浏览器是干嘛的?
浏览器是使用最为广泛的应用之一,当我们使用浏览器,可以通过输入一个网址,来获得我们视觉上看到的整个页面,这期间从输入地址,按下搜索,到响应会页面经历了什么,作为一名前端开发者,要了解到整个过程的每一个细节。浏览器的主要功能就是向服务器发出请求,在浏览器窗口中展示您想要访问的网络资源
看看市面上的浏览器有哪些?
目前市面上主流浏览器有四个:Chrome(占比率64.06%)、Safari(占比率19.22%)、Edge(占比率4.19%)、Firefox(占比率3.91%),浏览器占比率 。这四个浏览器占比率达到了市面上的 80%。曾经端坐霸主地位的微软IE浏览器最终与互联网时代早期被淘汰的品牌一样,在2021.5.19日退出市场。
为什么选用Chrome架构
市面上有许多的浏览器,那么我们为什么会选择Chrome来做讲解呢?因为 Chrome、微软的 Edge 以及国内的大部分主流浏览器,都是基于 Chromium 二次开发而来,所以它们具备许多相似的功能,再加上Chrome是目前市场上使用率最高的浏览器(60%),它是最具有代表性的。
Chrome架构
让我们打开 Chrome 浏览器,并且找到 Chrome 任务管理器,让我们一起来看看当我们打开一个 Chrome 浏览器会做哪些事情。下图为目前最新的 Chrome 架构,所以我们不会直接分析为什么打开一个页面浏览器会干这么多事情,我们先追溯到最早期的浏览器,再来看看 Chrome 是怎么发展的。

上图中,我们看到了是有着进程的,那么什么进程,什么事线程。
进程: 进程是一个工厂,工厂有它的独立资源。
线程:线程是工厂中的工人,多个工人协作完成任务。
进程可以分为单进程和多进程,那么线程也可以分为单线程和多线程。
那么怎么理解单线程和多线程呢?
单线程。
a = 1 + 2; b = 2 * 3; c = 4 / 2; a + b + c如果有一个工人(一条线程)的话,执行顺序由上到下,所以这个工人将会先做第一个工作(任务)计算 a = 1+ 2,然后第二个工作 b = 2 * 3,然后第三个 c = 4 / 2。最后可以得到 a + b + c 的值。
多线程。
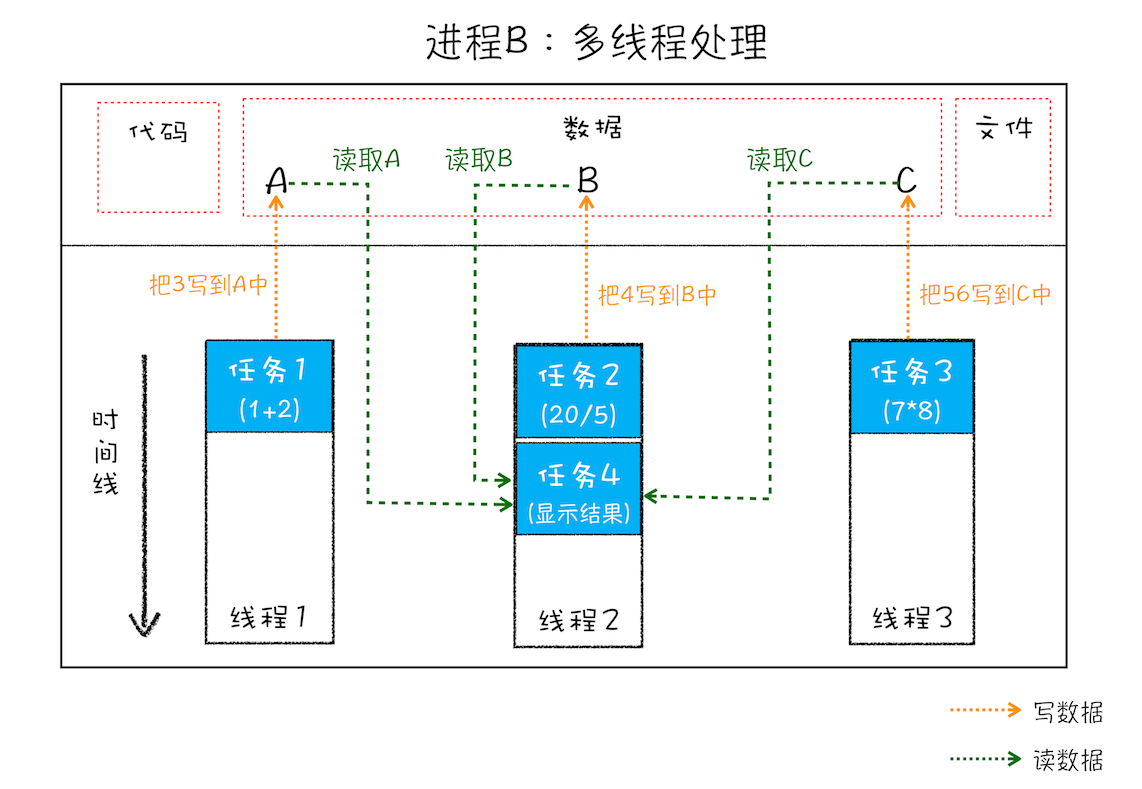
a = 1 + 2; b = 2 * 3; c = 4 / 2; a + b + c如果有一个多个工人(多条线程)的话,只需要三个工人(三条线程)来求得a, b, c 的值,第二部,再执行第四个显示任务。
使用多线程的方式是不是更加的快,只需要两步就可以得到最终结果,使用并行处理能大大提升性能。
线程 VS 进程
一个进程就是一个程序的运行实例。启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。
进程是 cpu 资源分配的最小单位(系统给进程分配的内存)。
线程是 cpu 调度的最小单位(线程是建立在进程的基础上的一次程序运行单位)。
线程是不能单独存在的,它是由进程来启动和管理的。

