什么是VUE
Vue 是一套用于构建用户界面的渐进式JavaScript框架,简化dom操作。
基于MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定.
简单可以总结:
VUE是一套前端框架,免除了原生JavaScript中的DOM操作,简化书写
VUE基于MVVM(Model-View_ViewModel)思想,实现数据双向绑定
Vue官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js
演变过程
01.html+js+css(2007)
02.EasyUI+JQuery (2013)
03.node.js + vue(React,Angular)+ElementUI(iview,antDesign)(2018)
什么是MVVM
MVC:
MVC是一种设计模式:
M(Model):模型层。是应用程序中用于处理应用程序数据逻辑的部分,模型对象负责在数据库中存取数据;
V(View):视图层。是应用程序中处理数据显示的部分,视图是依据模型数据创建的;
C(Controller):控制层。是应用程序中处理用户交互的部分,控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
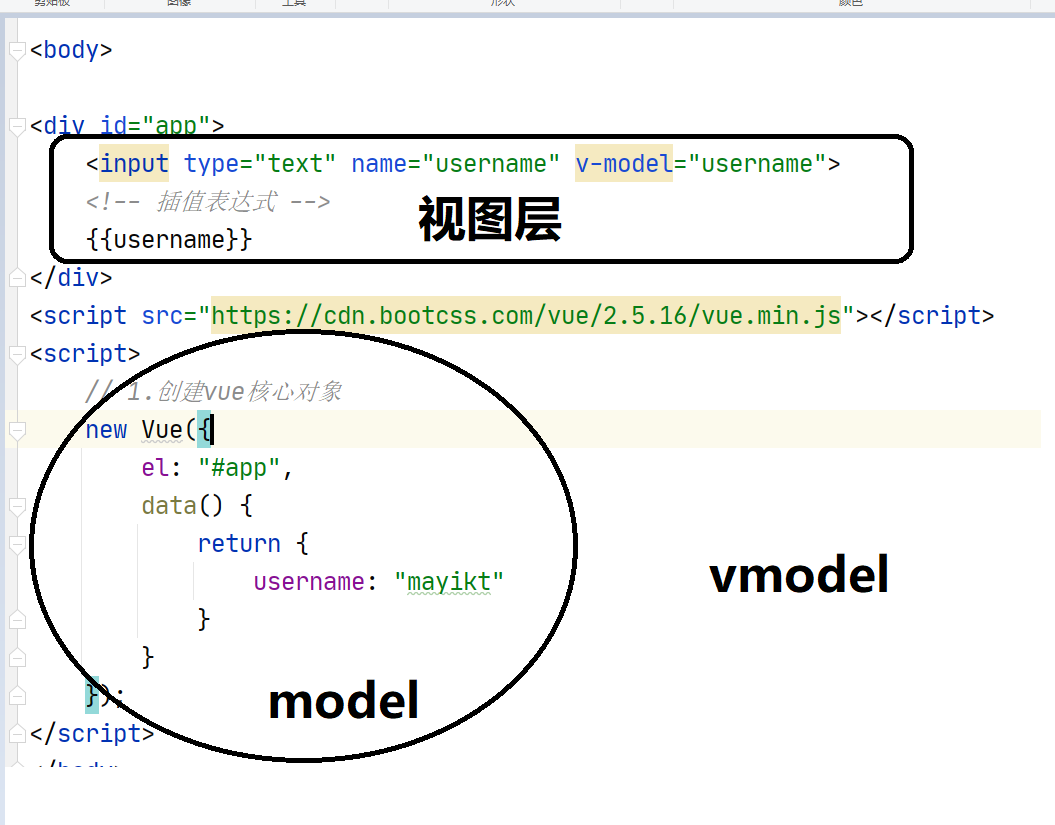
MVVM:
Vue框架中MVVM的M就是后端的数据,V就是节点树,VM就是new出来的那个Vue({})对象
M(Model):模型层。就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model。
V(View):视图层。就是展现出来的用户界面。
VM(ViewModel):视图模型层。连接view和model的桥梁。因为,Model层中的数据往往是不能直接跟View中的控件一一对应上的,所以,需要再定义一个数据对象专门对应view上的控件。而ViewModel的职责就是把model对象封装成可以显示和接受输入的界面数据对象。
MVVM与MVC最大区别:
MVVM与MVC的最大区别就是:它实现了View和Model的自动同步,也就是当Model的数据改变时,我们不用再自己手动操作Dom元素,来改变View的显示,而是改变数据后该数据对应View层显示会自动改变。

VUE快速入门
1、新建HTML页面,引入Vue.js文件
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
2、在JS代码区域,创建VUE核心对象,进行数据绑定
new Vue({
el:"#app",
data(){
return{
username:"mayikt"你
}
}
});3、编写视图
<div id = "app">
<input type="text" name="username" v-model="username">
{{username}}
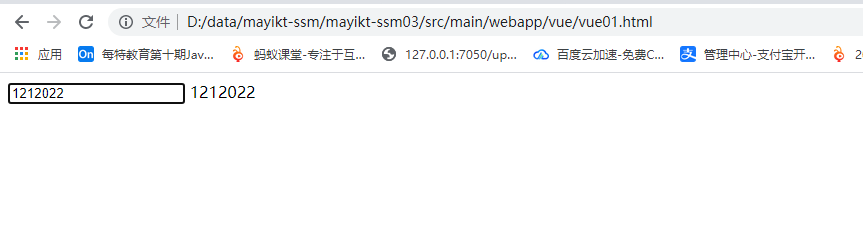
</div>4、效果演示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-demo01</title>
</head>
<body>
<div id="app">
<input type="text" name="username" v-model="username">
<!-- 插值表达式 -->
{{username}}
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script>
// 1.创建vue核心对象
new Vue({
el: "#app",
data() {
return {
username: "mayikt"
}
}
});
</script>
</body>
</html>VUE常用指令
Vue指令是带有v-前缀的特殊属性,它们作用于HTML元素,表示它们是Vue提供的特殊属性。将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为
v-if指令:条件性的渲染某元素,判定为true时渲染,否则不渲染
v-else指令:条件性的渲染某元素,判定为true时渲染,否则不渲染
v-show指令:条件渲染指令,根据表达式的真假删除和插入元素
v-for指令:列表渲染,遍历容器的元素或者对象的属性
v-bind指令:为HTML标签绑定属性值,如设置 href , css样式等
v-on指令 :为HTML标签绑定事件
v-model指令:在表单元素上创建双向数据绑定
v-bind指令
v-bind指令:为HTML标签绑定属性值,如设置 href , css样式等
相关例子:
<div id="app">
<a v-bind:href="url">点击跳转www.mayikt.com</a>
<a :href="url">简写点击跳转www.mayikt.com</a>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-demo01</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击跳转www.mayikt.com</a>
<a :href="url">简写点击跳转www.mayikt.com</a>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script>
// 1.创建vue核心对象
new Vue({
el: "#app",
data() {
return {
username: "mayikt",
url: "http://www.mayikt.com"
}
}
});
</script>
</body>
</html>v-model指令
v-model指令:在表单元素上创建双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-demo01</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击跳转www.mayikt.com</a>
<a :href="url">简写点击跳转www.mayikt.com</a>
<input type="text" v-model="username">
{{username}}
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script>
// 1.创建vue核心对象
new Vue({
el: "#app",
data() {
return {
username: "mayikt",
url: "http://www.mayikt.com"
}
}
});
</script>
</body>
</html>v-on指令
为HTML标签绑定事件
<div id="app">
<input type="button" value="点击我" v-on:click="mayiktShow()">
<input type="button" value="点击我" @click="mayiktShow()">
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script>
// 1.创建vue核心对象
new Vue({
el: "#app",
data() {
return {
username: "mayikt",
url: "http://www.mayikt.com"
}
},
methods: {
mayiktShow() {
alert("我是mayikt");
}
}
});
</script>单击事件 : 事件属性名是 onclick,而在vue中使用是 v-on:click
失去焦点事件:事件属性名是 onblur,而在vue中使用时 v-on:blur
v-if指令
