1.边框圆角属性
border-radius
2.圆角边框的使用
圆形
boder-radius
正方形是盒子是圆形/长方形盒子是椭圆
3.圆角矩形
border-radius: 高度的一半;
长方形盒子(宽 > 高)
4.圆角矩形
1.设置不同的圆角
2.boder-radius:10px 20px 30px 40px ; /* 左上---右上---右下---左下(顺时针)*/
3.border-top-left-radius: 10px; 左上
4.border-top-right-radius: 20px;右上
5.border-bottom-right-radius: 30px;右下
6.border-bottom-left-radius: 40px;左下
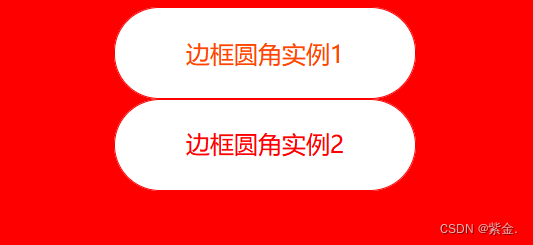
效果图:
html代码展示:
<body>
<div id="box1">
边框圆角1
</div>
<div id="box2">
边框圆角2
</div>
</div>
</body>css代码展示:
<style type="text/css">
*{
background-color: red;
text-align: center;
}
#box1{
width:200px;
height: 60px;
background: #FFFFFF;
color:orangered;
margin: auto;
border: 1px solid red;
border-radius: 30px;
line-height: 60px;
}
#box2{
width: 200px;
height: 60px;
background: #FFFFFF;
color: #FF0000;
margin: auto;
border: 1px solid red;
border-radius: 60px;
line-height: 58px;
</style>





















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








