前言
最近在学习ts时,相信很多人和我有着相同的疑惑,那就是ts相比js有什么好处呢?对此,我总结了一句话,全是我自己的切身感受,说的不对请勿见怪:TS增加了类型检查。
虽然就一句话,但我认为这已经是我对TS最大的肯定了,在实际开发中,这也确实能帮到我们很多。下面,我将以我的一个实际开发经历来说说TS是怎么帮助我们的。
使用原生的js进行开发
在写一个简单的后台管理系统页面时,当我使用js时,先向大家展示一下我的js代码,具体如下:
<script>
import router from '@/router'
import { ElMessage, ElNotification } from 'element-plus'
import { defineComponent,reactive,ref,nextTick } from 'vue'
import { useRouter } from 'vue-router'
import { outLogin } from '@/API/Admin/outLogin'
//import { outLoginResponse } from '@/API/Admin/outLogin/type'
export default defineComponent({
setup() {
const route=useRouter()
var asideWidth=ref("200px")
var fold=ref(false)//左侧是否折叠
var location=ref(route.currentRoute.value.meta.title)
var refresh=ref(true)//刷新当前页面
var index=ref(route.currentRoute.value.fullPath)
var adminInfo=reactive(JSON.parse(localStorage.getItem("adminInfo")||""))
function routerTo(e){
location.value=(e+'').split('&')[0]
router.push((e+'').split('&')[1])
index.value=(e+'').split('&')[1]
}
function changeAside(){//隐藏/打开导航栏
if(asideWidth.value=="200px"){
fold.value=true
asideWidth.value="50px"
} else {
fold.value=false
asideWidth.value="200px"
}
}
function refreshRouter(){//刷新页面
refresh.value=false
nextTick(()=>{//等待refresh值更新
refresh.value=true
})
}
function fullScreen(){//全屏模式
var isFullScreen=document.fullscreenElement
if(!isFullScreen){
document.documentElement.requestFullscreen()
} else {
document.exitFullscreen()
}
}
function exit(){//退出登入
outLogin({token:localStorage.getItem("token")}).then((res)=>{
if(res.code==200){
ElMessage({
message:res.msg,
type:'success'
})
localStorage.clear()
router.replace("/")
} else {
ElMessage({
message:'登出失败',
type:'error'
})
}
})
}
return{
asideWidth,
fold,
location,
refresh,
index,
adminInfo,
routerTo,
changeAside,
refreshRouter,
fullScreen,
exit
}
},
mounted(){
ElNotification({
type:"success",
message:"登入成功",
title:"欢迎回来~"
})
},
})
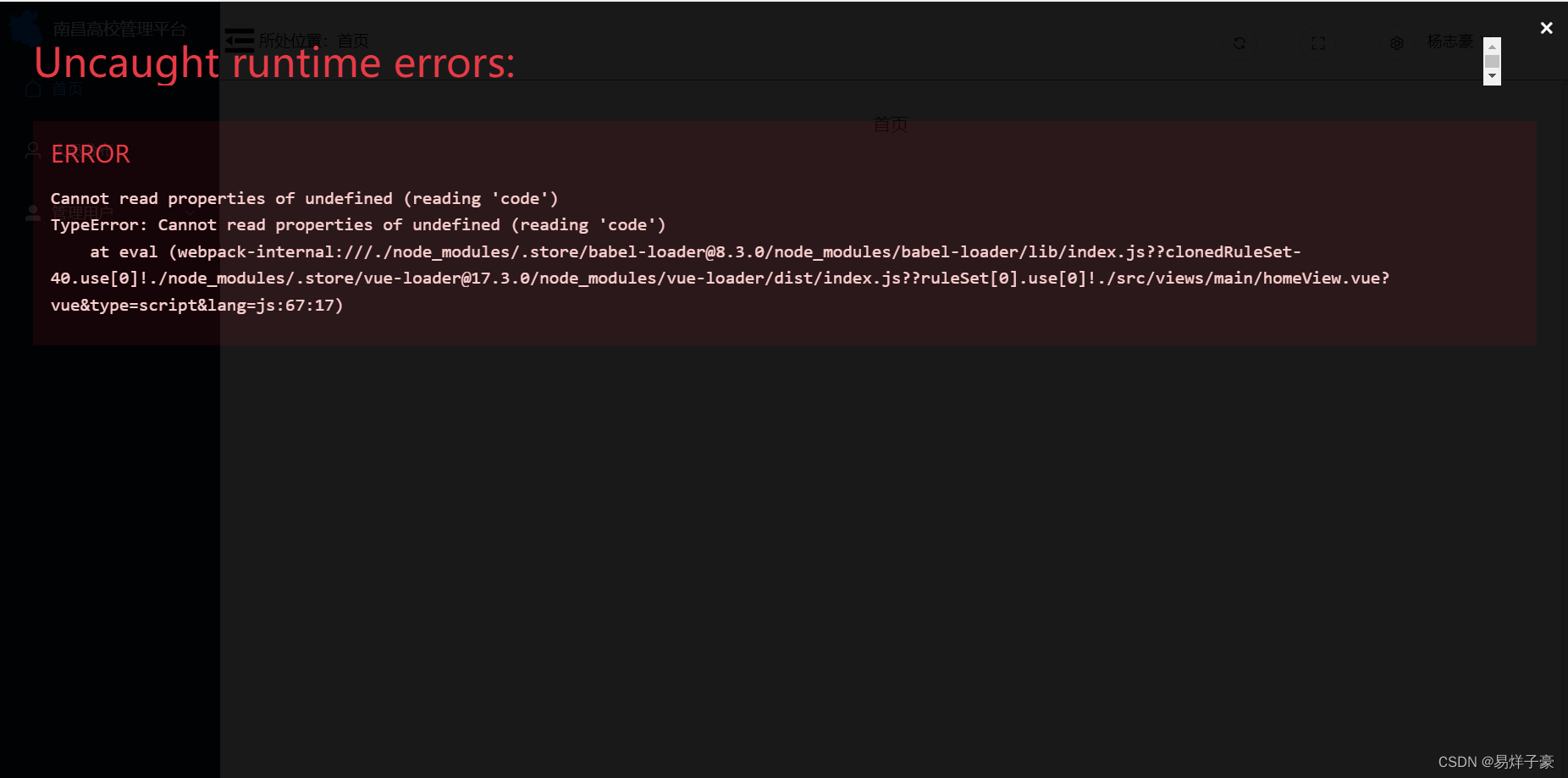
</script>相信大家第一眼看下来可能感觉没什么错误,但是等到真的运行的时候,有可能就会出现下面的情况。

