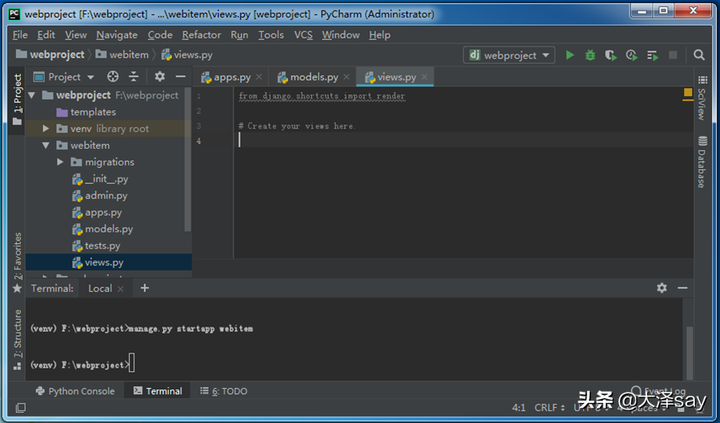
目光移到PyCharm底部,切换到Terminal,输django-admin startproject webitem创建项目。从文件名,可以猜出文件的作用,它们对应Python的MVT模式。M就是模型(models.py),负责处理数据库;V是视图(views.py)负责业务逻辑处理,相当于MVC中的C; T是模板(templates),表现层。migrations用来同步数据。admin.py为默认创建的后台管理系统。

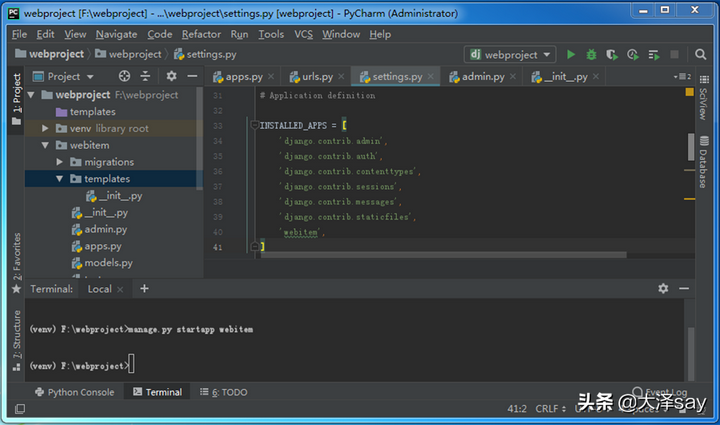
创建项目后,PyCharm不会自动配置到settings.py里面,需要咱们手动添加。找到INSTALLED_APPS =节点,在最后添加要运行的项目webitem。

4
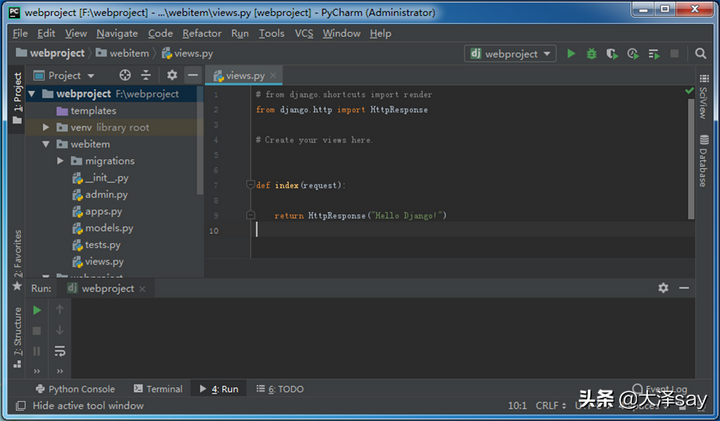
环境都配置好了,在views.py写一个函数,返回一个Hello Django! 代码格式请见图片。
from django.shortcuts import render
from django.http import HttpResponse
Create your views here.
def index(request):
return HttpResponse(“Hello Django!”)

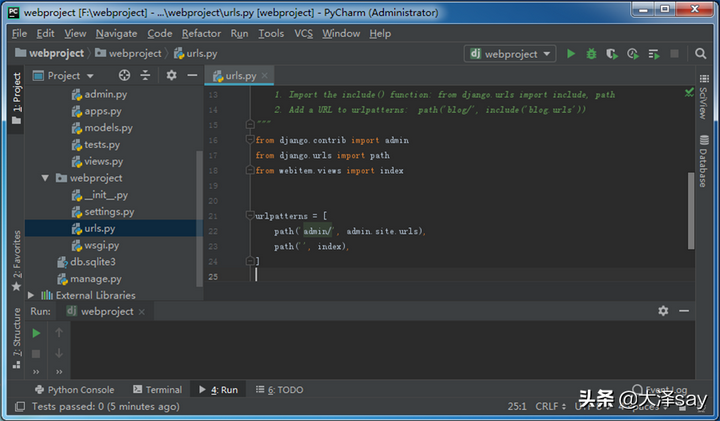
打开urls.py配置文件列表,指向views.py的index函数。代码格式请见图片。
from django.contrib import admin
from django.urls import path
from webitem.views import index
urlpatterns = [
path(‘admin/’, admin.site.urls),
path(‘’, index),
]

5
终于等到运行的激动时刻了,点击运行图标。显示内容里








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1183
1183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








