记录一下使用el-dialog遇到的问题
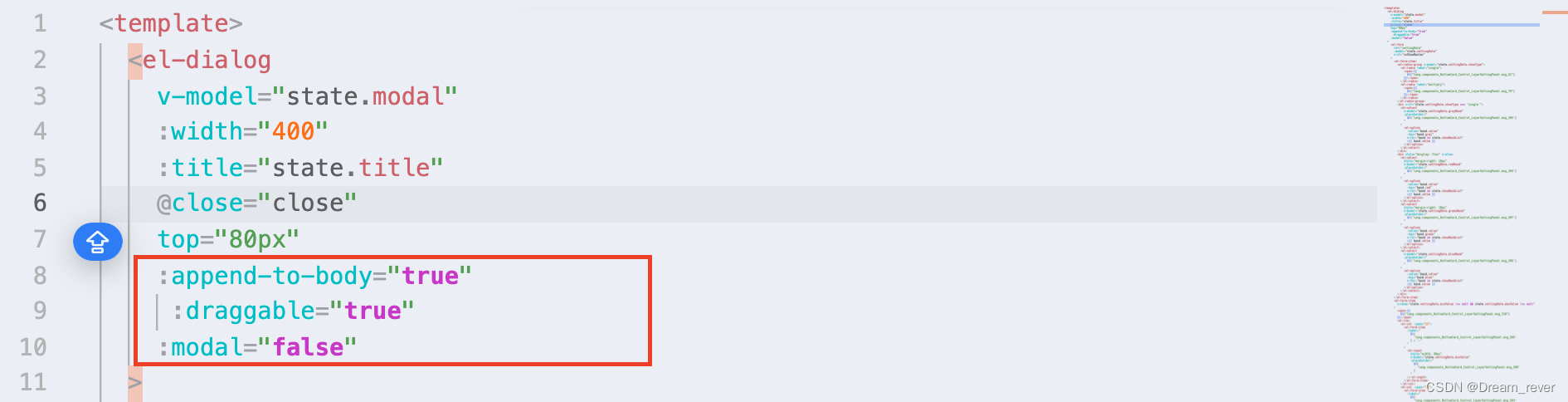
场景是使用el-dropdown和el-dropdown-menu封装了一个组件,trigger为hover类型,el-dropdown-menu的内容是封装了一个组件其中包含一个设置按钮,点击设置按钮弹出一个dialog弹出框,弹出框单独封装了一个vue组件,在修改弹出框样式的时候发现只要下拉菜单收起来之后弹窗也就消失了,具体的底层问题没研究只记录一下解决方法添加了如下三个属性就解决了消失的问题。
记录一下使用el-dialog遇到的问题
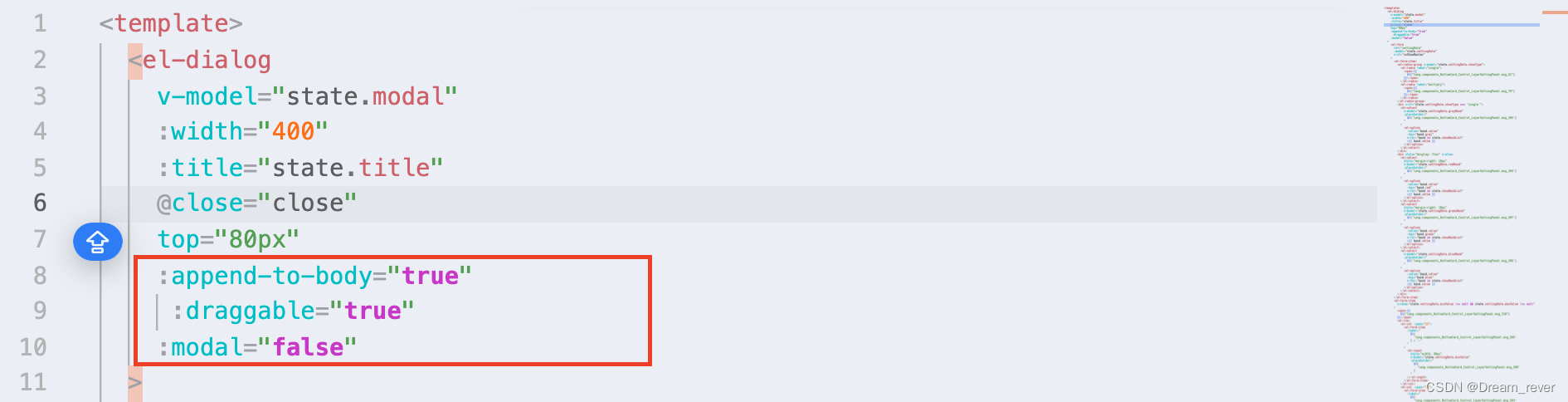
场景是使用el-dropdown和el-dropdown-menu封装了一个组件,trigger为hover类型,el-dropdown-menu的内容是封装了一个组件其中包含一个设置按钮,点击设置按钮弹出一个dialog弹出框,弹出框单独封装了一个vue组件,在修改弹出框样式的时候发现只要下拉菜单收起来之后弹窗也就消失了,具体的底层问题没研究只记录一下解决方法添加了如下三个属性就解决了消失的问题。
 2962
2962
 5584
5584
 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


