按照这个层次递进深入,直到面试者回答吃力或者无法回答。
一般不打断面试者的叙述,哪怕说的是错误的,也会在整段讲完之后再进行纠正,然后开始下一个话题。
做实际编码的测试,主要考察编程能力。 选用基本的js题目做测试,比如
在聚会中常玩数七的游戏,七的倍数和带有七的数字都不能说,比如14,27,28。请找出1~100的不能说的数字。
考察的点有:
-
技术栈是否契合
-
技术深度
-
技术的基础了解程度
-
遇到问题的解题思路
=============================================================
内容部分知识举例说明了一些常见的技能列表,实际上会根据面试者的简历情况设置问题。
记忆性内容作为底线要求,如果不能达标,意味着基础不牢,在日后的工作中会在很多基本的问题上搞不清。
编码环节主要做搜索性考察,因为这是工作的常态形式。使用搜索引擎的能力决定了程序员的日常水平。
理解性考察对应的是知识点的理解和应用,是否能够把知识点运用到开发中,并且对日常开发中遇到的问题有自己的思考,反应的是面试者的潜力和发展。
================================================================
1. 关于Html
-
html语义化标签的理解; 结构化的理解; 能否写出简洁的html结构; SEO优化
-
h5中新增的属性; 如自定义属性data, 类名className等, 新增表单元素, 拖拽Drag
-
h5中新增的API, 修改的API, 废弃的API 稍作了解 (离线存储, audio, video)
2. 关于CSS
-
CSS选择器( 三大特性 )
-
BFC机制
-
盒模型
-
CSS模块化开发(封装); SCSS和LESS的使用
-
屏幕适配 以及 页面自适应
-
CSS3中新增的选择器
-
CSS3中新增的属性, transform trasition animation等…
3. 关于布局
-
标准文档流(padding + margin + 负margin) + 浮动float + 定位
-
百分比布局(流式布局): px单位 用 %num代替, 占父级元素的百分比
-
flex弹性布局: 主轴 辅助轴的几个属性
-
grid栅格布局: 使用框架中的类名来替代: 本质上还是百分比布局
4. 关于JS基础
-
变量数据类型及检测: 基本 + 引用
-
运算符: 算术 + 条件 + 逻辑 + 位 + 短路, 隐式转换等
-
条件, 循环, 异常处理 if switch(){case xxx:} try catch finally throw
-
函数定义, 调用方式(apply, call, 直接调用), 传参: 实参给形参赋值
-
字符串, 数组, 对象常用API,
-
正则表达式
5. 关于JS高级
-
作用域, 作用域链, 闭包
-
原型, 原型链, 继承
-
函数上下文, this指向
-
js的运行机制, 事件队列和循环
-
同步, 异步编程
6. 关于网络协议
-
HTTP协议
-
cookie, session, token
7. 关于ES6语法
-
字符串, 数组, 对象 扩展的api
-
变量扩展: let const 解构赋值 块级作用域
-
函数扩展: 箭头函数 默认参数, rest参数
-
展开运算符, 模板字符串
-
set 和 map数据结构
-
迭代器和生成器函数 next 和 yield的理解
-
proxy对象 属性代理器: 属性的读取(get)和设置(set)相关操作
-
promise对象, 异步编程的解决方案
-
async + await: 异步编程的终极方案 promise + generator的语法糖
-
class语法 构造函数的语法糖
-
模块化编程 export + import 的 导出和导入
9. VUE基础
-
基本指令
-
实例的属性和方法
-
实例的生命周期
-
组件基础: 创建,注册,添加属性方法,套用等…
-
组件通信传值 父子, 兄弟, 跨级
-
插槽slot等…
10. VUE高级
-
vue-router: 搭建SPA
-
路由,组件的配置
-
路由间的传值
-
路由跳转
-
路由的导航守卫
-
记住在router.js 和 组件页面中的使用方式
-
vuex: 状态管理: 数据仓库store
-
实例化仓库的5大属性的使用
state, getters, mutations, actions, modules
-
辅助函数mapState等…, 仓库中计算属性的映射, 方便操作
-
记住在 store.js 和 组件中 使用方式
11. VUE深入, 源码阅读
-
