先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
b = 0,
c = 0,
d = 0,
e = 0,
f = 0,
g = 0,
h = 0,
j = 0,
k = 0,
m = 0;
for (let i = 0; i < scoreArray.length; i++) {
//scoreArray.length数组长度
if (scoreArray[i] == 100) {
a = a + 1
} else if (scoreArray[i] >= 90) {
b = b + 1
} else if (scoreArray[i] >= 80) {
c = c + 1
} else if (scoreArray[i] >= 70) {
d = d + 1
} else if (scoreArray[i] >= 60) {
e = e + 1
} else if (scoreArray[i] >= 50) {
f = f + 1
} else if (scoreArray[i] >= 40) {
g = g + 1
} else if (scoreArray[i] >= 30) {
h = h + 1
} else if (scoreArray[i] >= 20) {
j = j + 1
} else if (scoreArray[i] >= 10) {
k = k + 1
} else if (scoreArray[i] >= 0) {
m = m + 1
}
}
numArr.push(a, b, c, d, e, f, g, h, j, k, m)
console.log(numArr)
}
scoreDuan()
//输出结果为1,2,3,2,1,1,0,0,0,0,0
function delArr() {
var scoreArray = [89, 78, 69, 89, 90, 69, 81];
for (let i = 0; i < 7; i++) {
for (let k = i + 1; k < 7; k++) {
//k=i+1,表示K与i不相等,数组不自己与自己比较
if (scoreArray[i] == scoreArray[k]) {
scoreArray.splice(i, 1)
//如果数组相等删除数组
}
}
}
console.log(scoreArray)
}
delArr()
//结果为89,78,69,90,81
function orderArr() {
var scoreArray = [98, 78, 86, 59, 94];
scoreArray.unshift(90);
//最前面添加一个90
for (i = 0; i < scoreArray.length; i++) {
if (scoreArray[i] < 60) {
scoreArray.splice(i, 1)
//删除小于60的数
}
}
console.log(scoreArray.sort())
//按顺序输出
}
orderArr()
//结果为78,86,90,94,98
-
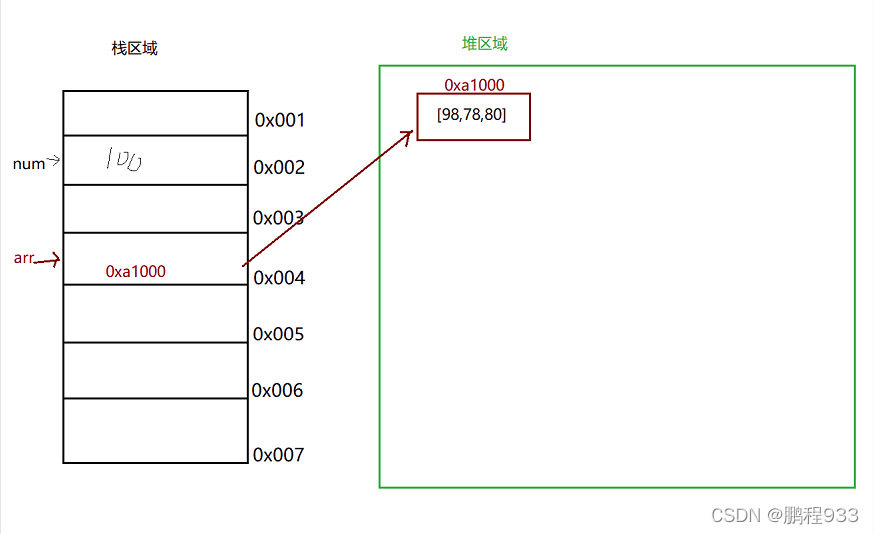
基本数据变量存储在栈区域
-
引用变量存储在栈区域
-
复杂数据类型存储在堆区域

- for循环
var arr=[98,78,58,90,95,49]
for(i=0;i<arr.length;i++){
console.log(arr[i])
//结果98,78,58,90,95,49
}
- forEach:遍历输出
var arr =[98,78,58,90,95,49];
arr.forEach(function(item,index,arr){
console.log(item,index)
})
//结果 98 0
78 1
58 2
90 3
95 4
49 5
- map:遍历输出
注:与forEach区别在于输出一个新的数组
- filter:按条件过滤输出
function fun1_1(){
var arr =[98,78,58,90,95,49];
var newArr=arr.filter(function(item){
return item>=60;
//判定条件大于60输出
})
console.log(newArr)
}
fun1_1()
//结果98,78,90,95
- find:也可按条件过滤,但只返回第一个满足条件的值
function fun2_1(){
var arr =[98,78,58,90,95,49];
var newArr=arr.find(function(item){
return item<60;
})
console.log(newArr)
}
fun2_1()
//结果58
- some:数组中只要有一个,返回true
function fun5_1(){
var arr =[98,78,58,90,95,49];
let newArr=arr.some(function(item){
return item<60;
})
console.log(newArr)
}
fun5_1()
//结果为true
-
every:数组中所有元素满足,返回true
-
reduce:遍历数组,累计求加
var arr=[10,20];
var sum=arr.reduce(function(s,item,index){
//s用来保存求和
return s+item
},0)//0是s初始值
console.log(sum)
最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-g49WTFc6-1713696200851)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








