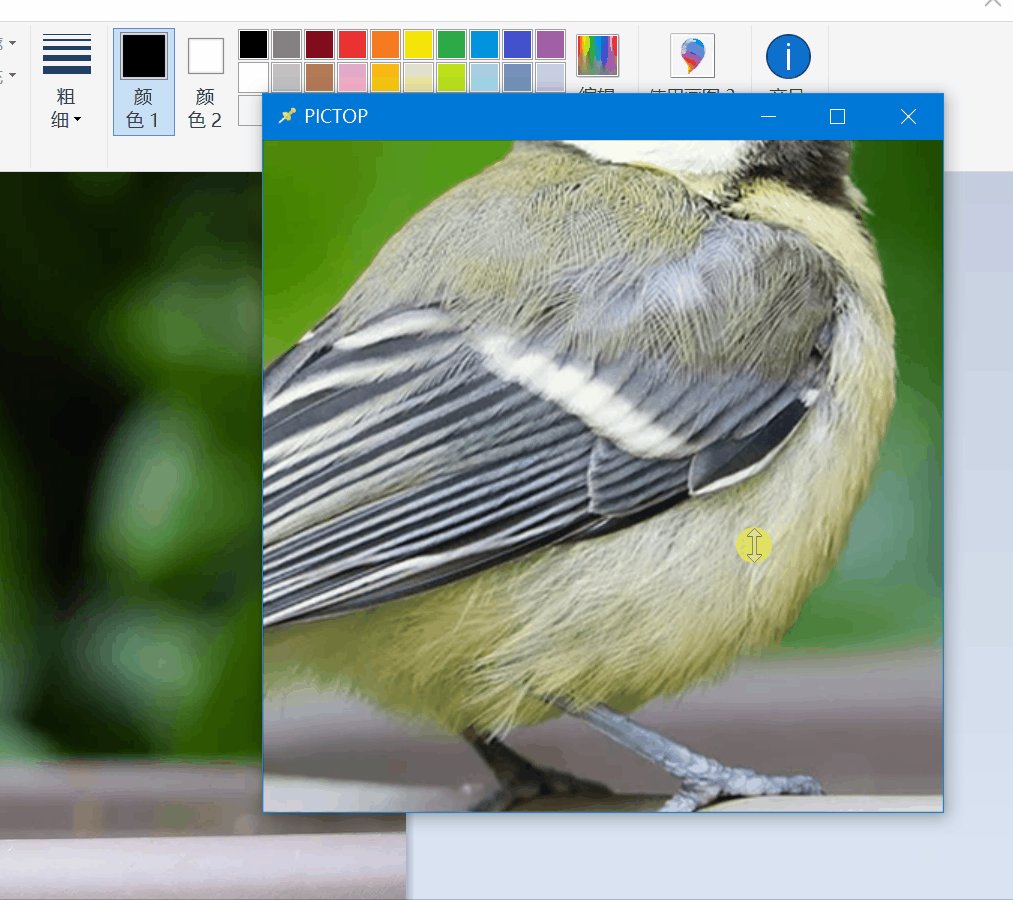
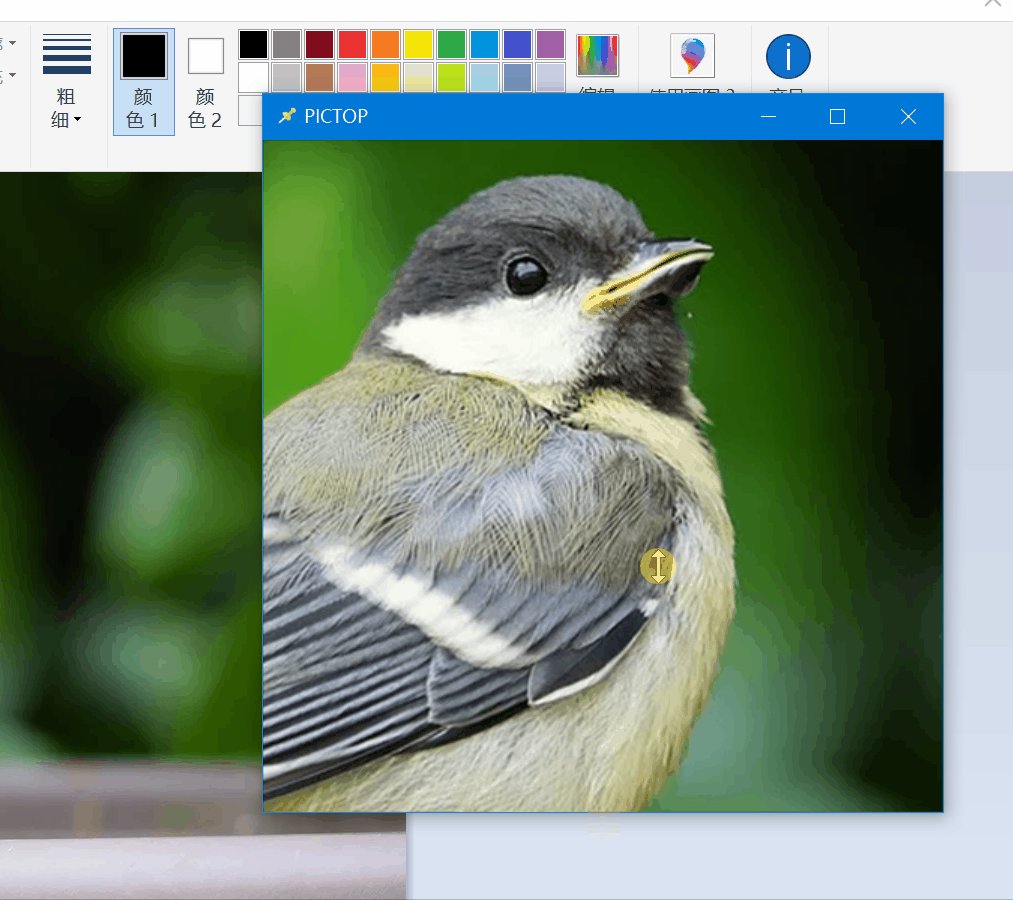
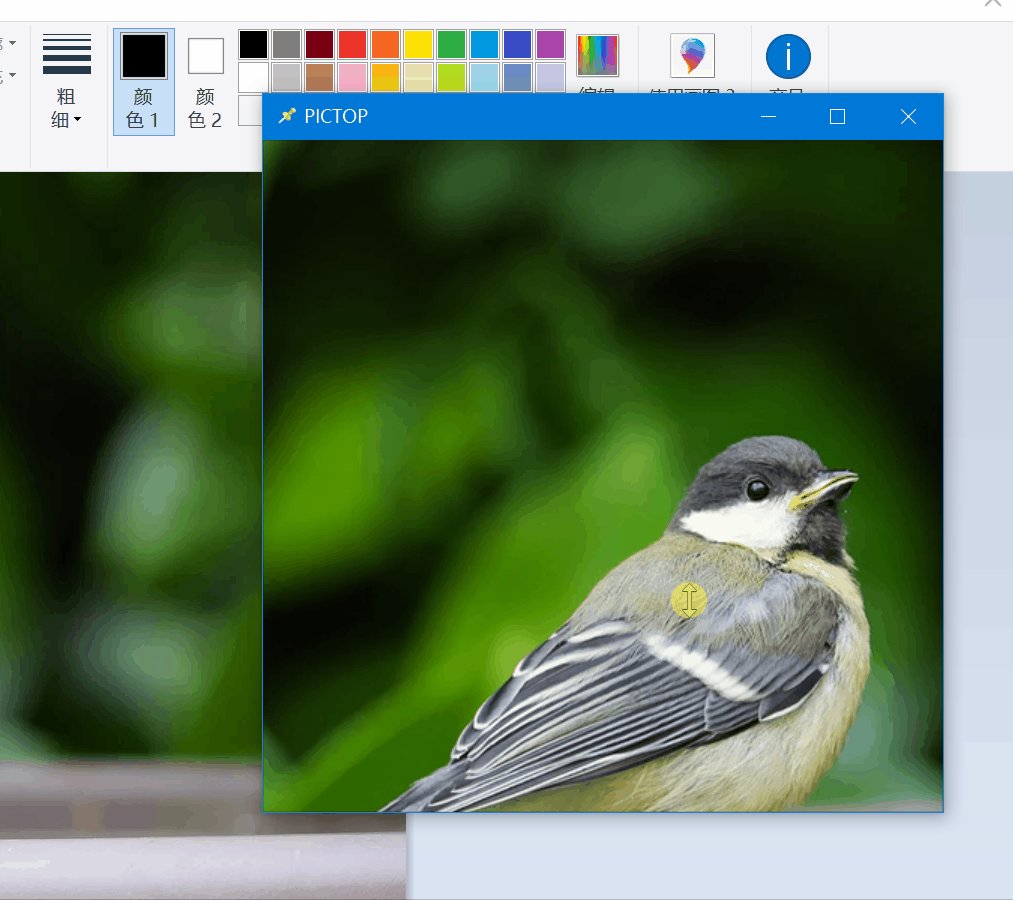
