问题描述:
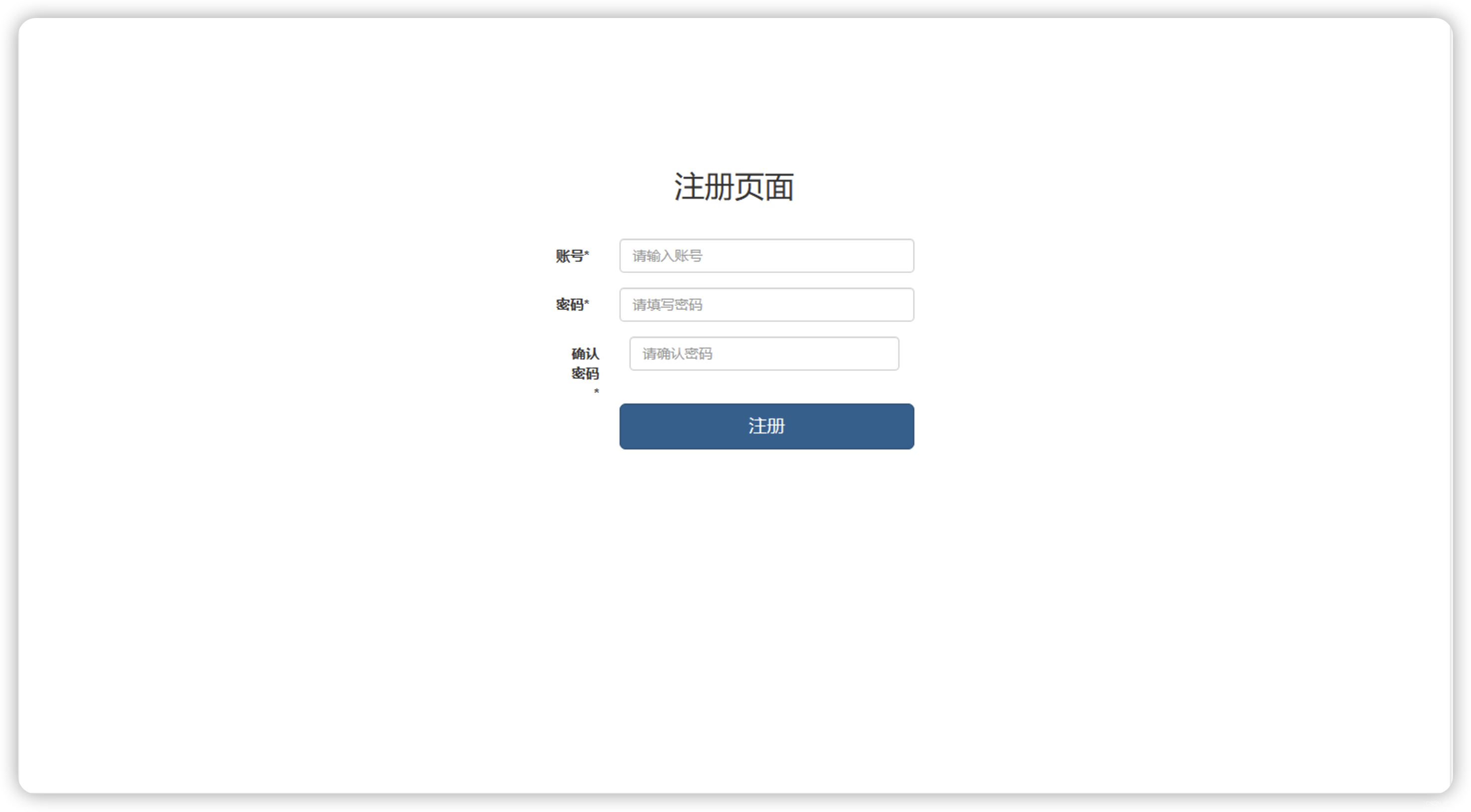
在不改变原有bootstrap4:4:4的布局下,尝试让label标签内的文字没有向右对齐

HTML代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-4 column">
</div>
<div class="col-md-4 column" style="margin-top: 150px">
<div style="font-size: 30px; text-align: center; margin-bottom: 30px">注册页面</div>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">账号*</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入账号"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码*</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="请填写密码"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">确认密码*</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputPassword3again" placeholder="请确认密码"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary btn-lg btn-block" >注册</button>
</div>
</div>
</form>
</div>
<div class="col-md-4 column">
</div>
</div>
</div>
</body>
</html>解决方法:
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">确认密码*</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputPassword3again" placeholder="请确认密码"/>
</div>
</div>将以上代码块替换为
<div class="form-group">
<label for="inputPassword3" style="float: left; margin-right: 3px; margin-top: 5px;">确认密码*</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputPassword3again" placeholder="请确认密码"/>
</div>
</div>原理:将<label>标签自带的类删除,去掉其属性值,重新设置其属性布局。原本的标签无论如何修改其属性都会存在旁边的input组件换行导致布局错乱。修改代码后效果如下

后续解决方法:可修改<label>和<div>的class属性,改变后缀数字也可以达到同样的效果,并且更加方便简洁
<div class="form-group">
<label for="inputEmail" class="col-sm-3 control-label">账号*</label><
<div class="col-sm-7">
<input type="email" class="form-control" id="inputEmail" placeholder="请输入账号"/>
</div>
</div>























 4862
4862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








