目录
Web标准的构成:
html(结构)、CSS(表现)、JavaScript(行为)
标签的关系:
1、父子关系/嵌套关系
2、兄弟关系/并列关系
二、 HTML标签学习
2.1、排版标签
1、标题标签
1.标题标签有<h1>--<h6>
2.特点:文字加粗、文字变大,h1-h6逐渐减小、独占一行
2、段落标签
1.段落标签<p></p>
2.特点段落之间存在间隙、独占一行。
3、换行标签
1.代码<br>
2.特点:单标签、让文字强制换行。
4、水平线标签
1.代码<hr>
2.特点:单标签、在页面中显示一条水平线。
2.2、文本格式化标签
1、文本格式化标签的介绍
场景:需要让文字加粗、下划线、倾斜、删除线等效果
代码:加粗b 、strong
下划线:u 、ins
倾斜:i 、 em
删除线:s 、del
语义:突出重要性强化语境
2.3、媒体标签
1、图片标签:
1.代码:<img src=” ” alt=” ”>
2.特点:单标签
Img标签需要展示对应效果,需要借助标签属性进行设置!
注意:标签的属性写在开始标签内部
标签上 可以存在多个属性
属性之间以空格隔开
标签名与属性之间必须以空格隔开
属性之间没有顺序之分
3.图片标签的alt属性
属性名:alt
属性值:替换文本
图片加载失败,显示alt的文本,反之则不显示
4.图片标签的title属性
属性名:title
属性值:提示文本
当鼠标悬停时,才显示文本
注意:title属性不仅仅可以用于图片标签,还可以用于其他标签。
5.图片标签的width和height
属性名:width和height
属性值:宽度和高度(数字)
注意点:
如果只设置width或height中的一个,另一个没设置会自动等比例缩放 (此时图片不会变形)
如果同时设置了width和height两个,如设置不当图片可能会变形。
6.图片标签的src属性
属性名:src
属性值:查询路径
1.绝对路径(不常用):从盘符开始。
2.相对路径(常用):
2.1、同级路径:<img src="1.png">、<img src="./1.png">
2.2、上级路径:<img src="../day01/mange/1.png">
2.3、下级路径: <img src="mange/1.png">、 <img src="./mange/1.png">
2、音频标签:

3、视频标签:

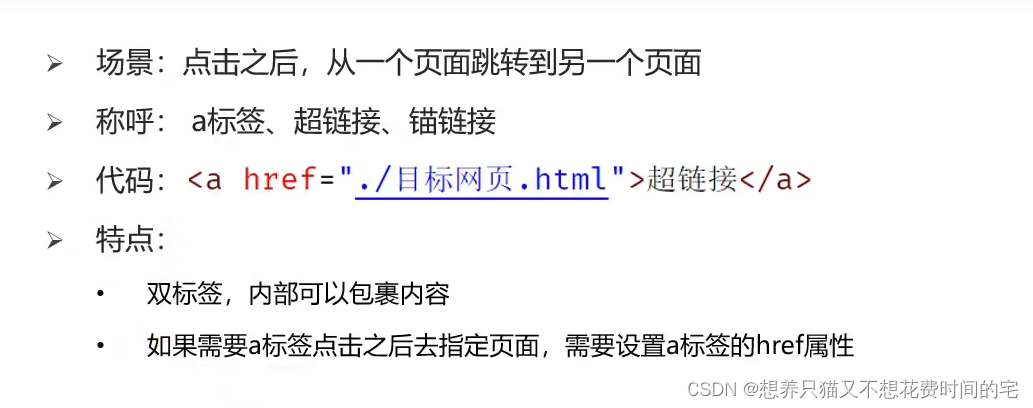
2.4、媒体标签:
href属性:跳转地址



























 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