2.鼠标拖拽图片移动位置
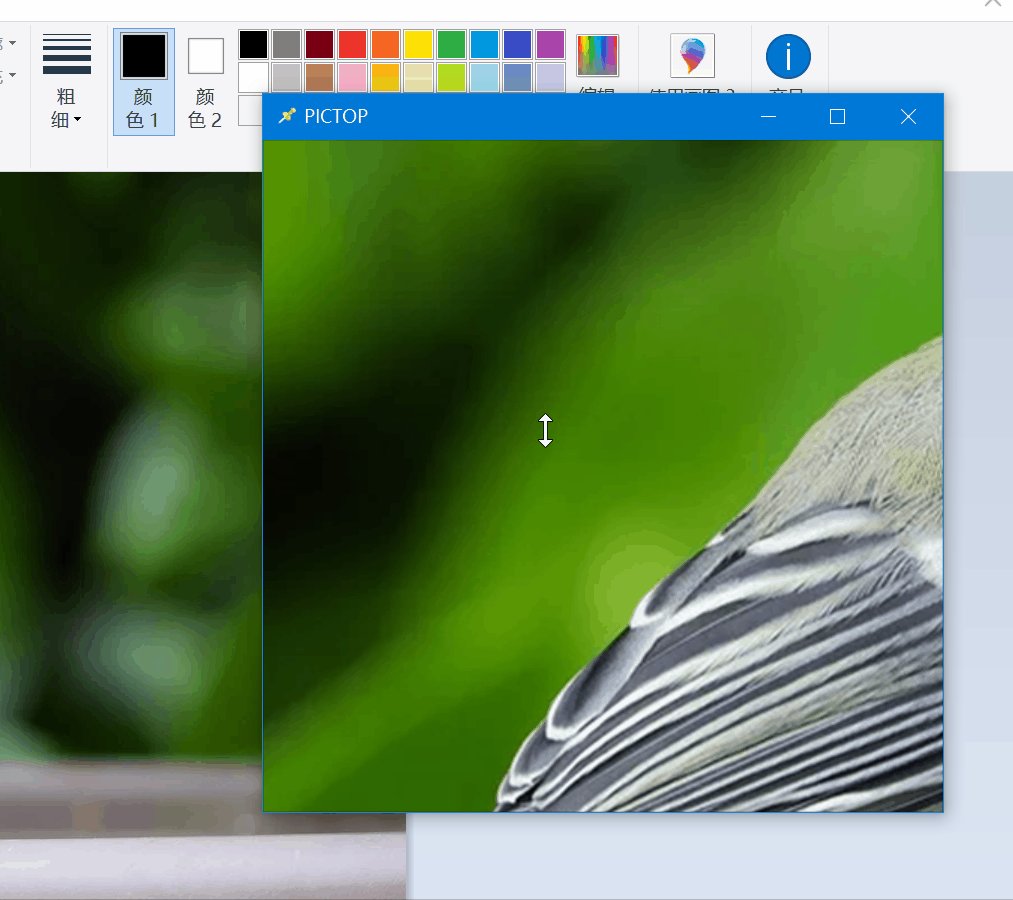
3.滚轮缩放图片大小
