目录
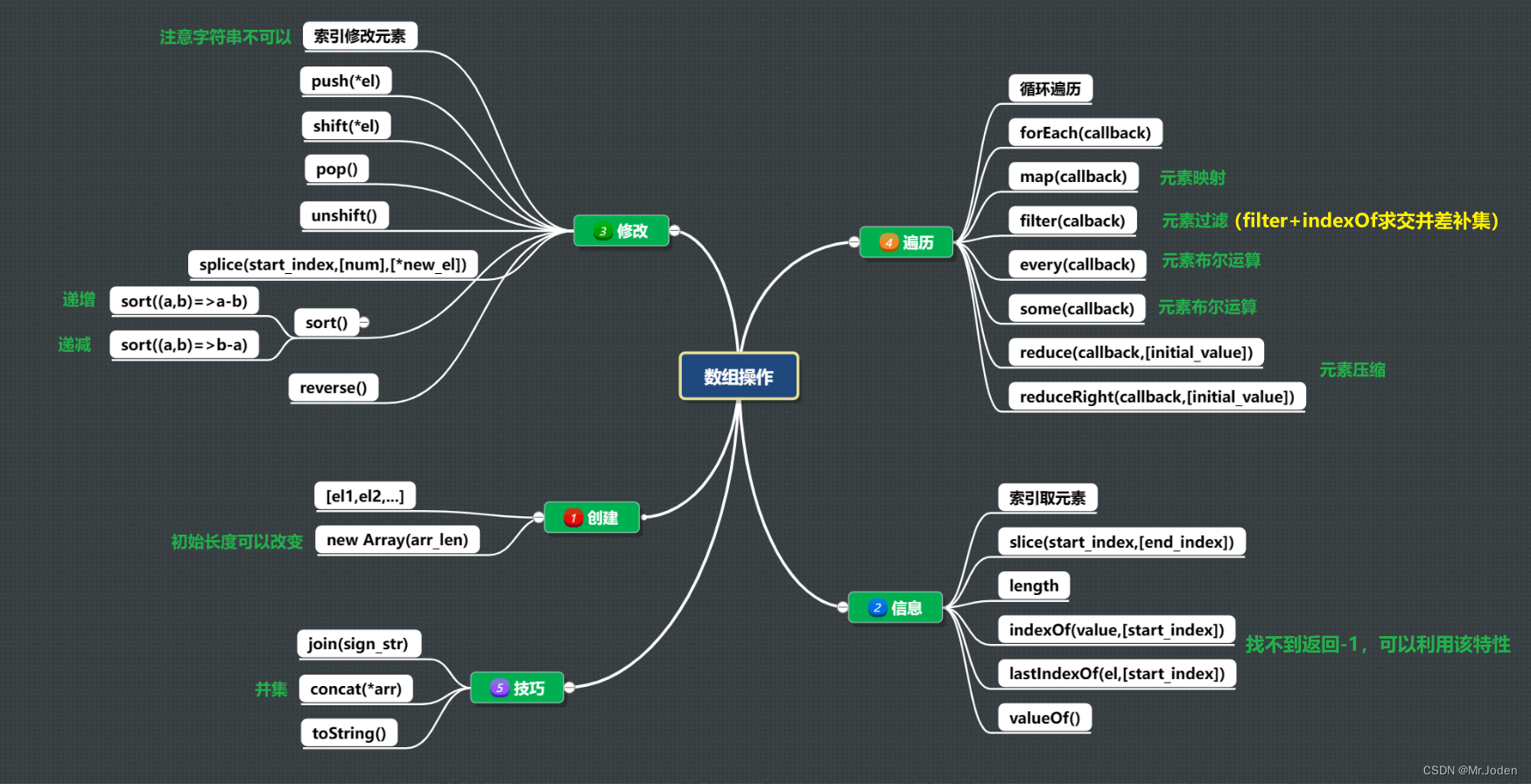
数组操作结构图

数组操作
### 前言
(1) 数组中可以存储任何类型元素;
(2) 以下的回调函数(callback)的参数(除了reduce和reduceRight),callback(value,[index],[self]);
(3) 在这里仅对数组操作进行了分类,具体操作可以结合后面练习部分学习;
### 创建:
字面量([...])、创建对象(new Array(arr_len))
### 遍历:
循环遍历、forEach(callback)、map(callback)、filter(callback)、every(callback)、some(callback)、reduce(callback)、reduceRight(callback)
### 信息:
索引取值、length、valueOf()、indexOf(el,[start_index])、lastIndexOf(el,[start_index])
### 修改:
索引修改(字符串不可以)、push(*el)、pop()、shift(*el)、unshift()、splice(start_index,[num],[*new_el])、sort((a,b)=>a-b或a+b)、reverse()、slice(start_index,[end_index])
### 技巧:
join(sign_str)、concat(*arr)、toString()### 解构赋值:
var arr = [1,2,3]
ver [a,b,c] = arr;
console.log(a,b,c); // 1 2 3
### 扩展运算符
var arr1 = [1,2];
var arr2 = [3,4];
var concat_arr = [...arr1,...arr2];
console.log(concat_arr); // [1,2,3,4]
### reduce用法(常见用来求总和)
reduce(callback(pre,now,index,self),[initial_value])
reduceRight(callback(pre,now,index,self),[initial_value])
每日一练
## 1.创建
let arr1 = ['a','name',123,{'a':1}];
let arr2 = [1,2,3,4];
let arr3 = new Array(5);## 2.信息
let res0 = arr1.length;
let res1 = arr1.indexOf(123);
let res2 = arr1.lastIndexOf(123,-1);## 3.遍历
for (var i;i<arr1.length;i++){
console.log(arr1[i]);
}for (var i;i<arr2.length;i++){
arr2[i] += 10;
}arr1.forEach(function(value,index,self){
console.log(value,index,self);
})let res3 = arr2.map(function(value,index,self){
return {'value':1};
})let res4 = arr2.filter(function(value){
return value>2;
})let res5 = arr2.every(function(value){
return value<5;
})let res6 = arr2.some(function(value){
return value>2;
})let res7 = arr2.reduce(function(prev,now,index,self){
return prev+now;
},0)let res8 = arr2.reduceRight(function(prev,now,index,self){
return prev+now;
},100)
## 4.修改
arr2.push(1000);
arr2.shift(2000);
arr2.pop();
arr2.unshift();
arr2.splice(0,0,1000);
arr2.splice(arr1.length-1,0,2000);
arr2.splice(0,1,3000);
arr2.splice(arr1.length-1,1,4000);
arr2.splice(0,1);
arr2.splice(arr2.length,1);
arr2.reverse();
arr2.sort((a,b)=>b-a);
arr2.sort((a,b)=>a-b);## 5.技巧
let res9 = arr1.join('----');
let res10 = arr1.concat(arr2,['end']);
let res11 = arr2.toString();
var a = [1,2,3,4,5]
var b = [2,4,6,8,10]
# 交集
var intersect = a.filter(function(v){ return b.indexOf(v) > -1 })
# 差集
var minus = a.filter(function(v){ return b.indexOf(v) == -1 })
# 补集
var complement = a.filter(function(v){ return !(b.indexOf(v) > -1) }).concat(b.filter(function(v){ return !(a.indexOf(v) > -1)}))
# 并集
var unionSet = a.concat(b.filter(function(v){ return !(a.indexOf(v) > -1)}));
# 总结:filter+indexOf(利用filter和indexOf的特性【filter筛选返回值为ture的元素,indexOf没找到返回-1】)






















 6363
6363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








