官网 vxe-table v4vxe-table v3vxe-table v4
全局引入:npm install xe-utils vxe-table@3
import Vue from 'vue'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
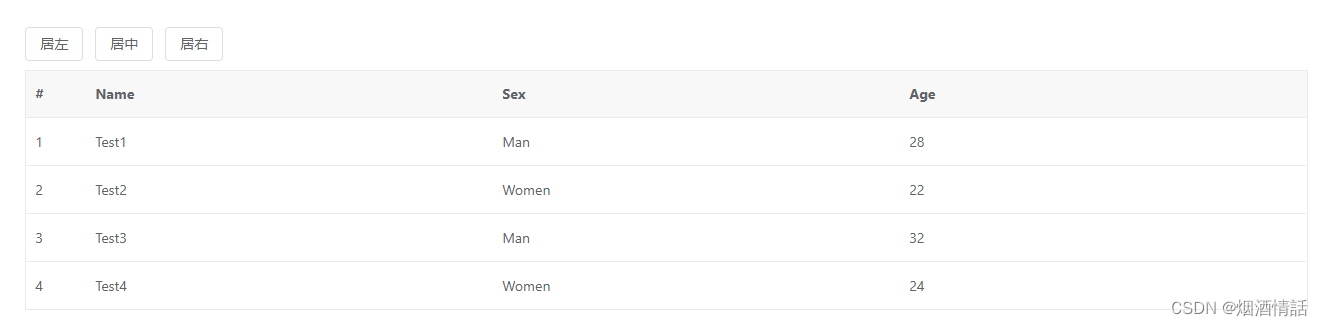
Vue.use(VXETable)基础用法

<vxe-toolbar>
<template #buttons>
<vxe-button @click="allAlign = 'left'">居左</vxe-button>
<vxe-button @click="allAlign = 'center'">居中</vxe-button>
<vxe-button @click="allAlign = 'right'">居右</vxe-button>
</template>
</vxe-toolbar>
<vxe-table
:align="allAlign"
:data="tableData">
<vxe-column type="seq" width="60"></vxe-column>
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
</vxe-table>
export default {
data () {
return {
allAlign: null,
tableData: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
}
}
}




















 7824
7824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








