1️⃣ element.style:行内样式操作;
😆温馨提醒😆:
-
JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor;
-
JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高;
3.1 案例:显示隐藏文本框内容
要求:当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示;
案例分析:
-
首先表单需要2个新事件,获得焦点
onfocus失去焦点onblur; -
如果获得焦点, 判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容;
-
如果失去焦点, 判断表单内容是否为空,如果为空,则表单内容改为默认文字;
代码演示如下:
(4)样式属性操作<2>
1️⃣ element.className:类名样式操作;
😆温馨提醒😆:
-
如果样式修改较多,可以采取操作类名方式更改元素样式;
-
class因为是个保留字,因此使用className来操作元素类名属性;
-
className 会直接更改元素的类名,会覆盖原先的类名;
完整代码演示如下:
4.1 案例: 密码框格式提示错误信息
要求:用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息;
案例分析:
-
首先判断的事件是表单失去焦点
onblur; -
如果输入正确则提示正确的信息颜色为绿色小图标变化;
-
如果输入不是6到16位,则提示错误信息颜色为红色小图标变化;
-
因为里面变化样式较多,我们采取
className修改样式;
案例图片素材:



完整代码演示如下:
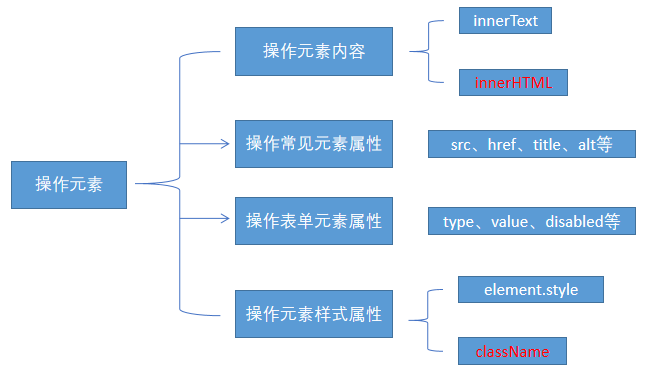
(5)操作元素总结

(6)排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
-
所有元素全部清除样式(干掉其他人);
-
给当前元素设置样式 (留下我自己);
-
注意顺序不能颠倒,首先干掉其他人,再设置自己;
代码演示如下:
按钮1
按钮2
按钮3
按钮4
按钮5
显示效果如下:

6.1 案例1:表格隔行变色
显示效果如下:

完整代码演示如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








