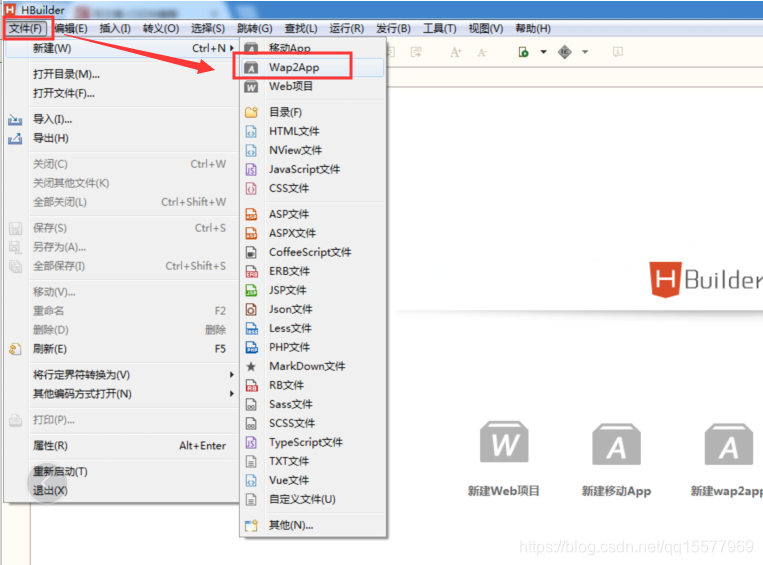
1、打开HBuilder → 右上角“文件” → “新建” → “Wap2App”

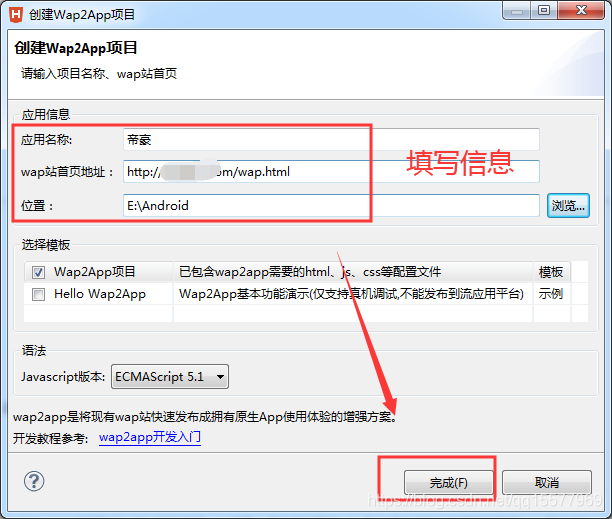
2、 在弹出框中输入应用名称,wap站首页网址,选好保存的位置,然后点击 “完成”

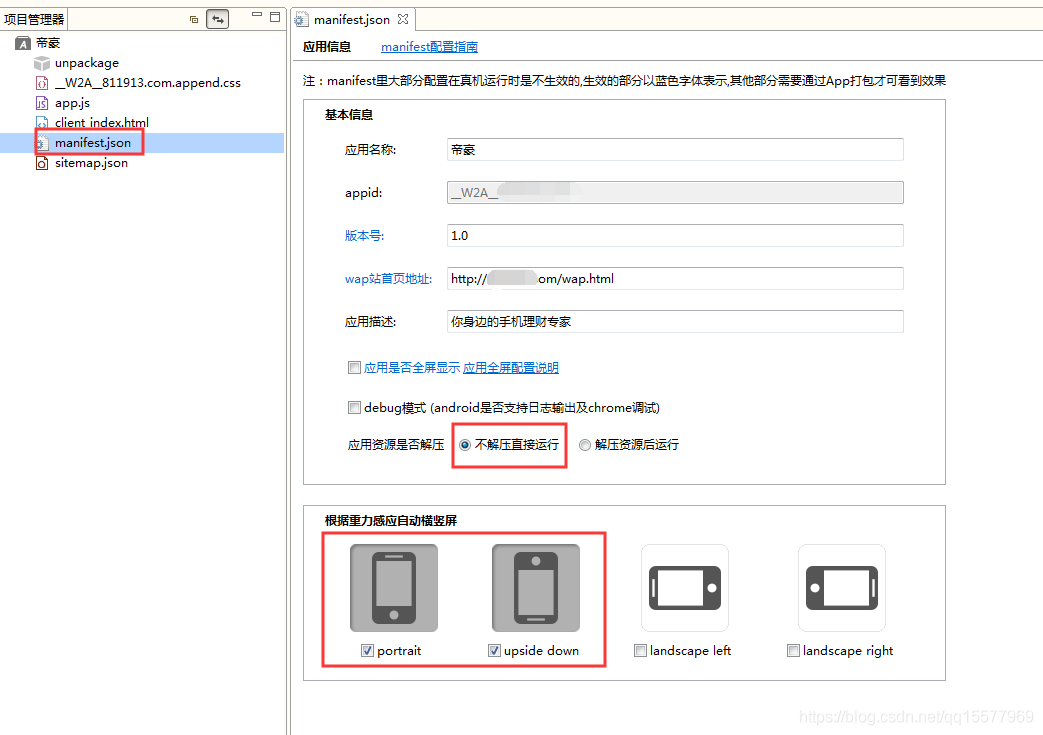
3、打开项目中的manifest.json配置文件,填写相关配置信息,大概如下:

