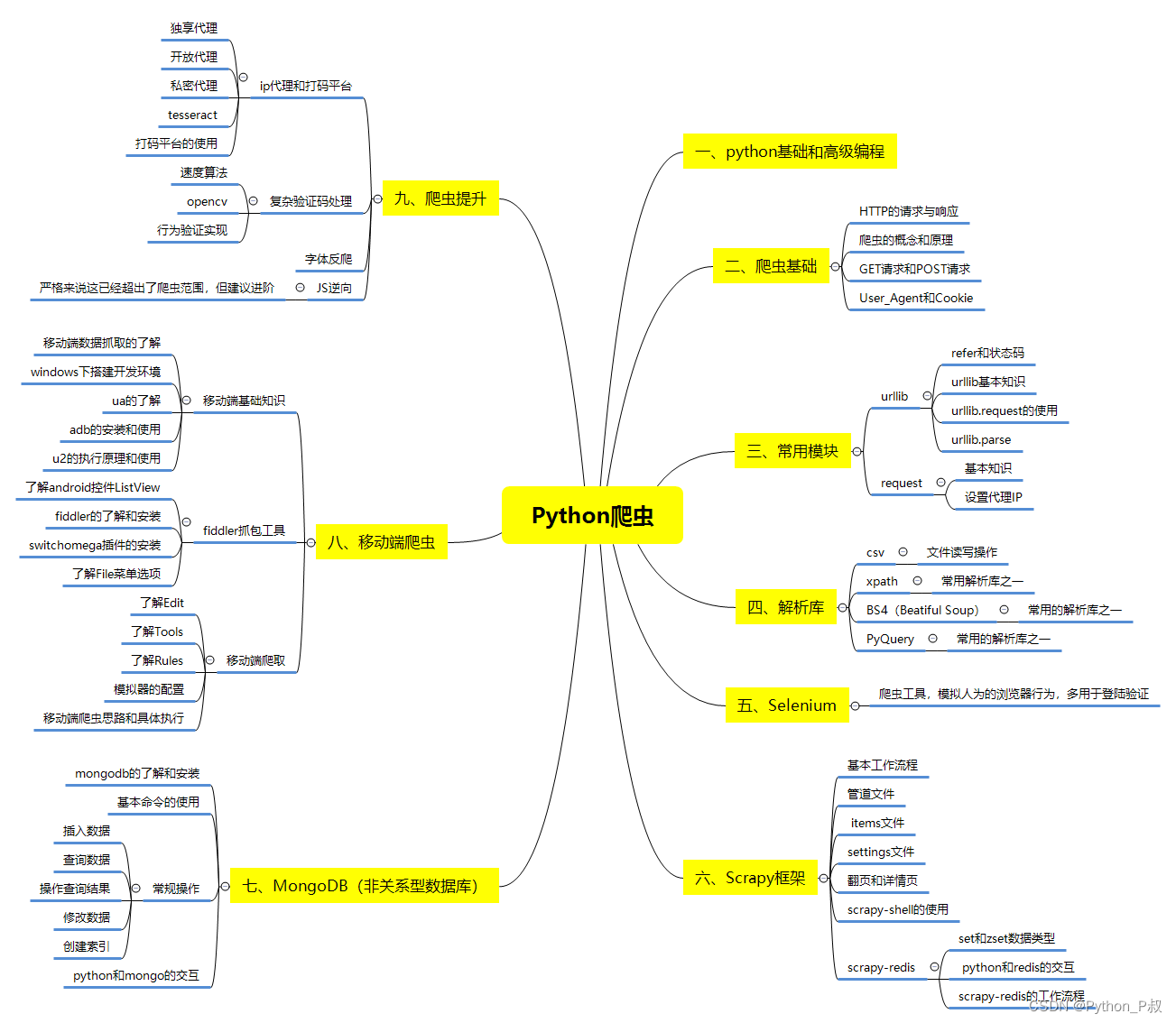
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
六、面试宝典