v-if指令:条件性的渲染某元素,判定为true时渲染,否则不渲染
v-else指令:条件性的渲染某元素,判定为true时渲染,否则不渲染
v-show指令:条件渲染指令,根据表达式的真假删除和插入元素 根据条件展示某元素,区别在于切换的是display属性的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-demo01</title>
</head>
<body>
<div id="app">
<div v-if="state==1">
div1成功显示
</div>
<div v-else>
其他div成功显示
</div>
<input type="text" v-model="state">
<div v-show="showState==2">显示 show div</div>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script>
// 1.创建vue核心对象
new Vue({
el: "#app",
data() {
return {
username: "mayikt",
url: "http://www.mayikt.com",
state: 1,
showState:3
}
},
methods: {
mayiktShow() {
alert("我是mayikt");
},
mayiktShow2() {
alert("我是meite");
}
}
});
</script>
</body>
</html>v-for指令
列表渲染,遍历容器的元素或者对象的属性
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签><div id="app">
<div v-for="name in arrays">
<li>{{name}}</li>
</div>
</div>加上索引
<div id="app">
<div v-for="(name,i) in arrays">
<li>{{i}}:{{name}}</li>
</div>
</div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-demo01</title>
</head>
<body>
<div id="app">
<div v-for="(name,i) in arrays">
<li>{{i}}:{{name}}</li>
</div>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script>
// 1.创建vue核心对象
new Vue({
el: "#app",
data() {
return {
arrays: ["mayikt", "meite", "wangmazi"]
}
}
});
</script>
</body>
</html>vue整合ssm开发学生系统
index.html首页整合vue
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>开始使用 layui</title>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css"/>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>学生ID</th>
<th>学生名称</th>
<th>学生年龄</th>
<th>学生地址</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="user in users">
<th>{{user.id}}</th>
<th>{{user.name}}</th>
<th>{{user.age}}</th>
<th>{{user.addres}}</th>
<th>操作</th>
</tr>
</tbody>
</table>
</div>
<script>
new Vue({
el: "#app",
data() {
return {
users: []
}
},
mounted() {
// 页面加载完成之后 加载数据
var _this = this;
axios({
// 请求方式
method: 'GET',
// 请求的地址
url: 'http://127.0.0.1/user/getUsersAll',
}).then(function (result) {
var code = result.data.code;
var data = result.data.data;
if (code == "200") {
_this.users = data;
}
})
}
});
</script>
</body>
</html>新增数据整合vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新增用户数据</title>
<!-- 引入layui css -->
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css"/>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">用户名称</label>
<div class="layui-input-block">
<input type="text" name="name" v-model="user.name" required lay-verify="required" placeholder="请输入用户名称"
autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户年龄</label>
<div class="layui-input-block">
<input type="text" name="age" v-model="user.age" required lay-verify="required" placeholder="请输入用户年龄"
autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">用户地址</label>
<div class="layui-input-block">
<textarea name="addres" v-model="user.addres" placeholder="请输入地址" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<input type="button" class="layui-btn" @click="suAddUser()" value="立即提交">
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<script>
new Vue({
el: "#app",
data() {
return {
user: {}
}
},
methods: {
suAddUser() {
alert("点击提交" + this.user.name + "," + this.user.name);
var _this = this;
axios({
method: "POST",
url: "http://127.0.0.1/user/insertUser/",
data: _this.user,
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}
}).then(resp => {
var code = resp.data.code;
if (code == "200") {
alert("新增数据成功");
window.location.href = "vueIndex.html";
} else {
alert("新增数据失败");
}
})
}
}
})
</script>
</body>
