(哔哩哔哩的5分钟视频嘎嘎好!我就是看那个的!
https://www.bilibili.com/video/BV1Lp4y1S7XM?spm_id_from=333.337.search-card.all.click)
问题:面试官问,知道flex布局吗?那些属性作用在父元素上,那些属性作用在子元素上?
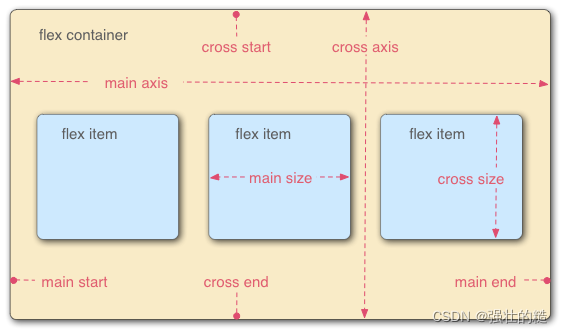
首先看张图片

一般display:flex写在父元素的属性上!下面是基本理解!
在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis),这是默认的设置
在容器中的每个单元块被称之为 flex item,每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)。
这里需要强调,不能先入为主认为宽度就是 main size,高度就是 cross size,这个还要取决于你主轴的方向,如果你垂直方向是主轴,那么项目的高度就是 main size。
哪些属性作用在父元素上?
justify-content:space-around space-between space-evently center flex-end
align-items:flex-star flex-end
flex-direction :row row-reverse column column-reverse
flex-wrap :nowrap(如果子孩子,的宽度超过父盒子,会进行总动的伸缩) wrap(不去管)
哪些属性作用在子元素上?
order (项目排列的顺序 越小越靠前)
align-self(单个属性的操作 flex-end center flex-star)
flex-grow(如果剩余有宽度是否进行扩张方法,默认是0,)
flex-shrink (空间不足的时候进行缩小默认是1 进行缩小)






















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








