目录
前言:对pink老师的PPT进行总结
1. CSS 简介
1.1 CSS-网页的美容师
CSS
是
层叠样式表
(
Cascading Style Sheets
) 的简称.
有时我们也会称之为
CSS 样式表
或
级联样式表
。
CSS 也是一种标记语言
CSS 主要用于设置 HTML 页面中的
文本内容
(字体、大小、对齐方式等)、
图片的外形
(宽高、边框样式、 边距等)以及
版面的布局和外观显示样式
。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:
CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单
。
总结:
1. HTML 主要做结构,显示元素内容.
2. CSS 美化 HTML ,布局网页.
3. CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
1.2 CSS 语法规范
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解 CSS 样式规则。
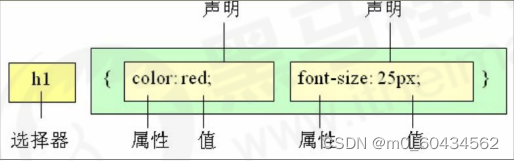
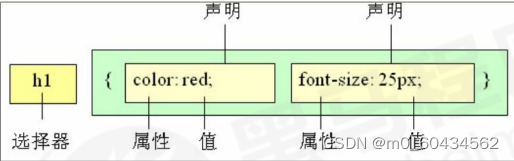
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

选择器
是用于指定 CSS 样式的
HTML 标签
,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值之间用英文“
:
”分开
多个“键值对”之间用英文“
;
”进行区分
所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方。
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
以下代码书写风格不是强制规范,而是符合实际开发书写方式.
1. 样式格式书写
2. 样式大小写风格
3. 样式空格风格
1. 样式格式书写
① 紧凑格式
h3 { color:red;font-size: 20px;}
② 展开格式
h3 {
color: red;
font-size: 20px;
}
强烈推荐第二种格式
, 因为更直观。
2. 样式大小写
h3 {
color: pink;
}
H3 {
COLOR: PINK;
}
强烈推荐样式选择器,属性名,属性值关键字
全部使用小写字母
,特殊情况除外。
3. 空格规范
h3 {
color: pink;
}
① 属性值前面,冒号后面,保留一个空格
② 选择器(标签)和大括号中间保留空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>体验CSS语法规范</title>
<style>
/* 选择器 {样式} */
/* 给谁改样式 { 改什么样式} */
p {
color: red;
/* 修改了文字大小为12像素 */
font-size: 12px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>
</html>2. CSS 基础选择器
2.1 CSS 选择器的作用
<div>我是div</div>
<div>我是div</div>
<p>我是段落</p>
<ul>
<li>我是ul里面小li哦</li>
</ul> <ol>
<li>我是ol里面小li哦</li>
</ol>
1. 我想把 div 里面的文字改为红色?
2. 我想把第一个div 里面的文字改为红色?
3. 我想把ul 里面的 li 文字改为红色?
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是
选择标签用的
。

