
wxml:
class='font-family名字 所用图标名'
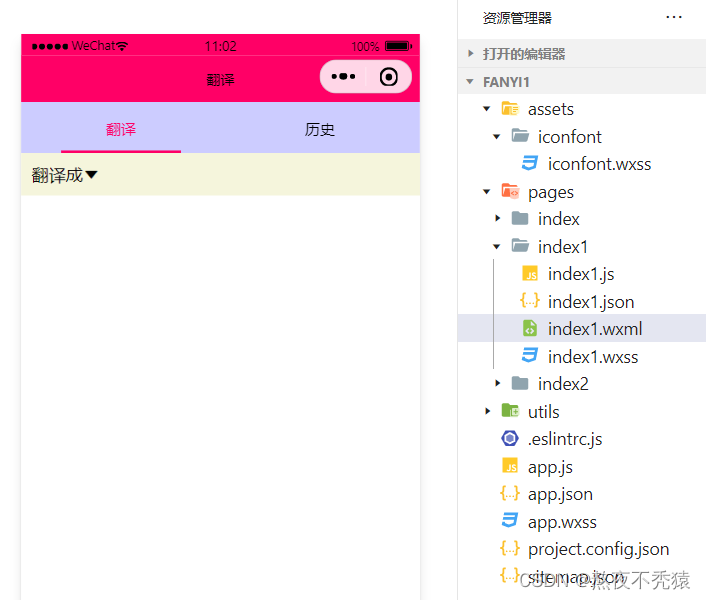
<view class="title">
<text >翻译成</text>
<text class='iconfont icon-down'></text>
</view>
wxss:
@import '../../assets/iconfont/iconfont.wxss';
/* 引入图标文件iconfont.wxss */
@import"../../assets/iconfont/iconfont.wxss";
.title {
background-color: beige;
height: 80rpx;
width: 100%;
line-height: 80rpx;
padding-left: 20rpx;
}





















 3366
3366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