进程和线程之间的关系有以下 4 个特点
1. 进程中的任意一线程执行出错,都会导致整个进程的崩溃。
A = 1 + 2
B = 20 / 0
C = 7 * 8
在计算 B 的时候,由于分母为0,所以会计算错误,好比一个工人出错,之后的所以任务都会出错,线程会执行出错,这样就会导致整个进程的崩溃,当然另外两个线程执行的结果也没有了。
2. 线程之间共享进程中的数据。
我们可以看出来,线程 1、线程 2、线程 3 分别把执行的结果写入 A、B、C 中,然后线程 2 继续从 A、B、C 中读取数据,用来显示执行结果。
3. 当一个进程关闭之后,操作系统会回收进程所占用的内存。
当一个进程退出时,操作系统会回收该进程所申请的所有资源,好比一个工厂倒闭,是不是所有的资源都会销毁,(工人,地皮,厂内资源)。
浏览器内是很容易导致内存泄漏的,随后会占用内存越来越多,但是关闭了浏览器,这些内存就会被释放。
4. 进程之间的内容相互隔离。
进程隔离是为保护操作系统中进程互不干扰的技术,每一个进程只能访问自己占有的数据,也就避免出现进程 A 写入数据到进程 B 的情况。这是因为这种隔离技术,一个进程崩溃,才不会影响到所有的进程,也不会造成整个浏览器的瘫痪。进程之间不能不是完全的隔离,有手段可以使得进程与进程之间相互沟通(后文会讲到这种沟通机制)。
下面让我们来聊一聊Chrome浏览器时代,最大的一个跨度就是单进程到多进程的转变,而后的其他改进也都是建立在多进程的基础上不断改进的。
单进程浏览器时代
顾名思义,单进程浏览器是整个浏览器是一个进程,而且拥有了页面线程(里面有着多个模块),网络线程,其他线程 。这样子势必会带有许多的问题。

1. 上面进程和线程特点的第一个,我们可以知道上面第一点的特点进程中的任意一线程执行出错,都会导致整个进程的崩溃。这就带来浏览器的不稳定性,我们可以想象,只要有一个工人停止干活,整个工厂都会处于瘫痪是一种什么场景,是的,早期浏览器就是如此,只要有一个插件崩溃,甚至是对于很复杂的js代码,在渲染引擎模块也会崩溃,就会引起整个浏览器的瘫痪,这一切是多么的脆弱。
2. 页面线程中的各个模块,是有着执行顺序的,只要有一个卡顿,后续所有的模块都会被阻塞,导致整个浏览器都无法正常的运转,会导致整个浏览器失去响应。
3. 当一个进程关闭之后,操作系统会回收进程所占用的内存。但是当一个页面打开关闭之后,并不是进程的结束,这样存在不能完全回收的内存随着时间推移泄占用率越来越高,浏览器就会变的越慢,卡顿。
4. 进程之间的内容相互隔离。线程之间共享进程中的数据。但是不同页面之间并没有被隔离,因为浏览器没有做隔离,通过插件可以获取到操作系统的任意资源,当你在页面运行一个插件时也就意味着这个插件能完全操作你的电脑,页面脚本,它可以通过浏览器的漏洞来获取系统权限。
多进程浏览器时代
互联网的兴起,web应用程序可快速开发的特性以及可访问性。倒逼浏览器厂商不断进行以适应市场环境的变化,迫切需要解决单进程浏览器带有的问题。
早期多进程架构
在 2008 年 Chrome 发布时的进程架构,

