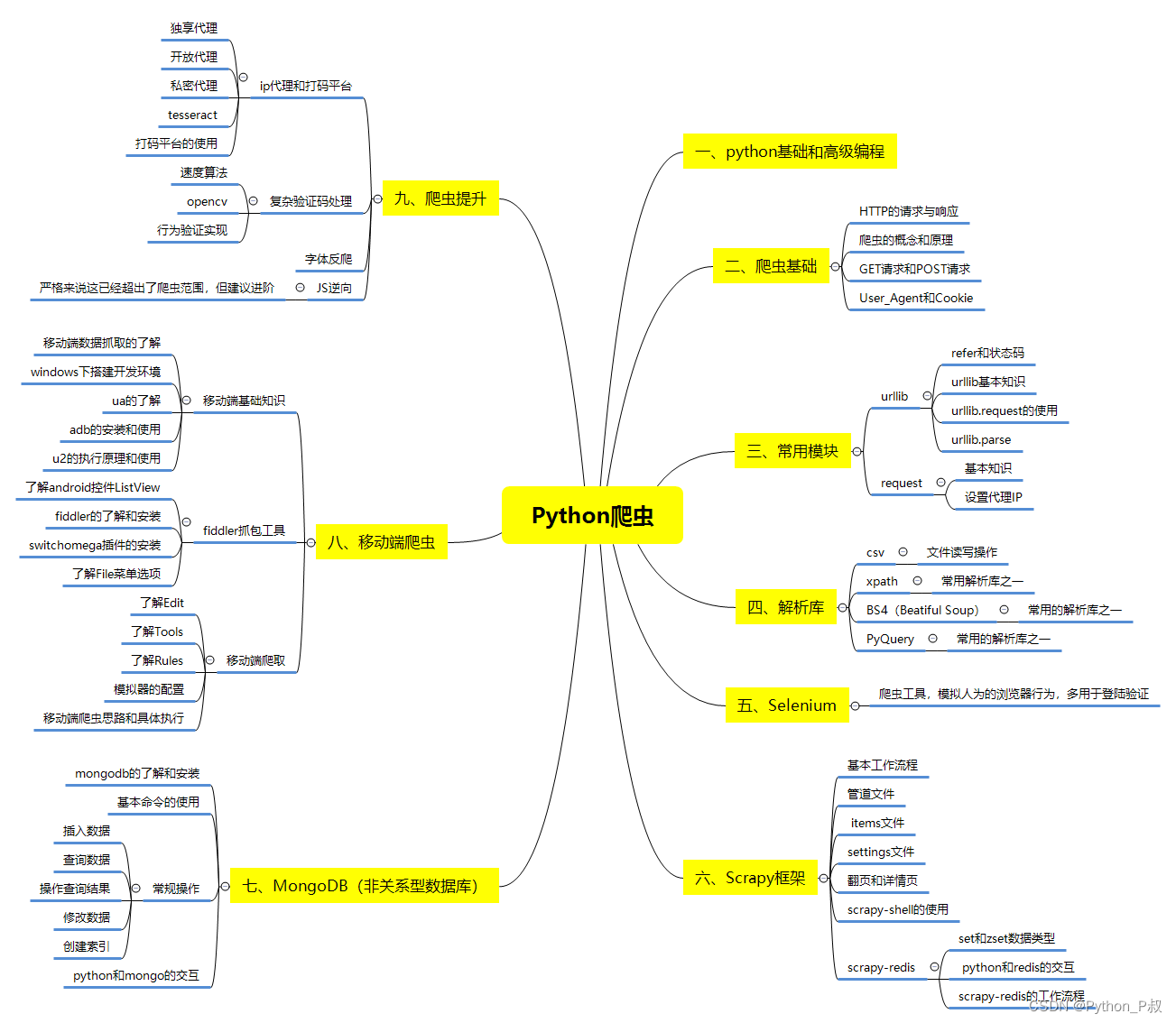
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
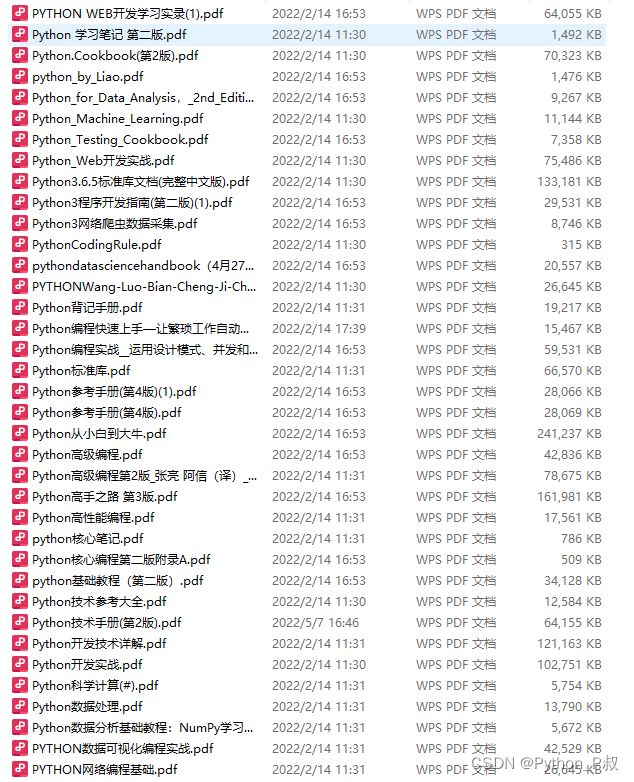
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

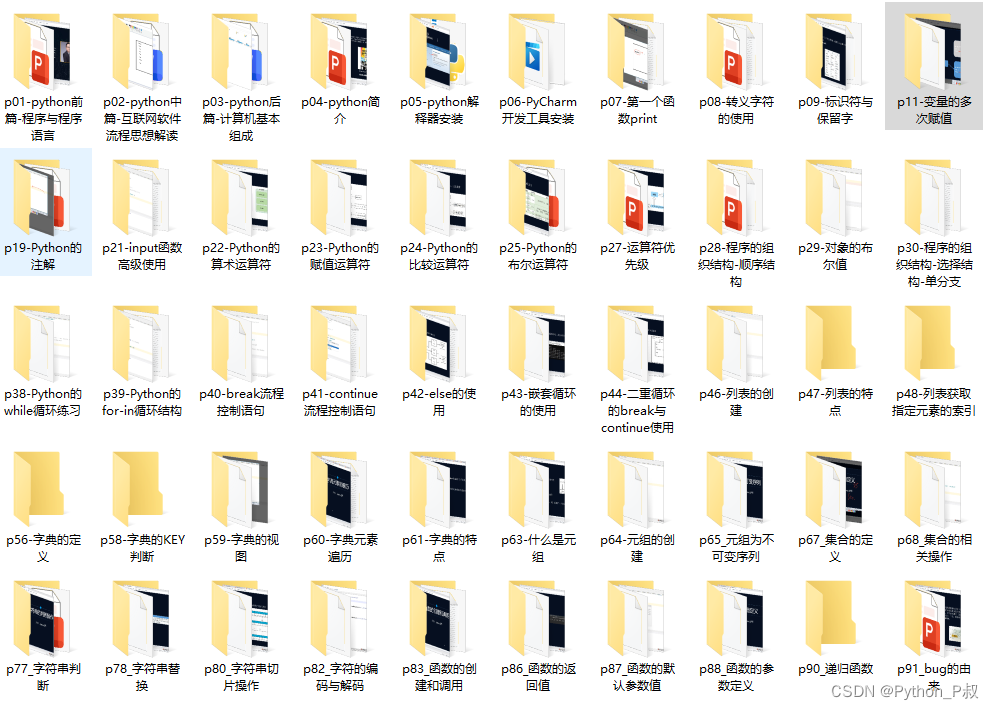
四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
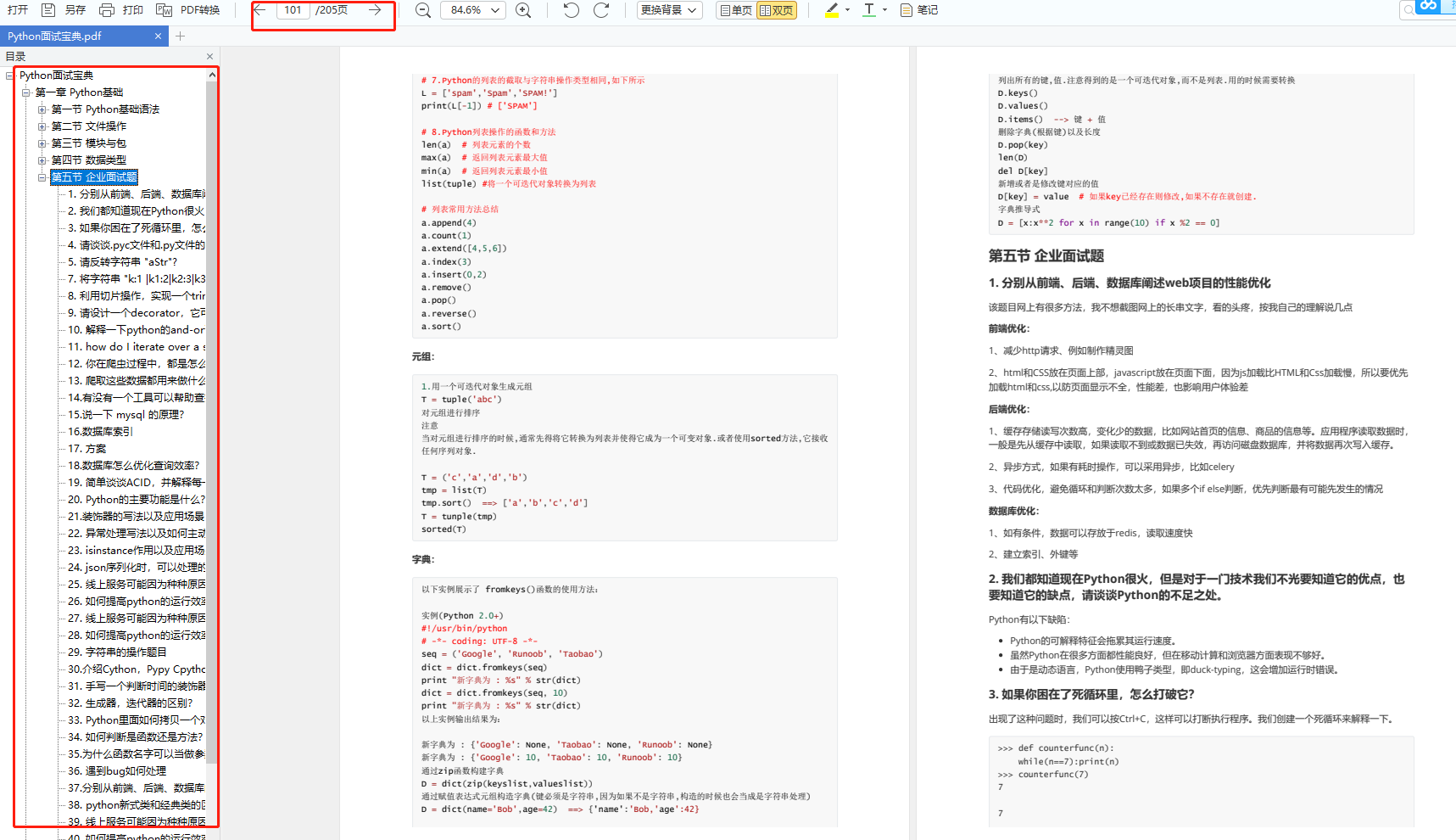
六、面试宝典


简历模板
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
>
> 外层区块
>
>
>
> >
> > 第一层区块
> >
> >
> >
> > >
> > > 第二层区块
> > >
> > >
> > >
> >
> >
> >
>
>
>
---
**片段代码块**
>
> Markdown中提供了能够随时在文本中添加片段代码块的方法。字符为键盘左上角的按键`。
>
>
>
hello World
`hello World`
---
**代码块**
>
> Markdown中的代码块可以匹配几乎类型的代码样式。在使用的时候我们可以选择指定(也可不指定)对应的语言。
>
>
>
python print('Hello World')
print(‘Hello World’)
---
**公式块**
>
> 对于数学相关学者来说,通常需要编写数学公式,在Markdown可以使用$$来作为公式块,在其中进行Latex类型公式的输入。
>
>
>
y = x 2 + 1 y=x^2+1 y=x2+1
y = x 2 + 1 y=x^2+1 y=x2+1
y
=
x
2
+
1
y=x^2+1
y=x2+1
y
=
x
2
+
1
y=x^2+1
y=x2+1
---
### 四、图片与表格
Markdown在提供了控制图片添加大小、位置的方法。
**MD添加图片(传统方式)**

**使用img添加图片**
>
> 使用img添加图片的时候,width用于控制宽度,height用于控制高度,div align用于控制位置(left、center、right)
>
>
>


---
**添加表格**
>
> MD中添加表格的方式比较单一,添加表格的时候可以控制文字的对齐方式:
>
>
> * **-:** 设置内容和标题栏居右对齐。
> * **:-** 设置内容和标题栏居左对齐。
> * **:-:** 设置内容和标题栏居中对齐。
>
>
>
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
| 左对齐 | 右对齐 | 居中对齐 |