以上 CSS 做了两件事:
1. 找到所有的 h1 标签。 选择器(选对人)。
2. 设置这些标签的样式,比如颜色为红色(做对事)。
2.2 选择器分类
选择器
分为
基础选择器
和
复合选择器
两个大类,我们这里先讲解一下基础选择器。
基础选择器是由
单个选择器组成
的
基础选择器又包括:
标签选择器
、
类选择器
、
id 选择器
和
通配符选择器
2.3 标签选择器
标签选择器
(元素选择器)
是
指用
HTML 标签名称
作为选择器,按标签名称分类,为页面中某一类标签指定 统一的 CSS 样式。
语法
标签名
{
属性
1:
属性值
1;
属性
2:
属性值
2;
属性
3:
属性值
3;
...
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用
类选择器
.
语法
.
类名
{
属性
1:
属性值
1;
...
}
例如,将所有拥有 red 类的 HTML 元素均为红色。
.red {
color: red;
}
语法
结构需要用
class属性
来调用 class 类的意思
<div class=‘red’> 变红色 </div>
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用
类选择器
。
类选择器在 HTML 中以
class
属性表示,在 CSS 中,类选择器以一个点“.”号显示。
注意
① 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
② 可以理解为给这个标签起了一个名字,来表示。
③ 长名称或词组可以使用中横线来为选择器命名。例如:.start-sing {color: red;}
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥ 命名规范:见附件( Web 前端开发规范手册.doc)
案例: 课堂案例
通过这个案例练习两个地方:
1. 类选择器的使用
2. div 就是一个盒子,用来装网页内容的.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>利用类选择器画三个盒子</title>
<style>
.red {
width: 100px;
height: 100px;
/* 背景颜色 */
background-color: red;
}
.green {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
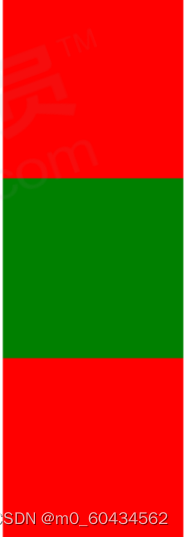
<div class="red">红色</div>
<div class="green">绿色</div>
<div class="red">红色</div>
</body>
</html>2.4 类选择器-多类名
我们可以给一个标签指定
多个类名
,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.
1. 多类名使用方式
<div class="red font20">亚瑟</div>
(1) 在标签class 属性中写 多个类名
(2) 多个类名中间必须用空格分开
(3) 这个标签就可以分别具有这些类名的样式
2.多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类.
(3) 从而节省CSS代码,统一修改也非常方便.
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
各个类名中间用空格隔开
简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
这个标签就可以分别具有这些类名的样式
从而节省CSS代码,统一修改也非常方便.
多类名选择器在后期布局比较复杂的情况下,还是较多使用的
2.5 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以
id 属性
来设置 id 选择器,CSS 中 id 选择器以“
#
" 来定义。
语法
#
id名
{
属性
1:
属性值
1;
...
}
例如,将 id 为 nav 元素中的内容设置为红色。
#nav {
color:red;
}
注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
2.6 通配符选择器
在 CSS 中,通配符选择器使用“
*
”定义,它表示选取页面中所有元素(标签)。
语法
* {
属性
1:
属性值
1;
...
}
通配符选择器不需要调用, 自动就给所有的元素使用样式
特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲)
 注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。


* {
margin: 0;
padding: 0;
}2.7 基础选择器总结

每个基础选择器都有使用场景,都需要掌握
如果是修改样式, 类选择器是使用最多的
3. CSS 字体属性
CSS Fonts (字体)属性用于定义
字体系列
、大小、粗细、和文字样式(如斜体)。
3.1 字体系列
CSS 使用
font-family
属性定义文本的字体系列。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
/*系统会先用Arial字体显示,若没有Arial字体,则用Microsoft Yahei字体显示,以此类推,若均没有则用系统默认字体*/
各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号.例如:"Microsoft Yahei"
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体:body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; }
3.2 字体大小
CSS 使用
font-size
属性定义字体大小。
p {
font-size: 20px;
}
px(像素)大小是我们网页的最常用的单位
谷歌浏览器默认的文字大小为16px
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
可以给 body 指定整个页面文字的大小
3.3 字体粗细
CSS 使用
font-weight
属性设置文本字体的粗细。
p {
font-weight: bold;
}
学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗
h2 {
font-weight: normal;
}
实际开发时,我们更喜欢用数字表示粗细
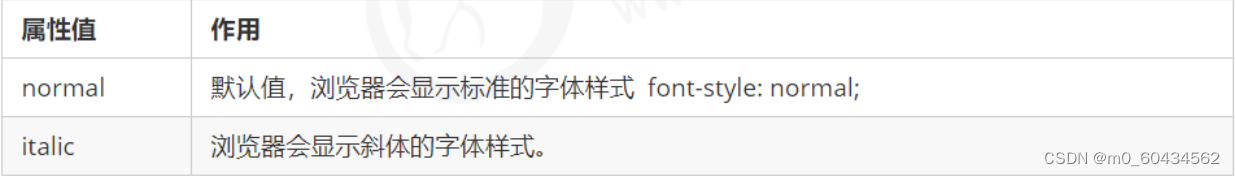
3.4 文字样式
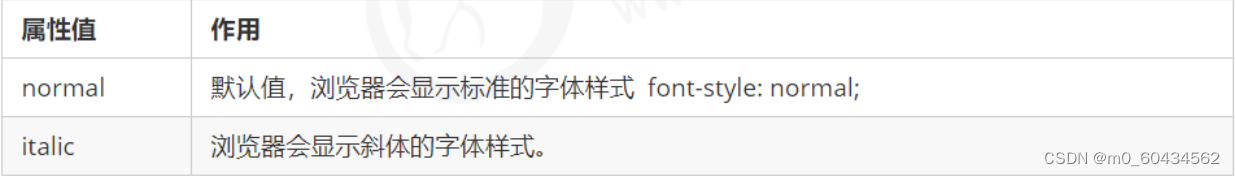
CSS 使用
font-style
属性设置文本的风格。
p {
font-style: normal;
} 注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
em {
font-style: normal;
}3.5 字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
使用 font 属性时,必须按上面语法格式中的顺序书写,
不能更换顺序
,并且各个属性间以
空格
隔开
不需要设置的属性可以省略(取默认值),但
必须保留 font-size 和 font-family 属性
,否则 font 属性将不起作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字体属性之复合属性</title>
<style>
/* 想要div文字变倾斜 加粗 字号设置为16像素 并且 是微软雅黑 */
div {
/* font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: 'Microsoft yahei'; */
/* 复合属性: 简写的方式 节约代码 */
/* font: font-style font-weight font-size/line-height font-family; */
/* font: italic 700 16px 'Microsoft yahei'; */
font: 20px '黑体';
}
</style>
</head>
<body>
<div>三生三世十里桃花,一心一意百行代码</div>
</body>
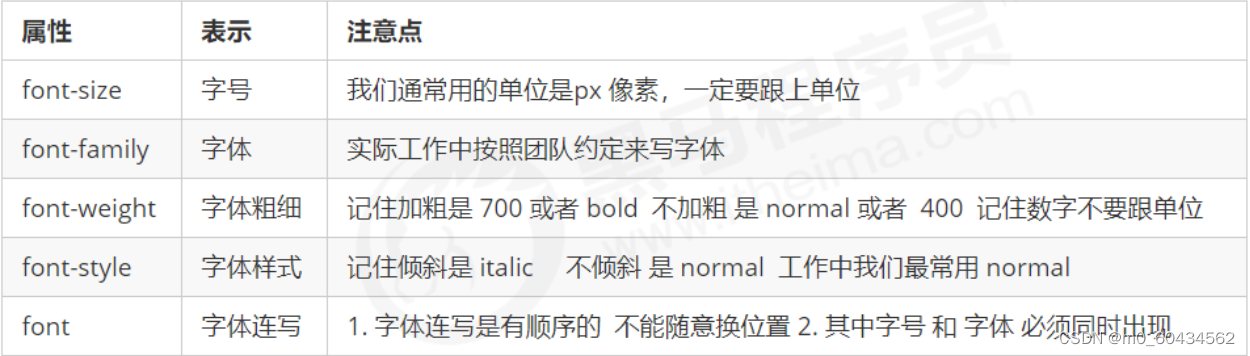
</html>3.6 字体属性总结