简历模板
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
在需要调用后端逻辑时,直接请求接口则可:
function get_video_settings_data(video_id) {
doAjax("/video_settings/data", "GET", {video_id: video_id}, get_video_settings_data_handler);
}
与之对应的后端接口与普通的Flask接口没啥差异:
@server.route('/video_settings/data', methods=['GET'])
def get_video_settings_data():
video_id = request.args.get('video_id')
video_id = video_id.split('-')[-1]
data = VideoTaskSettingsModel.get_settings(video_id=video_id)
if not data:
video_settings = {}
else:
video_settings = data[0]
return jsonify({'status': 'ok', 'video_settings': video_settings})
PyWebView为了避免接口被恶意请求,其官方例子中建议在请求时,header中都带上一个Token,用于识别当前请求,这个Token PyWebView会帮我们生成好放在window.pywebview.token中。
import webview
def verify_token(function):
@wraps(function)
def wrapper(*args, **kwargs):
token = request.headers.get('token')
# 判断前端传递token是否与webview.token一致,从而校验请求是否合法
if token == webview.token:
return function(*args, **kwargs)
else:
raise Exception('Authentication error')
return wrapper
@server.route('/video/task_list')
@verify_token
def video_task_list():
'''
视频配置列表
:return:
'''
video_tasks = VideoTaskModel.get_all_video_task()
response = {
'status': 'ok',
'video_tasks': video_tasks
}
return jsonify(response)
简易路由
在开发视频同步助手时,为了方便,没有使用Vue+PyWebView的形式,即我无法使用类似vue-router的东西来实现页面变化的效果,那要怎么弄呢?
视频同步助手前端利用Flask的模板语法+Jquery实现主要逻辑,后端就是Flask+JS Api,没错,PyWebView允许你同时开启HTTP服务与JS Api支持。
为了实现页面的变化,我将侧边栏这些都写到base.html中,然后通过Flask模板继承的能力避免每个页面中都弄个侧边栏。
当我们要访问不同页面时,发现PyWebView不允许你通过render_template方法获得新页面,PyWebView要实现页面更新只有两种方式,一是使用load_url方法,提供一个url,webview会去加载新的页面,另一种是使用load_html方法,该方法会加载html文件。
遗憾的是,load_html方法加载html时,不会执行html中引入的JS,所以我们只能通过load_url方法去做。
回顾一下PyWebView HTTP服务的使用,我们利用Flask构建了web实例,但Web实例启动后监听的端口这些是由PyWebView随机分配的,我们无法获得,而load_url方法需要完整的url才能获取。
为了解决这个问题,只能在PyWebView刚启动时,将url记录起来,然后再利用记录的url拼接出完整的URL,实现页面的切换。
PyWebView启动后,如果开启了HTTP服务,会默认访问根路径,我们在这里记录一下url:
@server.route('/')
def video_task_template():
"""
视频任务
"""
set_base_url(request.base_url)
# 省略...
配合JS Api,来调用load_url方法:
class JSApi():
def load_page(self, page_name):
url = urljoin(get_base_url(), page_name)
webview.windows[0].load_url(url)
用户点击侧边栏时,使用JSApi提供的load_page方法:
window.token = '{{ token }}';
function view_video_task() {
window.pywebview.api.load_page('/')
}
function view_user() {
window.pywebview.api.load_page('/user_template')
}
Flask中配到接口,通过render_template返回页面数据:
@server.route('/user_template')
def user_template():
"""
用户列表
"""
set_base_url(request.base_url)
return render_template('user.html', token=webview.token)
通过这种方式,利用了PyWebView的load_url方法,成功加载新页面,实现页面的切换,页面中的JS也可以正常执行。
视频元素显示
用户需要添加自己的视频到无感同步助手中,会发现,视频元素无法显示,其原因在于,视频可能在用户系统的任意位置,当前Flask构建的web服务因为安全沙箱的原因,无法读取系统中任意位置的元素并返回。
我们看到Flask实例化时,需要传输static_folder,我们才能正常访问存放在static_folder中的js、css文件,template_folder也是一个道理。
frontend_dir = os.path.join(root_path, 'gui', 'frontend')
server = Flask(__name__, static_folder=frontend_dir, template_folder=frontend_dir)
我们是否可以为Flask添加多个static,从而实现让Flask可以访问系统中任意元素的效果呢?嗯,可以的,利用Flask提供的send_from_directory方法。
from flask import request, send_from_directory
@server.route('/cdn')
def custom_static():
file_dir_path = request.args.get('file_dir_path')
filename = request.args.get('filename')
return send_from_directory(file_dir_path, filename)
前端访问的形式为:
<div class="video-source-div">
<video class="video-source" controls="">
<source id="video-srouce-5" src="cdn?file_dir_path=C:\Users\admin\Videos\myvideos&filename=无感助手开发反思.mp4" metadata="" preload="auto" type="video/mp4"></source>
</video>
</div>
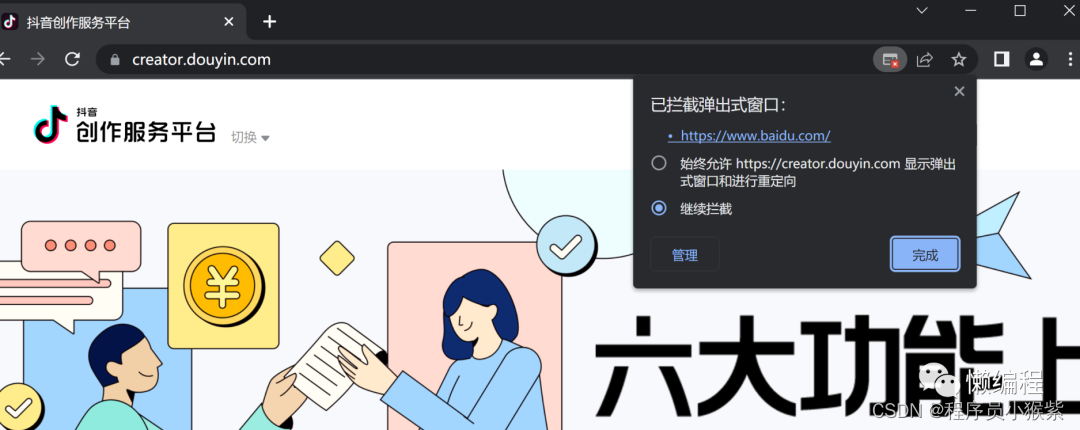
JS无法开启新Tab
无感同步助手的业务逻辑中,有开启新Tab页面的需求,网上常见的解决方法为:
window.open('https://www.baidu.com', '_blank')
正常而言,这会开启一个新的Tab,但Chrome为了避免网站恶意开启新的Tab,默认是不允许纯JS开启新Tab的操作的。