数据响应式原理
-
virtual dom
-
diff 算法
-
nextTick等等…
-
vue2和vue3的数据绑定
-
vue3的componest API
-
vite的用法
==============================================================
掌握原生的DOM操作
增删查改
熟悉node和element对象
事件关于事件的机制
-
冒泡和捕获
-
事件委托
-
自定义事件
-
Event对象
-
面向对象
了解面向对象的思想,能够以面向对象的思想构建应用。比如封装一个日历组件,设计对象所需的属性值和方法。
-
new方法
-
继承,派生
-
原型和原型链
函数
-
熟悉Array,String等的方法
-
call和apply方法的使用
-
链式调用
-
this
-
掌握gulp
-
索引行考察手写gulp任务
-
掌握模块化
-
CMD标准
-
commonjs
-
ES6模块
-
babel如何使用
-
webpack打包方案
-
异步加载
-
打包多个文件
- 掌握webpack
-
阅读webpack文档
-
理解配置文件结构
-
合并,注入生效代码部分
-
热更新
- CSS
命名策略
嵌套
变量
函数
了解nodeJS对于前端岗位,nodejs的使用主要集中在自动化和搭建简单的数据服务器两个方面。
-
是否上传过npm包
-
断点调试法
-
express
-
插件
-
中间件
-
路由原理
-
HTTP协议
-
数据库查询
-
HTML模板(ejs,pug)
了解ES6
-
promise
-
Generator
-
花括号作用域
-
class
-
数组遍历(ES5)
-
严格模式(ES5)
-
模块系统
通用
-
MVC
-
双向数据绑定
-
单项数据流
-
组件化
-
生命期
-
路由
前端模板
-
横向对比,所用模板的优点
-
至少使用过两种以上的前端模板
- 项目能力
-
vue-cli脚手架搭建和功能配置 vue.config.js
-
vite的使用和搭建等
-
webpack的常用配置
-
项目构建 打包
- 熟悉各类框架的文档…
-
UI框架: Bootstrap, MUI, Element-ui等
-
常用的插件整理, 整理一个自己插件库, 封装自己的方法库,组件库
- 常用的工具熟练度
- PC端和移动端开发注意事项和兼容性
-
经验总结: 如何快速确定项目的技术选型
-
坑点总结
-
项目遇到坑坑坑!!!
-
如何处理,如何提出issue并且合作处理
-
git或者svn等使用情况
-
项目中的性能优化记录 ( 都是细节点…多记录 )
-
需求文档的理解, 可以结合 项目流程图, UML图
-
问题解决能力: (bug定位调试, 查找文档, 寻求他人…)
-
平常有记录的习惯吗。
-
项目分类; 各类文件整理,分类
-
各类功能封装
-
组件和功能模块的抽离, 解耦, 复用
- 面向对象的编程思想
-
类的抽象
-
对象的封装, 继承
-
为了更好的去管理数据, 分类数据 实现高内聚, 低
- 设计模式
-
设计模式感觉也是
-
将面向对象思想 再度抽象成现实中 某些特定模式
- 数据结构和算法
-
学习常用的排序搜索算法, 顺序表,链表,栈,队列,树,堆 结构等等…
-
考验你的 抽象思维 和 数学功底了
-
将现实需求 抽象成 计算机代码 的思维能力
- 学习能力
-
持续学习的态度–博客, 笔记记录
-
技术论坛活跃度高, 问答多
-
GitHub开源项目参与
- 了解一门后端语言
-
node.js, python, php等…
-
数据库mysql,redis,mongodb. sql的操作语句, mongo的操作语句, redis操作语句
-
node + express 搭建本地服务等
-
python + django + request + scrapy
- 系统编程
-
Linux命令行操作, 系统文件管理
-
多任务, 多线程, 多进程, 协程, 并发, 并行, 串行, 同步, 异步等概念的理解
====================================================================
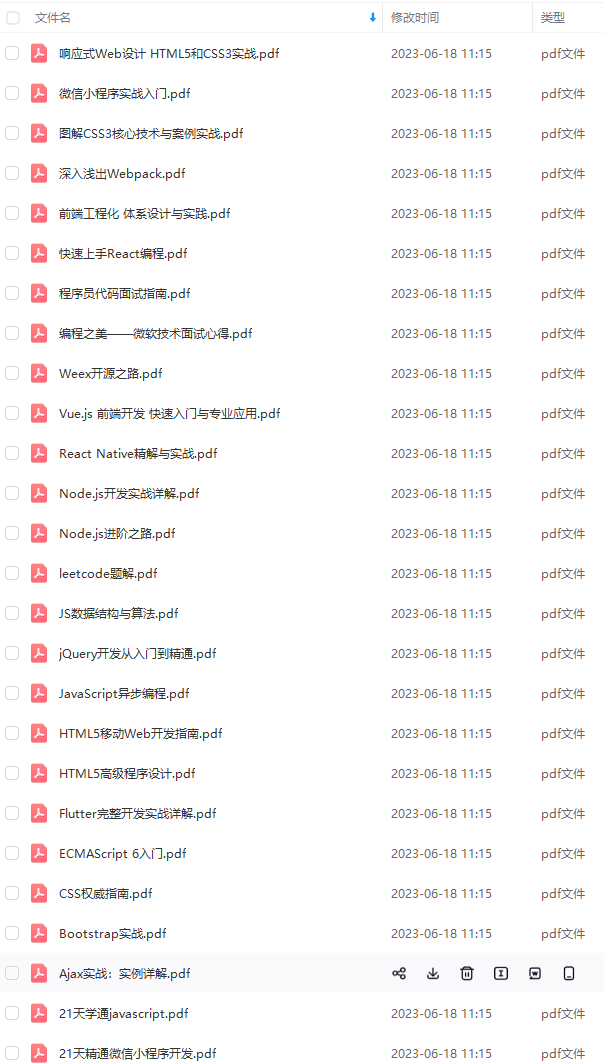
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《95页前端学习笔记》电子稿文件。
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。需要可以 点击此处 领取完整版【95页】前端模块笔记