字体复合属性如何写? 里面有什么注意细节?
如果让加粗的文字不加粗显示, 如何让倾斜的文字不倾斜显示?
4. CSS 文本属性
CSS Text(文本)属性可定义文本的
外观
,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
4.1 文本颜色
color
属性用于定义文本的颜色。
div {
color: red;
}
开发中最常用的是十六进制.
4.2 对齐文本
text-align
属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之文字对齐</title>
<style>
h1 {
/* 本质是让h1盒子里面的文字水平居中对齐 */
/* text-align: center; */
text-align: right;
}
</style>
</head>
<body>
<h1>居中对齐的标题</h1>
</body>
</html>4.3 装饰文本
text-decoration
属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration:underline;
}
pink 老师总结: 重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之装饰文本</title>
<style>
div {
/* 下划线 */
/* text-decoration: underline; */
/* 删除线 */
text-decoration: line-through;
/* 上划线 */
text-decoration: overline;
}
a {
/* 取消a默认的下划线 */
text-decoration: none;
color: #333;
}
</style>
</head>
<body>
<div>粉红色的回忆</div>
<a href="#">粉红色的回忆</a>
</body>
</html>4.4 文本缩进
text-indent
属性用来指定文本的第一行的缩进,通常是将
段落的首行缩进。
div {
text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}
em
是一个相对单位,就是当前元素(font-size)
1 个文字的大小
, 如果当前元素没有设置大小,则会按照父元 素的 1 个文字大小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之文本缩进</title>
<style>
p {
font-size: 24px;
/* 文本的第一行首行缩进 多少距离 */
/* text-indent: 20px; */
/* 如果此时写了2em 则是缩进当前元素 2个文字大小的距离 */
text-indent: 2em;
}
</style>
</head>
<body>
<p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p>
<p> 可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p>
<p> 那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p>
</body>
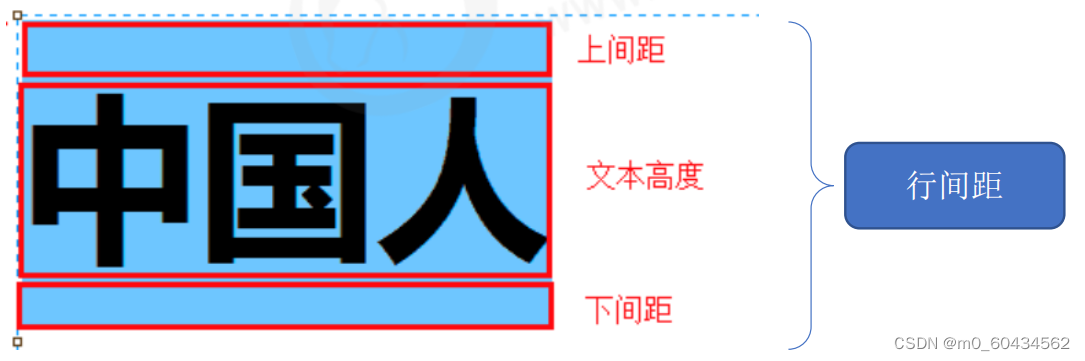
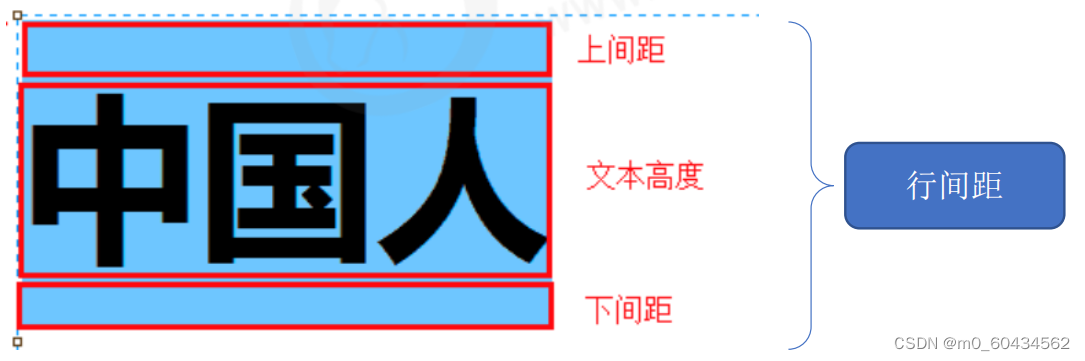
</html>4.5 行间距
line-height
属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.

