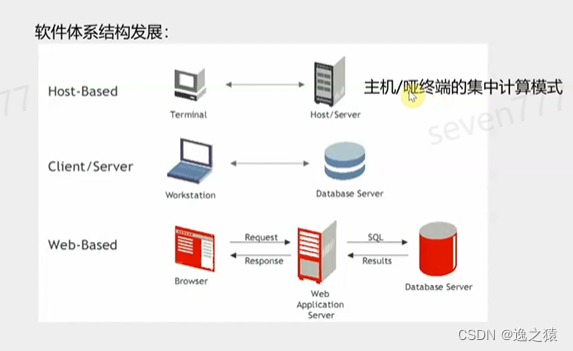
一、Web系统的发展历程

C/S架构:客户机和服务器结构
优点:客户端为本地应用程序,运行效率高。
缺点:兼容性差,开发成本高。
B/S架构:不需要客户端软件,运行在浏览器之上
优点:开发、维护简单
缺点:无法满足个性化需求


C/S、B/S相混合 :
1、内外有别
企业内部通过局域网直接访问数据库服务器,软件系统采用C/S架构
企业外部通过外网访问web服务器,web服务器访问数据库服务器,软件系统采用B/S架构
2、查改有别
修改C/S,查询B/S
发展历程
web1.0:静态
web2.0:交互php
web3.0:小程序
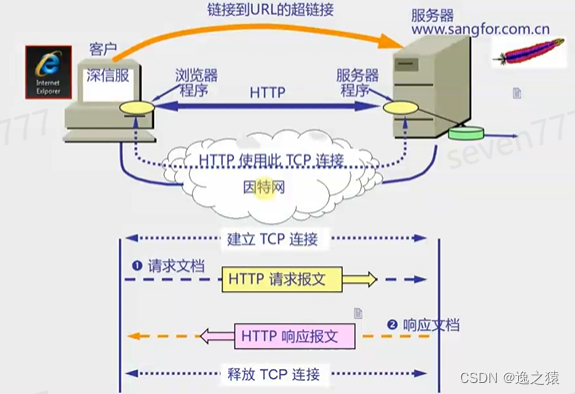
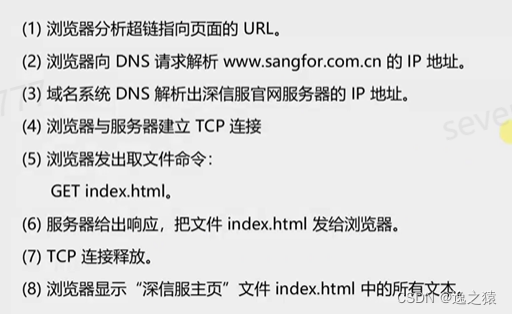
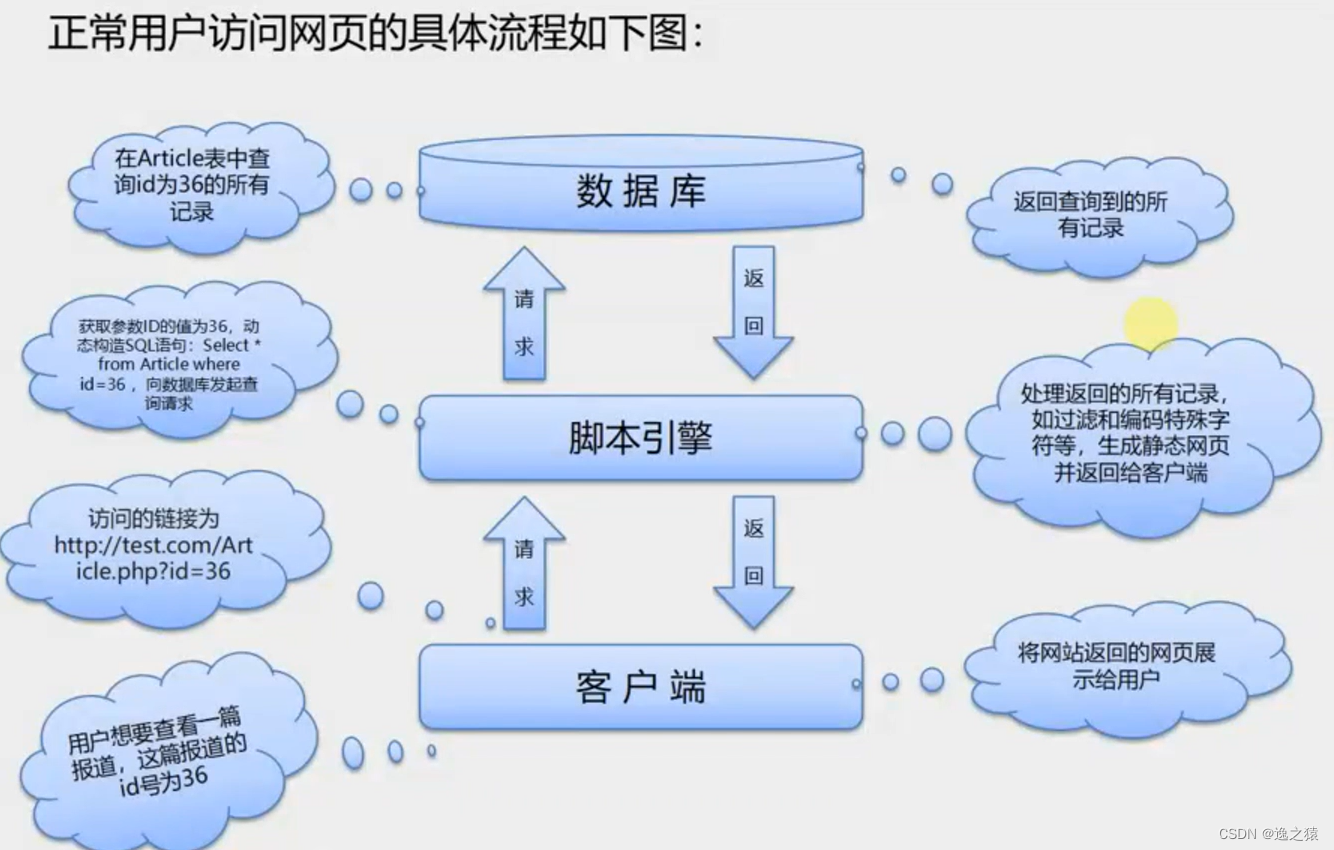
二、Web系统构成与工作原理