</html>修改数据整合vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改用户数据</title>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css"/>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">用户ID</label>
<div class="layui-input-block">
<input type="text" name="id" v-model="user.id" id="id" required lay-verify="required"
autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户名称</label>
<div class="layui-input-block">
<input type="text" name="name" v-model="user.name" id="name" required lay-verify="required"
placeholder="请输入用户名称"
autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户年龄</label>
<div class="layui-input-block">
<input type="text" name="age" v-model="user.age" id="age" required lay-verify="required"
placeholder="请输入用户年龄"
autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">用户地址</label>
<div class="layui-input-block">
<textarea name="addres" v-model="user.addres" id="addres" placeholder="请输入地址"
class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<input type="button" class="layui-btn" @click="updateUser()" value="立即修改">
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<script>
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null)
return unescape(r[2]);
return null; //返回参数值
}
new Vue({
el: "#app",
data() {
return {
user: {}
}
},
methods: {
updateUser() {
alert("修改用户数据");
var _this = this;
axios({
method: "PUT",
url: "http://127.0.0.1/user/updateUser/",
data: _this.user,
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}
}).then(resp => {
var code = resp.data.code;
if (code == "200") {
alert("修改数据成功");
window.location.href = "vueIndex.html";
} else {
alert("修改数据失败");
}
})
}
},
mounted() {
//1.获取地址栏参数
var id = getUrlParam("id");
//2.发送ajax请求
var _this = this;
axios({
// 请求方式
method: 'get',
// 请求的地址
url: 'http://127.0.0.1/user/getById/' + id,
}).then(function (result) {
var code = result.data.code;
if (code == "200") {
_this.user = result.data.data;
} else {
alert("查询用户信息数据失败!");
}
})
}
})
</script>
</body>
</html>删除数据整合vue
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>开始使用 layui</title>
<!-- 引入layui css -->
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css"/>
<!--引入vue.js -->
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<a href="vueAddUser.html">新增数据</a>
<div id="app">
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>学生ID</th>
<th>学生名称</th>
<th>学生年龄</th>
<th>学生地址</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(user,i) in users">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.addres}}</td>
<td><a href="#" @click="delUser(i,user.id)">删除</a> <a
:href="'vueUpdateUser.html?id='+user.id">修改</a></td>
</tr>
</tbody>
</table>
</div>
<script>
/**
* 页面加载完毕之后开始发送ajax请求
*/
new Vue({
el: "#app",
data() {
return {
users: []
}
},
methods: {
delUser(index, id) {
alert(index + "," + id);
//id根据id 调用到后端接口
var _this = this;
axios({
// 请求方式
method: 'delete',
// 请求的地址
url: 'http://127.0.0.1/user/deleteById/' + id,
}).then(function (result) {
var code = result.data.code;
if (code == "200") {
// 如果code值是为200 后端数据就删除成功
//前端技术将该行数据删除
alert("删除成功");
_this.users.splice(index, 1);
}
})
}
},
mounted() {
// 页面加载完成之后处理;
// 发送ajax获取
var _this = this;
axios({
// 请求方式
method: 'GET',
// 请求的地址
url: 'http://127.0.0.1/user/getUsersAll',
}).then(function (result) {
var code = result.data.code;
var data = result.data.data;
if (code == "200") {
// 返回200 后端接口中响应 data数据 给users
_this.users = data;
}
})
}
});
</script>
</body>
</html>




















 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