在多进程的浏览器架构中, Chrome 的页面是运行在单独的渲染进程中,同时页面里的插件也是运行在单独的插件进程之中,而进程之间是通过 IPC 机制进行通信(如图中虚线部分)。
这样子的架构,会使得上面存在的问题得到一个解决,让我们来看一下是如何一一解决的。
1. 进程是相互隔离的,当一个页面的插件崩溃时,影响到的仅仅是当前的页面进程或者插件进程,并不会影响到浏览器的其他页面,这就解决了页面或插件崩溃会导致整个浏览器崩溃的问题。
2. JavaScript 运行在渲染进程中,即使 JavaScript 阻塞了渲染进程,影响到的也是当前的渲染页面,而不会影响浏览器的其他页面,不能响应的仅仅是当前的页面。
3. 当一个页面关闭发生内存泄漏,当关闭一个页面时,整个渲染进程就会关闭,之后渲染进程所分配的内存就会被释放,就可以解决之前页面内存泄漏的问题。
4. 一个页面使用一个渲染进程,可以使用安全沙箱(可以理解为给进程上了一把锁,沙箱里的程序可以运行,但是不能在你的硬盘上写入任何数据,也不能在敏感的地方读取任何数据),Chrome 将渲染进程和插件进程锁在沙箱里面,这样即使在渲染进程或者插件进程里面执行了恶意程序,恶意程序也无法突破沙箱去获取系统权限。
注意:为什么单进程浏览器时代中不能使用安全沙箱呢?
如果一个进程使用了安全沙箱之后,该进程对于操作系统的权限就会受到限制,比如不能对一些位置的文件进行读写操作,而这些权限浏览器主进程所需要的,所以安全沙箱是不能应用到浏览器主进程之上的。
早期浏览器架构只有一个主进程,有权读写一些操作的,使用了沙箱,就会使得失去这个功能。
多进程架构中有多个进程,插件进程和渲染进程被分离出来,恶意插件或恶意脚本就没权利对你电脑进行权限操作,就会起到安全防护作用。
注意:多进程架构中,一个页面崩溃,也有可能会使得多个页面崩溃。
"同一站点(same-site)",我们将“同一站点”定义为根域名(例如,puge.net)加上协议(例如,https:// 或者http://),还包含了该根域名下的所有子域名和不同的端口,比如下面这三个: https://xx.puge.net https://www.puge.net https://www.puge.net:8080 都是属于同一站点,因为它们的协议都是https,而根域名也都是geekbang.org。
Chrome的默认策略是,每个标签对应一个渲染进程。但是如果从一个页面打开了新页面,而新页面和当前页面属于同一站点时,那么新页面会复用父页面的渲染进程。官方把这个默认策略叫process-per-site-instance。当几个页面是符合同一个站点的要求的,那么就会分配到一个渲染进程,所以一个页面崩溃,就会导致这几个相同条件的页面都会崩溃。
那么为什么需要这种机制呢?因为在一个渲染进程里面,他们就会共享 JS 的执行环境,两个页面可以共享执行脚本。这个机制是很有用的。
目前多进程架构