前端:用户点击鼠标后所发生的事件


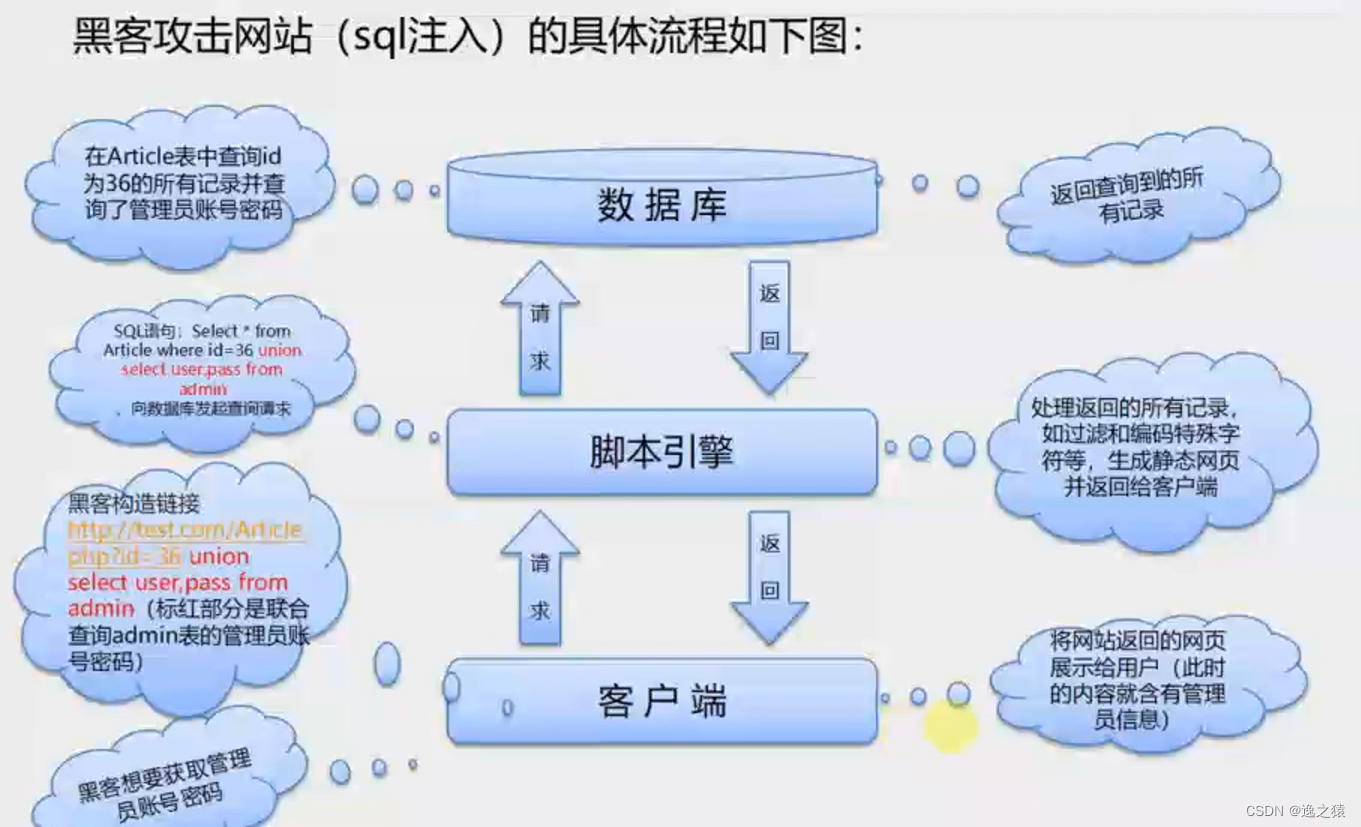
web漏洞利用原理

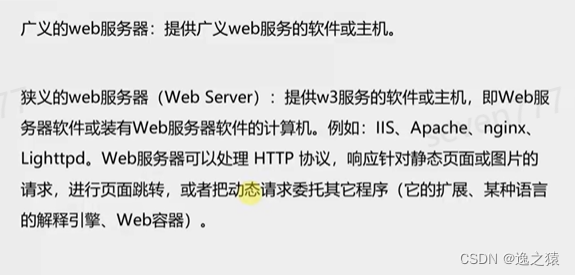
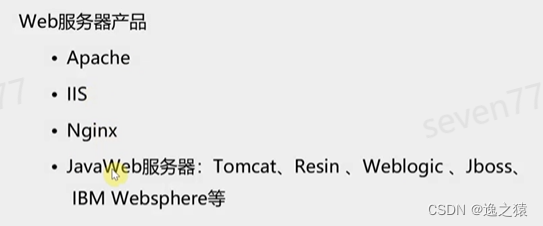
三、常见WEB服务器


1、

文件解析漏洞
a.asp;.jpg 将不合法字符之后的都丢掉
目录解析漏洞
绕过上传限制 b.asp/a.txt txt会被当成asp脚本文件执行
PHP配置错误
cgi.fix_pathinfo a.txt/b.php txt当成php文件解析
2、

解析漏洞
从右到左 a.php.123 当成php文件执行
3、

百度、网易等
解析漏洞:PHP配置错误
4、

反序列化漏洞,弱口令管理
5、

比上一个好
端口号7001
反序列化漏洞,弱口令管理
6、

弱口令漏洞
7、

和Tombat绑定使用
弱口令漏洞 配置不当 反序列化漏洞
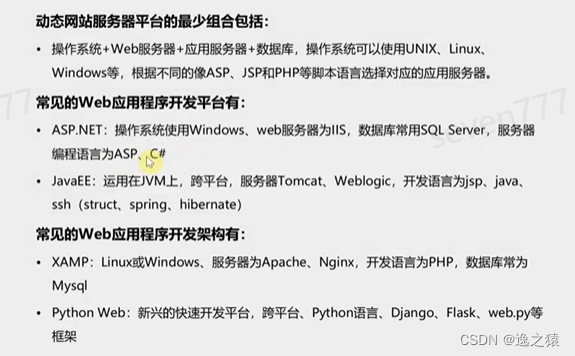
主流的web应用程序平台