仔细观察发现 ,其报了一个undefined的错误,这意味着我们把一个undefined当成对象去取值了。这就是js最大的缺陷了。而Ts的诞生则很好的解决了这个问题,下面向大家展示Ts是如何让我们提示这个错误的。
使用ts进行开发
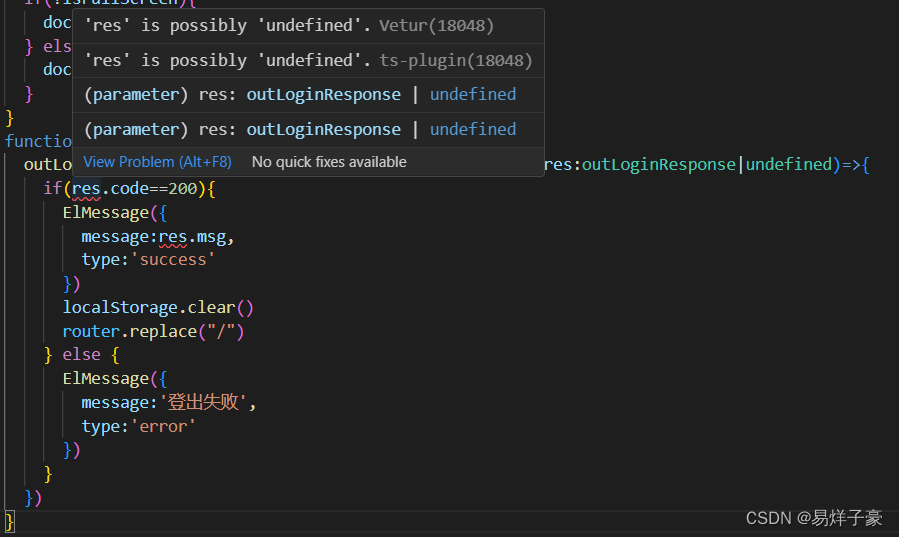
下面我使用ts进行开发时,ts会对我们的类型进行检查并提示:

这里肯明显的看见,ts提醒我们res可能是undefined。这就是ts的好处了,能对我们进行类型的提示。

我们按照ts的提示进行修改后,处理了underfined的情况,页面就能正常运行了。 有人可能会说,我不使用ts,使用js时,自己小心一点不就可以了吗?虽然说自己小心一点确实没问题,毕竟在ts没出现之前不都是小心一点编码吗?但是有了ts的类型约束,肯定还是能为我们起到很大帮助的。
注意事项
既然说到了ts对于js最大的不同就是增加了类型约束,那么不得不说的就是如何将这一特性最大程度的保留下来:
1、注意开启严格校验模式
在使用ts时,请确保你的ts.config.json文件内的"strict"值为true.如果您不使用严格校验,那么ts就会省去许多检查,就起不到对你的预警效果了。
2、注意自定义类型书写正确
在使用ts时,除了基本数据类型,经常还需要我们自己去定义一些对象类型,我们需要做的就是我们定义的类型和其真实的类型是一致的。只有这一,ts的提示才是最有效的。
总结
ts最主要的是对js的基础上增加了类型的限定,更大的意义上是一种编写的规范,并不能说的上是一种新的语言。但这丝毫不影响ts的重要性,使用ts开发能让我们的代码编写更加稳定。







 本文讲述了作者在学习TypeScript(TS)时,通过实例比较了TS与JavaScript的区别,主要强调了TS通过类型检查带来的好处,尤其是在预防运行时错误方面。作者提到在开发中开启严格模式和正确定义自定义类型的重要性。
本文讲述了作者在学习TypeScript(TS)时,通过实例比较了TS与JavaScript的区别,主要强调了TS通过类型检查带来的好处,尤其是在预防运行时错误方面。作者提到在开发中开启严格模式和正确定义自定义类型的重要性。















 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










