
2、解析标记型文档
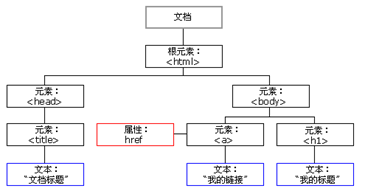
根据HTML的层级结构,在内存中分配一个树形结构,需要把 HTML 中的每部分封装成对象
-
document 对象:整个文档
-
element 对象:标签对象
-
属性对象
-
文本对象
Node 节点对象:这是上面这些对象的父对象(如果在对象里面找不到想要的方法,可以到父对象 Node 中去找)
二、Document 对象
=============
每个载入浏览器的 HTML 文档都会成为 Document 对象,常用方法有:
-
write():向页面输出变量和 HTML 代码
-
getElementById():通过 id 得到元素
-
getElementsByName():通过name的属性值,返回带有指定名称的对象集合
-
getElementsByTagName():返回带有指定标签名的对象集合
注:
当只有一个标签时,并只能使用name获取到,这是使用getElementsByName和getElementsByTagName时,只有一个元素就不用遍历了,而是可以直接通过数组的下标获取到值
三、Element 对象
============
1、常用方法
element 对象是标签对象,要造作 element 对象的属性,首先要获取到 element,可以使用 document中的方法,element中常用的方法有:
-
getAttribute(name):获取属性方法
-
setAttribute(name,value):设置属性方法
-
removeAttribute(name):删除属性方法(不能删除value)
2、获取子标签
- getElementsByTagName():用来查找其他节点的唯一有效方法
- oneStar
- twoStar
- threeStar
三、Node 对象
=========
1、Node 对象的属性
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-VGLnqNt0-1711641119696)]























 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