| --- | --- | --- |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
---
**添加链接**
这是二哥的主页: 二哥不像程序员
这是二哥的主页: [二哥不像程序员](https://bbs.csdn.net/topics/618317507)
---
### 五、流程图
很多人觉得Markdown的缺点就在于无法绘图,其实我们可以使用多种代码的组合进行多个流程图的绘制,示例如下:
**横向流程图**
mermaid graph LR A[方形] -->B(圆角) B --> C{条件a} C -->|a=1| D[结果1] C -->|a=2| E[结果2] F[横向流程图]
#mermaid-svg-S5HgFnJya1a7Gc7p .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .label text{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .node rect,#mermaid-svg-S5HgFnJya1a7Gc7p .node circle,#mermaid-svg-S5HgFnJya1a7Gc7p .node ellipse,#mermaid-svg-S5HgFnJya1a7Gc7p .node polygon,#mermaid-svg-S5HgFnJya1a7Gc7p .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-S5HgFnJya1a7Gc7p .node .label{text-align:center;fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .node.clickable{cursor:pointer}#mermaid-svg-S5HgFnJya1a7Gc7p .arrowheadPath{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-S5HgFnJya1a7Gc7p .flowchart-link{stroke:#333;fill:none}#mermaid-svg-S5HgFnJya1a7Gc7p .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-S5HgFnJya1a7Gc7p .edgeLabel rect{opacity:0.9}#mermaid-svg-S5HgFnJya1a7Gc7p .edgeLabel span{color:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-S5HgFnJya1a7Gc7p .cluster text{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-S5HgFnJya1a7Gc7p .