1.后代选择器
<ul>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>物理</li>
<li>化学</li>
<li>政治</li>
<li>历史</li>
<li>地理</li>
<li>生物</li>
<div>
<p>12 </p>
<p>23 </p>
<p>34 </p>
<p>126 </p>
<p>146 </p>
<p>124 </p>
</div>
</ul>
ul li{
color: turquoise;
fongt-size:50px;
}
div p{
color: violet;
font-size:80px;
}
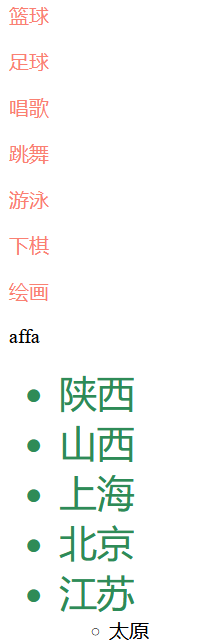
2.子代选择器
<div class="xingqu">
<p>篮球</p>
<p>足球</p>
<p>唱歌</p>
<p>跳舞</p>
<p>游泳</p>
<p>下棋</p>
<p>绘画</p>
<div>
<p>affa</p>
</div>
</div>
<ul class="address">
<li>陕西</li>
<li>山西</li>
<li>上海</li>
<li>北京</li>
<li>江苏</li>
<ul>
<li>太原</li>
</ul>
</ul> .xingqu>p{
color: salmon;
fant-size:80px;
}
.address>li{
color: seagreen;
font-size:30px;
}
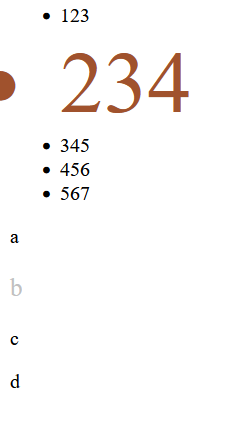
3.相邻同胞选择器
<ul >
<li class="number">123</li>
<li>234</li>
<li>345</li>
<li>456</li>
<li>567</li>
</ul>
<div>
<p class="word">a</p>
<p>b</p>
<p>c</p>
<p>d</p>
</div>.number + li{
color: sienna;
font-size:70px;
}
.word + p{
color: silver;
font-size: 20px;
}
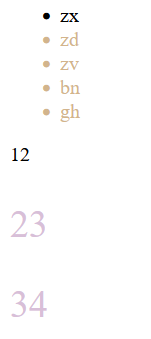
4.一般同胞选择器
<ul>
<li class="word">zx</li>
<li>zd</li>
<li>zv</li>
<li>bn</li>
<li>gh</li>
</ul>
<div>
<p class="number">12</p>
<p>23</p>
<p>34</p>
</div> <style>
.word~li{
color: tan;
fongt-size:30px;
}
.number~p{
color: thistle;
font-size:30px;
}
</style>






















 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