四、环境搭建
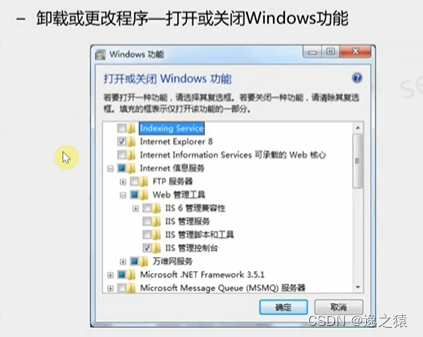
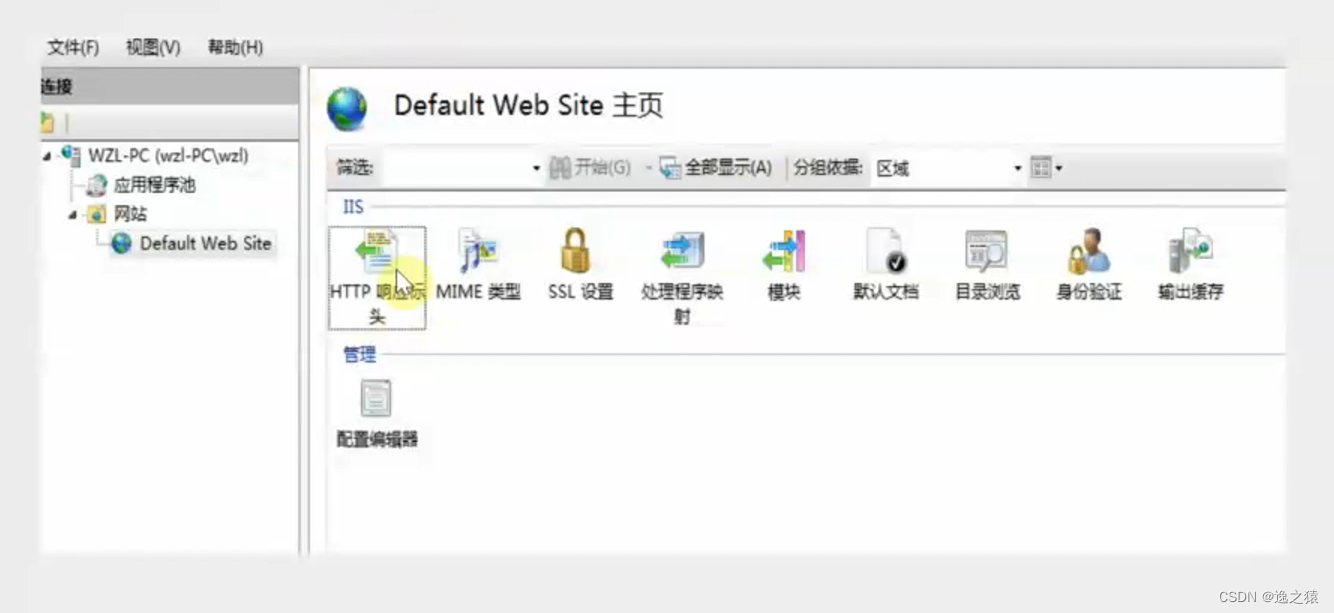
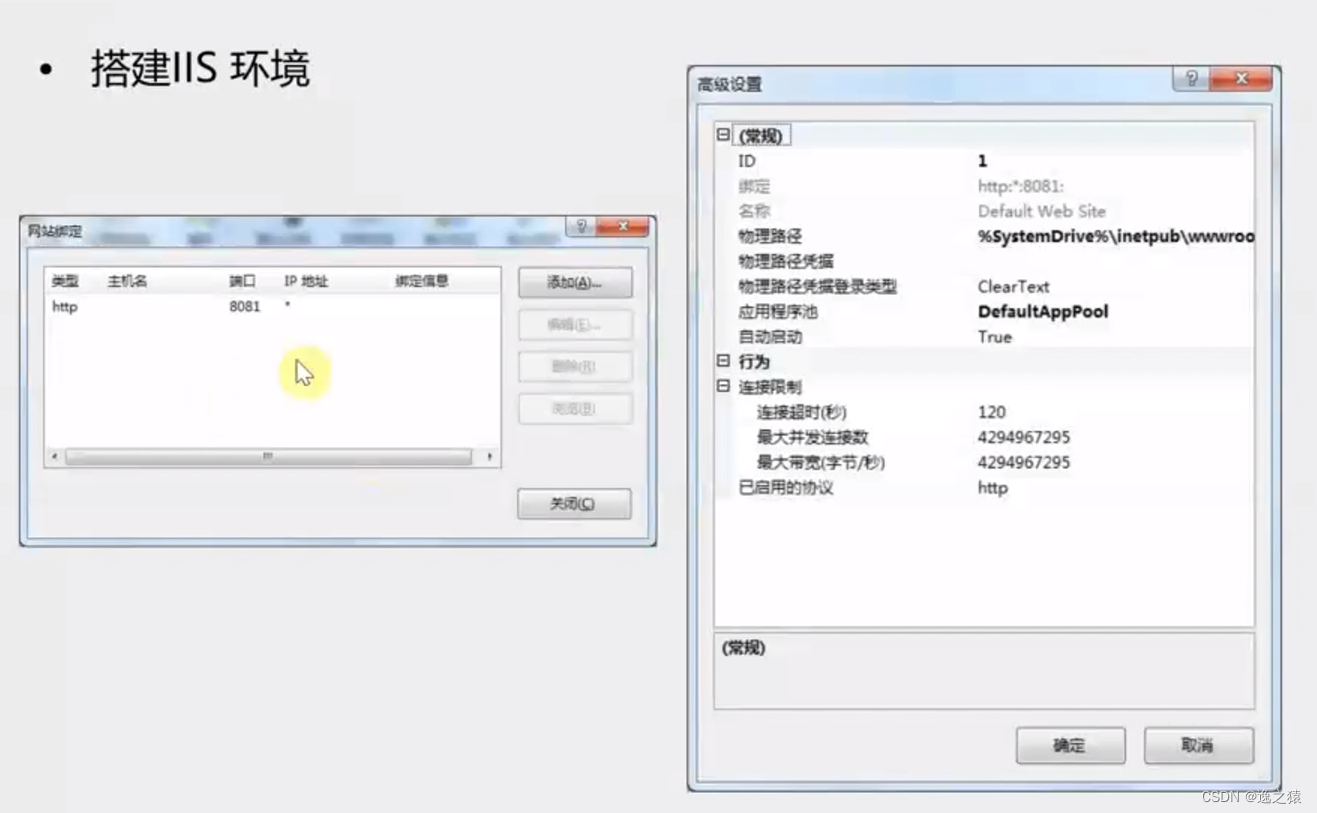
1、IIS