html5/css3
-
HTML5 的优势
-
HTML5 废弃元素
-
HTML5 新增元素
-
HTML5 表单相关元素和属性
-
CSS3 新增选择器
-
CSS3 新增属性
-
新增变形动画属性
-
3D变形属性
-
CSS3 的过渡属性
-
CSS3 的动画属性
-
CSS3 新增多列属性
-
CSS3新增单位
-
弹性盒模型

JavaScript
-
JavaScript基础
-
JavaScript数据类型
-
算术运算
-
强制转换
-
赋值运算
-
关系运算
-
逻辑运算
-
三元运算
-
分支循环
-
switch
-
while
-
do-while
-
for
-
break和continue
-
数组
-
数组方法
-
二维数组
-
字符串

正则表达式
-
创建正则表达式
-
元字符
-
模式修饰符
-
正则方法
-
支持正则的 String方法

js对象
-
定义对象
-
对象的数据访问
-
JSON
-
内置对象
-
Math 方法
-
Date 方法

面向对象是一种编程思想
-
定义对象
-
原型和原型链
-
原型链
-
原型
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
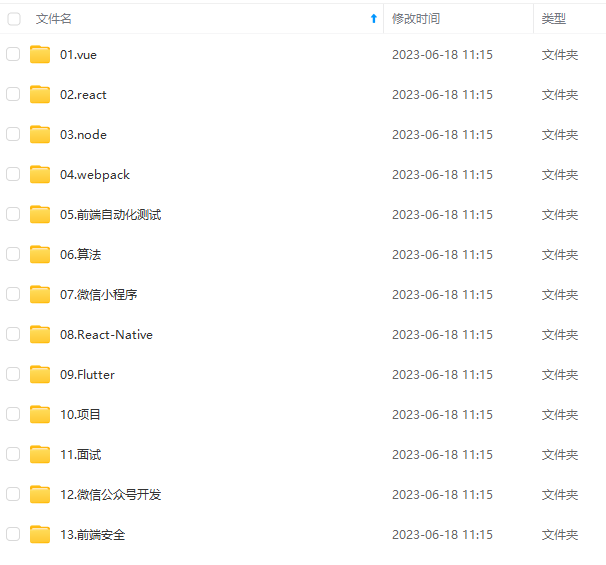
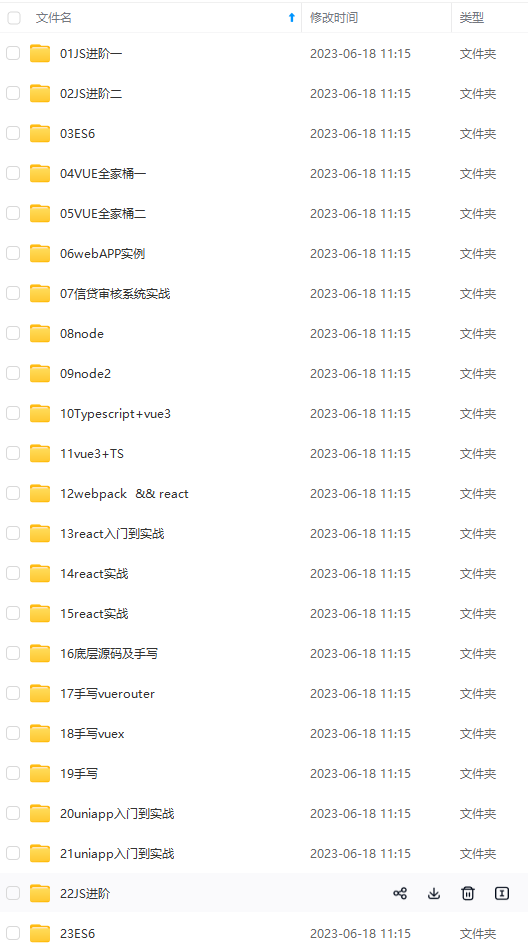
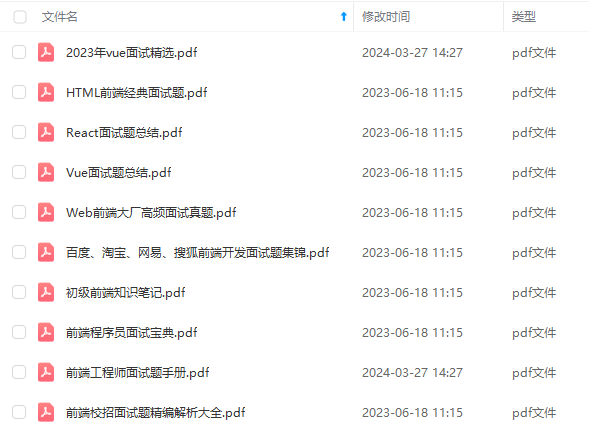
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。



一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

2955840230)]
[外链图片转存中…(img-SZX3aoho-1712955840230)]
[外链图片转存中…(img-dZf6IUft-1712955840230)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-WksvJ1ks-1712955840230)]
总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。



一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-MTUZpjft-1712955840231)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








