// 结点是空的,直接返回
if (!root) return;
in_order(root.left)
console.log(root.val)
in_order(root.right)
}
in_order(binaryTree)
// d b e a f c g

3、后序遍历
const { binaryTree } = require(‘./binary-tree’)
const post_order = root => {
// 结点是空的,直接返回
if (!root) return;
post_order(root.left)
post_order(root.right)
console.log(root.val)
}
post_order(binaryTree)
// d e b f g c a

可以肉眼看到递归编码实现只是递归和打印的顺序,需要掌握的是三种顺序遍历是什么意思,是怎么遍历的
三、非递归实现二叉树前中后序遍历
稍微有一丢丢难度的来啦~
前中后都用栈来实现一下
1、非递归前序遍历
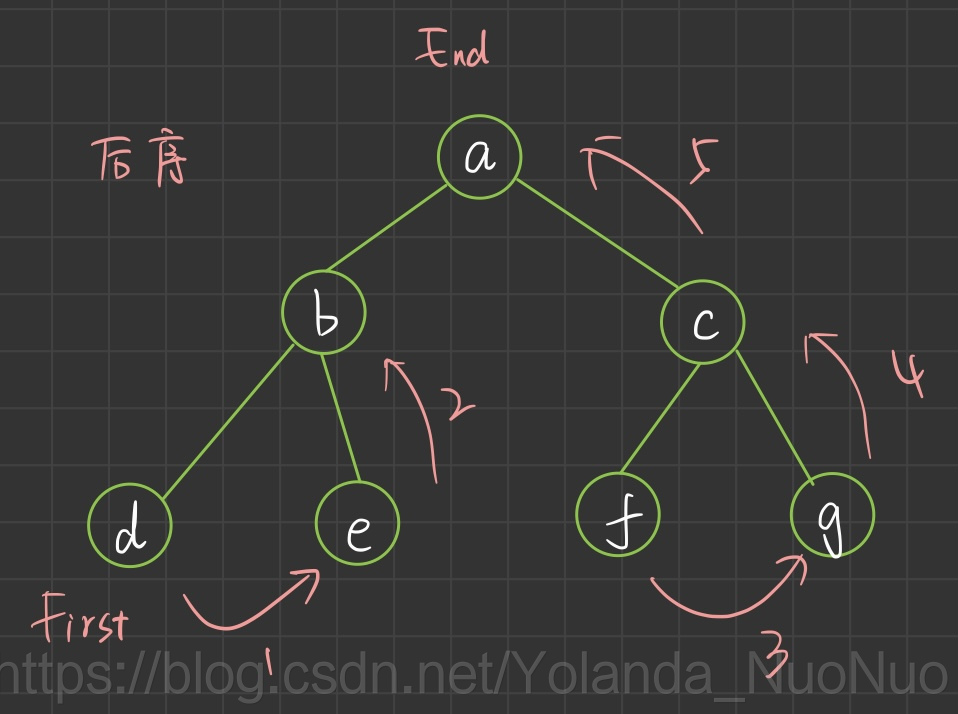
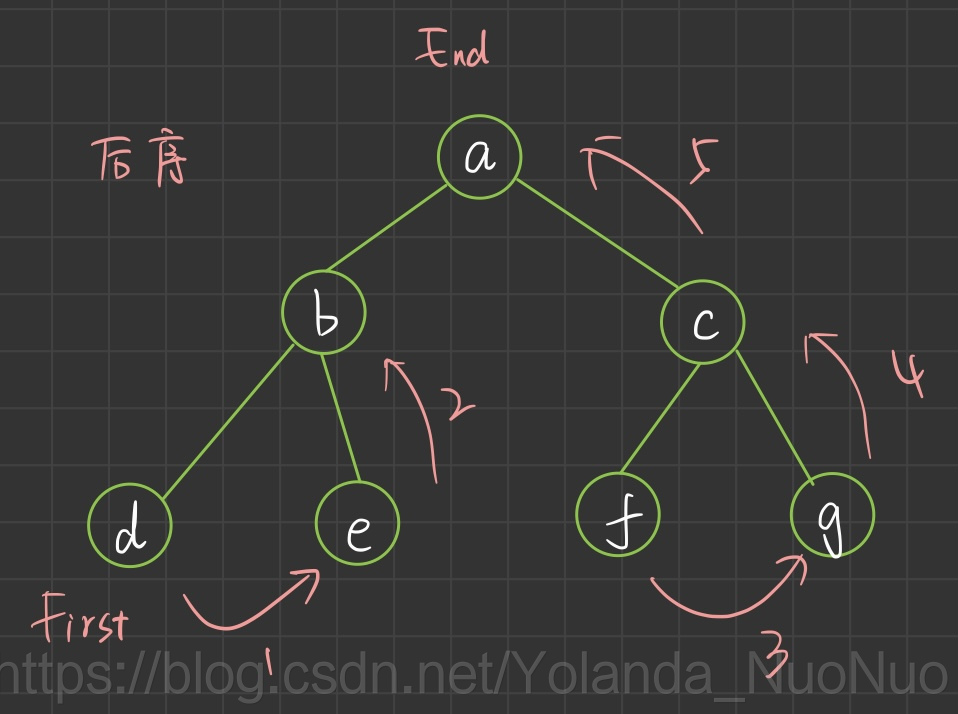
再看下前面画的图