怎么解决?翻了大半天Chrome的文档,才知道维护window.open无效以及解决方法。
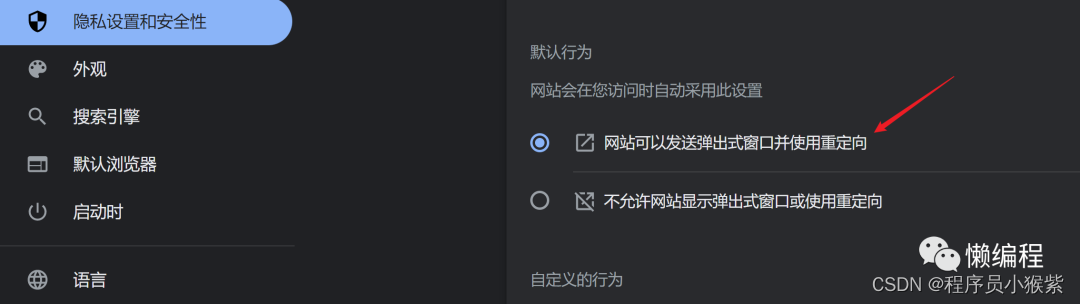
访问Chrome中关于弹出窗口的设置:chrome://settings/content/popups
然后将默认修改改成【网站可以发送弹出式窗口并使用重定向】则可。

结尾
PyWebView会使用系统自带的浏览器内核来给你的GUI程序提供前端展示,而Electron是自己打包进一个Chromium,所以PyWebView打包会小一点,但稳定性上,个人体验下来,比Electron差上一些。
此外,Pyinstaller打包也是一个大坑,后续有空,再将Pyinstaller的各种实践技巧补上。
作为一个IT的过来人,我自己整理了一些python学习资料,希望对你们有帮助。
朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】。
👉[[CSDN大礼包:《python安装包&全套学习资料》免费分享]](安全链接,放心点击)

一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、Python必备开发工具

三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
五、Python练习题
一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