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-S5HgFnJya1a7Gc7p text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-S5HgFnJya1a7Gc7p .actor-line{stroke:grey}#mermaid-svg-S5HgFnJya1a7Gc7p .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-S5HgFnJya1a7Gc7p #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .sequenceNumber{fill:#fff}#mermaid-svg-S5HgFnJya1a7Gc7p #sequencenumber{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p #crosshead path{fill:#333;stroke:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .messageText{fill:#333;stroke:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-S5HgFnJya1a7Gc7p .labelText,#mermaid-svg-S5HgFnJya1a7Gc7p .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-S5HgFnJya1a7Gc7p .loopText,#mermaid-svg-S5HgFnJya1a7Gc7p .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-S5HgFnJya1a7Gc7p .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-S5HgFnJya1a7Gc7p .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-S5HgFnJya1a7Gc7p .noteText,#mermaid-svg-S5HgFnJya1a7Gc7p .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-S5HgFnJya1a7Gc7p .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-S5HgFnJya1a7Gc7p .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-S5HgFnJya1a7Gc7p .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-S5HgFnJya1a7Gc7p .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p .section{stroke:none;opacity:0.2}#mermaid-svg-S5HgFnJya1a7Gc7p .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-S5HgFnJya1a7Gc7p .section2{fill:#fff400}#mermaid-svg-S5HgFnJya1a7Gc7p .section1,#mermaid-svg-S5HgFnJya1a7Gc7p .section3{fill:#fff;opacity:0.2}#mermaid-svg-S5HgFnJya1a7Gc7p .sectionTitle0{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .sectionTitle1{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .sectionTitle2{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .sectionTitle3{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-S5HgFnJya1a7Gc7p .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p .grid path{stroke-width:0}#mermaid-svg-S5HgFnJya1a7Gc7p .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-S5HgFnJya1a7Gc7p .task{stroke-width:2}#mermaid-svg-S5HgFnJya1a7Gc7p .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p .taskText:not([font-size]){font-size:11px}#mermaid-svg-S5HgFnJya1a7Gc7p .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-S5HgFnJya1a7Gc7p .task.clickable{cursor:pointer}#mermaid-svg-S5HgFnJya1a7Gc7p .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-S5HgFnJya1a7Gc7p .