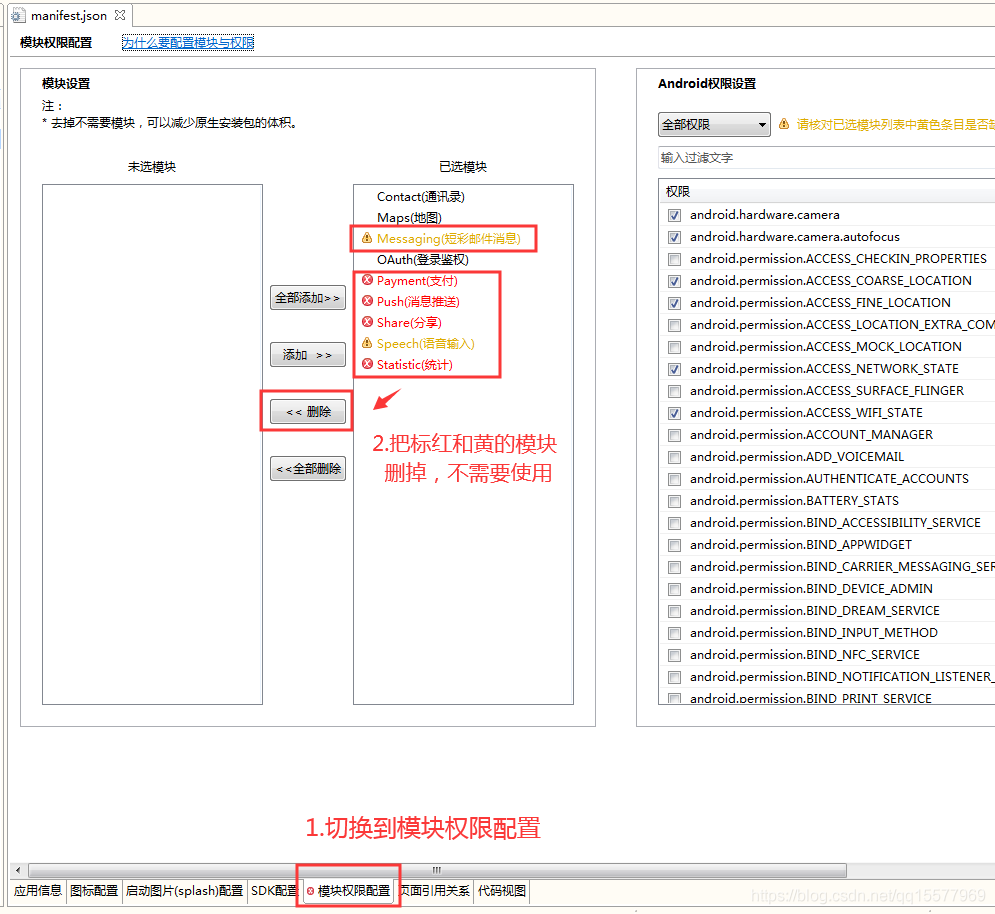
4、在manifest.json文件底部,切换到“模块权限配置”,把红色和黄色的模块删掉,我们不需要使用。

5、配置APP桌面图标,在manifest.json文件底部,切换到“图标配置”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

最后
考虑到文章的篇幅问题,我把这些问题和答案以及我多年面试所遇到的问题和一些面试资料做成了PDF文档,如果有需要的朋友可以私信我【面试】免费领取


-1710677328665)]
[外链图片转存中…(img-uwOZoebM-1710677328666)]
喜欢的朋友可以关注、转发、点赞 感谢!






















 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