p {
line-height: 26px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之行间距</title>
<style>
div {
line-height: 26px;
}
p {
line-height: 25px;
}
</style>
</head>
<body>
<div>中国人</div>
<p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p>
<p> 可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p>
<p> 那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p>
</body>
</html>4.6 文本属性总结

5. CSS 引入方式
5.1 CSS 的三种样式表
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
1. 行内样式表(行内式)
2. 内部样式表(嵌入式)
3. 外部样式表(链接式)
5.2 内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中。
<style>
div {
color: red;
font-size: 12px;
}
</style>
<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中
通过此种方式,可以方便控制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定 CSS,通常也被称为
嵌入式引入
,这种方式是我们练习时常用的方式
5.3 行内样式表
行内样式表(内联样式表)是
在元素标签内部的 style 属性中设定 CSS 样式
。适合于修改简单样式.
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
style 其实就是标签的属性
在双引号中间,写法要符合 CSS 规范
可以控制当前的标签设置样式
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简 单样式的时候,可以考虑使用
使用行内样式表设定 CSS,通常也被称为
行内式引入
5.4 外部样式表
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入 到 HTML 页面中使用.
引入外部样式表分为两步:
1. 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
2. 在 HTML 页面中,使用<link> 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>外部样式表</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>来呀~快活呀,反正有大把时间...</div>
</body>
</html>5.5 CSS 引入方式总结
6. Chrome 调试工具
Chrome 浏览器提供了一个非常好用的调试工具,可以用来调试我们的 HTML 结构和 CSS 样式。
1. 打开调试工具
打开 Chrome 浏览器,按下
F12 键
或者
右击页面空白处
检查
。
2. 使用调试工具
①
Ctrl+滚轮
可以放大开发者工具代码大小。
② 左边是 HTML 元素结构,右边是 CSS 样式。
③ 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
④ Ctrl + 0
复原浏览器大小。
⑤ 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
⑥ 如果有样式,但是样式前面有
黄色叹号提示
,则是样式属性书写错误。


























 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