最新的 Chrome 浏览器包括:1 个浏览器(Browser)主进程、1 个 GPU 进程、1 个网络(NetWork)进程、多个渲染进程和多个插件进程。
1. Browser进程:浏览器的主进程(负责协调、主控),只有一个。
- 主要负责界面显示、用户交互、子进程管理,如前进,后退等。
- 负责各个页面的管理,创建和销毁其他进程
- 将Renderer进程得到的内存中的Bitmap,绘制到用户界面上
- 同时提供存储等功能。
2. 插件进程:主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响,每种类型的插件对应一个进程,仅当使用该插件时才创建。
3. GPU 进程:Chrome 刚开始发布的时候是没有 GPU 进程的。而 GPU 的使用初衷是为了实现 3D CSS 的效果,只是随后网页、Chrome 的 UI 界面都选择采用 GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。最后,Chrome 在其多进程架构上也引入了 GPU 进程,最多一个。
4. 网络进程:主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程,网络资源的管理,下载等。
5. 渲染进程:(浏览器内核)(Renderer进程,内部是多线程的)核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运行在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建一个渲染进程。出于安全考虑,渲染进程都是运行在沙箱模式下。页面渲染,脚本执行,事件处理等
所以,打开了 1 个 Tab 页面,就需要 1 个Browser进程、 1 个网络进程、1 个 GPU 进程以及 1 个渲染进程,共 4 个;如果打开的页面有运行插件的话,还需要再加上 1 个插件进程。
注意:多进程带来了许多的好处,也带来了相应的麻烦。
1. 更高的资源占用。因为每个进程都会包含公共基础结构的副本(如 JavaScript 运行环境),这就意味着浏览器会消耗更多的内存资源。
2. 更复杂的体系架构。浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构已经很难适应新的需求了。
未来面向服务的架构
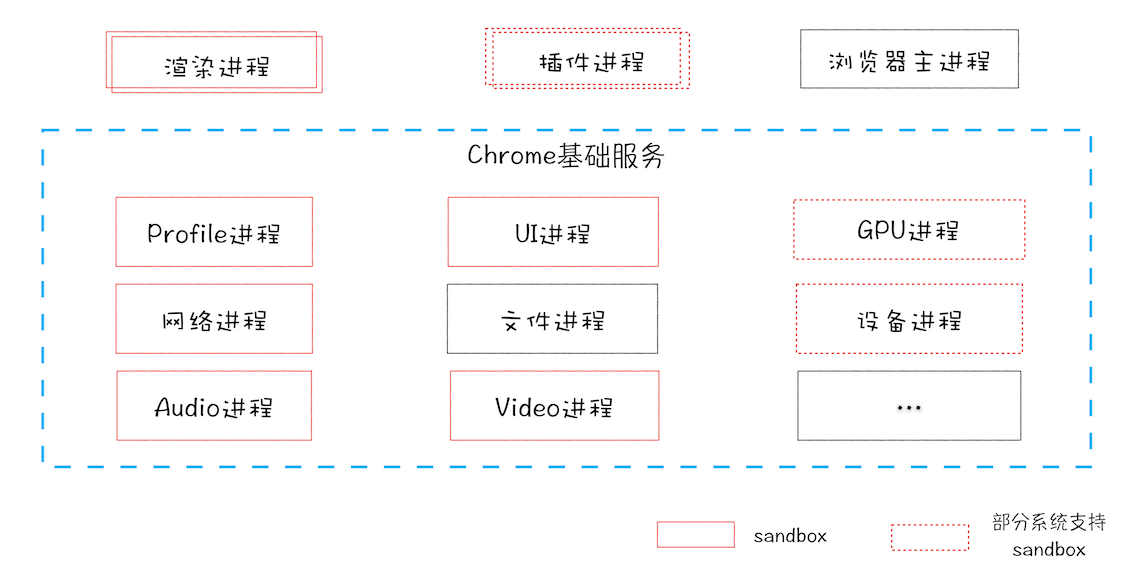
在 2016 年,Chrome 官方团队使用“面向服务的架构”的思想设计了新的 Chrome 架构。Chrome 整体架构会朝向现代操作系统所采用的“面向服务的架构” 方向发展,原来的各种模块会被重构成独立的服务(Service),每个服务(Service)都可以在独立的进程中运行,访问服务(Service)必须使用定义好的接口,通过 IPC 来通信,从而构建一个更内聚、松耦合、易于维护和扩展的系统。
Chrome 最终要把 UI、数据库、文件、设备、网络等模块重构为基础服务,类似操作系统底层服务,下面是 Chrome“面向服务的架构”的进程模型图:

同时 Chrome 还提供灵活的弹性架构,将浏览器的程序每个程序部分作为一个服务运行,可以将不同的进程进行拆分和合并。当Chrome在强大的硬件上运行的时候,为了稳定性它会将每个服务拆分到不同的进程,但是如果在一个资源有限的设备上,为了节省内存Chrome会将服务合并到一个进程。但是如果在资源受限的设备上(如下图),Chrome 会将很多服务整合到一个进程中,从而节省内存占用。

以上就是 Chrome 浏览器的架构演进史,接下来重点是浏览器的内核(渲染进程),我们将在一篇博客中深入讲解。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








