vue3+js

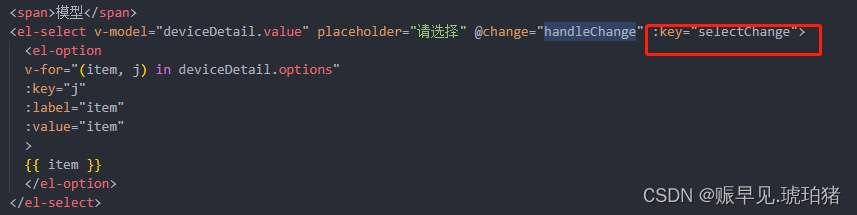
<el-select v-model="deviceDetail.value" placeholder="请选择" @change="handleChange" :key="selectChange">
<el-option
v-for="(item, j) in deviceDetail.options"
:key="j"
:label="item"
:value="item"
>
{{ item }}
</el-option>
</el-select>const handleChange = v => {
console.log(v, this);
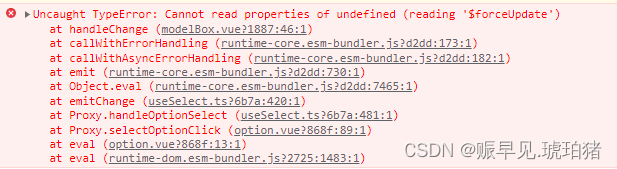
}尝试1:this.$forceUpdate()
const handleChange = v => {
console.log(v, this);
this.$forceUpdate();
}结果:报错,this是undefined

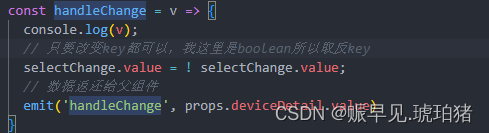
尝试2:绑定key


结果: 成功了!!!!!!!!





















 3560
3560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