控制面板-工具管理

网站-右键-添加网站

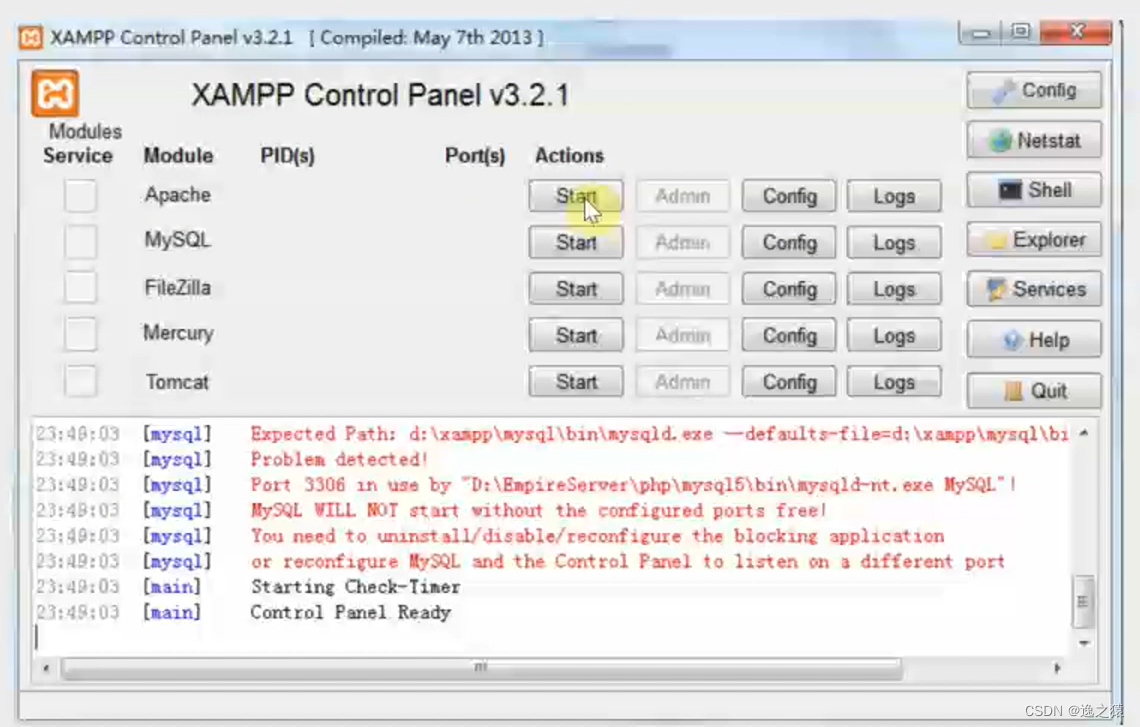
2、XAMPP

 start-开启应用程序
start-开启应用程序
作业























 2213
2213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