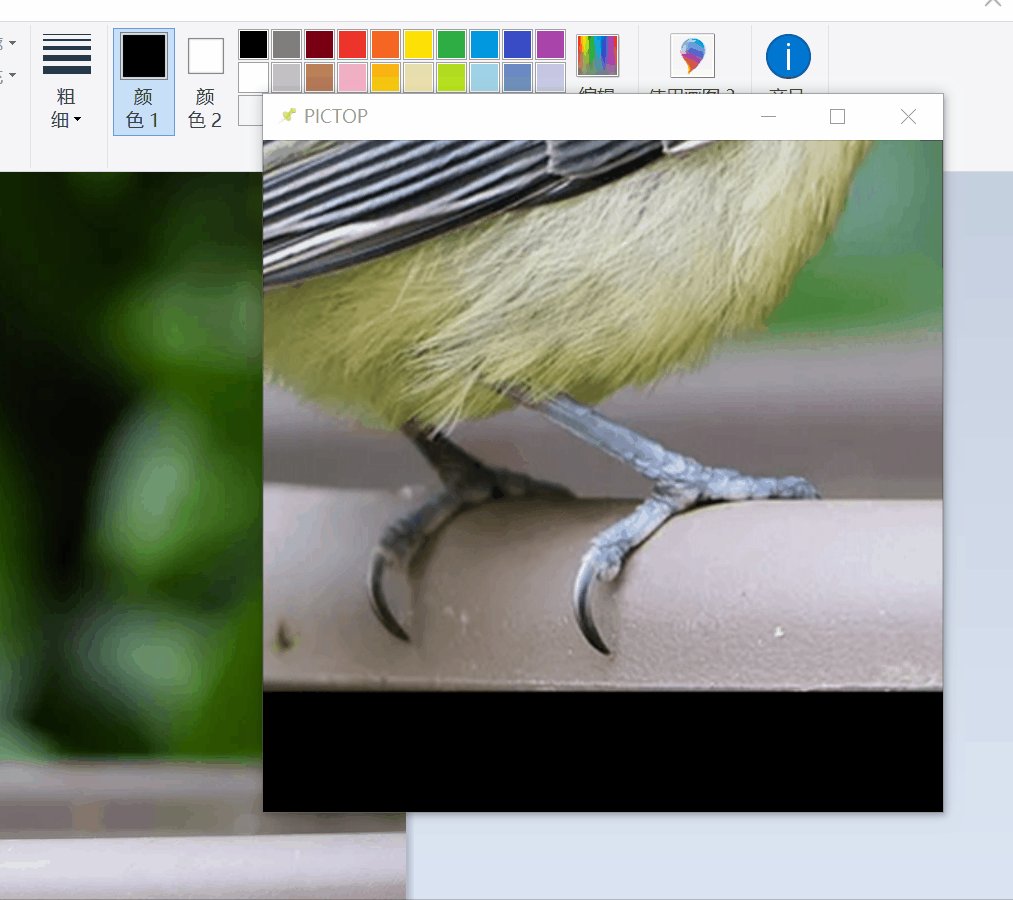
4.拖放窗体改变窗体大小位置

特性:
体积小1.1Mb,不需要安装。绿色。

下载
https://download.csdn.net/download/m0_60352504/88650981























 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