const { binaryTree } = require(‘./binary-tree’)
const nonrec_preorder = root => {
// 结点是空的,直接返回
if (!root) return;
const stack = [root];
while(stack.length) {
const node = stack.pop();
if(node.right) stack.push(node.right);
if(node.left) stack.push(node.left);
console.log(node.val)
}
}
nonrec_preorder(binaryTree)
为什么这里要先push右结点再push左结点呢?因为栈是先进后出的,
在前面递归实现的时候,我们已经知道结果是 a b d e c f g了
可见左结点是要先打印的,所以先把结点的右孩子压栈,再压左孩子,这样就可以先pop出来左孩子了
底下会写后序遍历,就是跟这个反过来的,可以结合起来食用
2、非递归实现中序遍历
从上面递归算法及图示可以看出,中序遍历首先会找到最左边边的孩子结点
这里可以借助一个指针配合栈来实现
const { binaryTree } = require(‘./binary-tree’)
const nonrec_inorder = root => {
// 结点是空的,直接返回
if (!root) return;
// 定义一个指针指向root
let p = root;
// 定义一个栈
const stack = [];
// 这里地方要|| p是因为不加的话,最开始它就不跑进来了
while(stack.length || p) {
// 只要p不为空,就一直去找左节点,压栈
while§ {
stack.push§
p = p.left;
}
// 第一轮的这个时候已经找到最左边边的结点了,给它pop出来
const node = stack.pop();
console.log(node.val)
// 这个时候左结点和根结点都已经pop出来了,要去遍历右节点
p = node.right;
}
}
nonrec_inorder(binaryTree)

3、非递归实现后序遍历

通过阿婆主细致的观察
后序遍历的结果是d e b f g c a 是吧
假如一开始先把前序遍历翻过来,先从右边“前序遍历”
 这样就是a c g f b e d
这样就是a c g f b e d
你把这个反过来读,不就是后序遍历的结果嘛!
所以按照这个思路
只要先翻过来从右边实现一遍“前序遍历”,再把这个结果放在一个栈里面,先进后出就输出正确结果了有木有!
const { binaryTree } = require(‘./binary-tree’)
const nonrec_postorder = root => {
// 结点是空的,直接返回
if (!root) return;
// 这个是跟前序遍历的那个栈一样作用
const stack = [root];
// 这个是用来给最后结果反一下的
const out_stack = [];
while(stack.length) {
const node = stack.pop();
// 每次把这个pop出来的结果收集起来,放在输出结果的那个栈里
out_stack.push(node);
if(node.left) stack.push(node.left);
if(node.right) stack.push(node.right);
}
// 输出栈再pop打印一下就好啦
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整






















 2578
2578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








