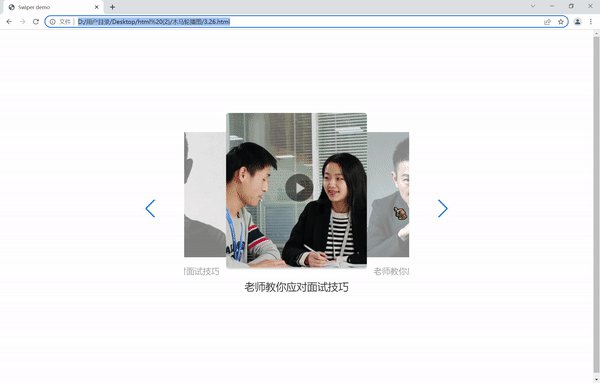
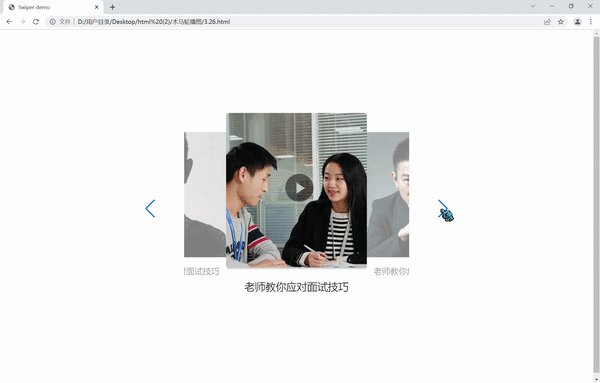
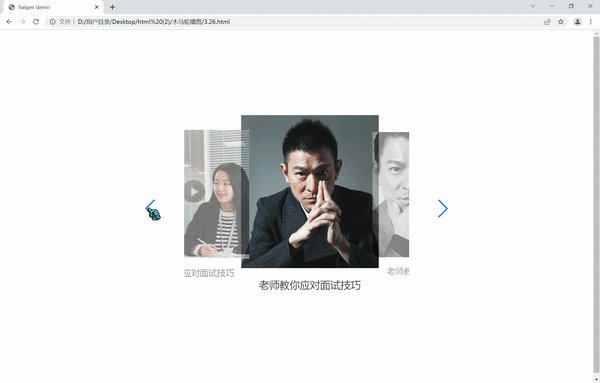
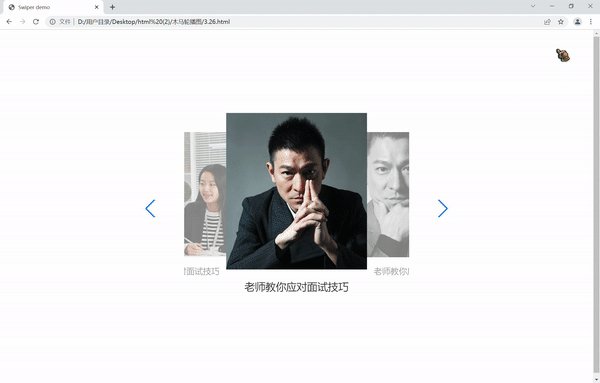
因为我们要做的效果左右两个图片是有种半透明的效果,这怎么添加呢?
我们就在swiper-slide类下添加一句opacity:0.5; 就实现了,这代表所有图片都添加这个效果,然后我们再在.swiper-slide-active类下添加 opacity:1; 就ok了,这个类代表当前在中间的图片
然后我们再把宽度限制一下:

然后我们再修改一下html结构,因为要把左右箭头拿到外面,但是父盒子有一个overflow:hideen所以我们直接把箭头的盒子拿出来,因为箭头是绝对定位,所以我们再在外面添加一个focus父盒子并给他添加相对定位:

在js里这个slideperView是在我们的轮播图中显示几个图片的意思,这个数可以说是小数,在我们想要的效果里,左面是半个,中间显示全,右面显示半个,加一起是两个,所以这里要修改为2

这样我们的旋转木马轮播图就做完了,看一下最终的效果:

index.html:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
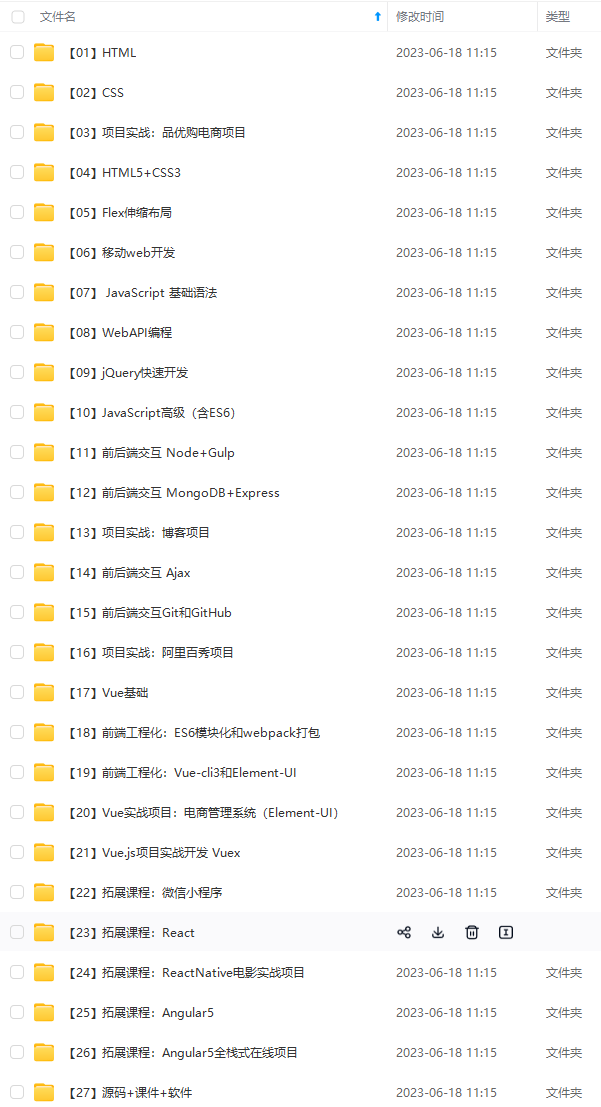
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**























 5797
5797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