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-S5HgFnJya1a7Gc7p .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-S5HgFnJya1a7Gc7p .taskText0,#mermaid-svg-S5HgFnJya1a7Gc7p .taskText1,#mermaid-svg-S5HgFnJya1a7Gc7p .taskText2,#mermaid-svg-S5HgFnJya1a7Gc7p .taskText3{fill:#fff}#mermaid-svg-S5HgFnJya1a7Gc7p .task0,#mermaid-svg-S5HgFnJya1a7Gc7p .task1,#mermaid-svg-S5HgFnJya1a7Gc7p .task2,#mermaid-svg-S5HgFnJya1a7Gc7p .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-S5HgFnJya1a7Gc7p .taskTextOutside0,#mermaid-svg-S5HgFnJya1a7Gc7p .taskTextOutside2{fill:#000}#mermaid-svg-S5HgFnJya1a7Gc7p .taskTextOutside1,#mermaid-svg-S5HgFnJya1a7Gc7p .taskTextOutside3{fill:#000}#mermaid-svg-S5HgFnJya1a7Gc7p .active0,#mermaid-svg-S5HgFnJya1a7Gc7p .active1,#mermaid-svg-S5HgFnJya1a7Gc7p .active2,#mermaid-svg-S5HgFnJya1a7Gc7p .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-S5HgFnJya1a7Gc7p .activeText0,#mermaid-svg-S5HgFnJya1a7Gc7p .activeText1,#mermaid-svg-S5HgFnJya1a7Gc7p .activeText2,#mermaid-svg-S5HgFnJya1a7Gc7p .activeText3{fill:#000 !important}#mermaid-svg-S5HgFnJya1a7Gc7p .done0,#mermaid-svg-S5HgFnJya1a7Gc7p .done1,#mermaid-svg-S5HgFnJya1a7Gc7p .done2,#mermaid-svg-S5HgFnJya1a7Gc7p .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-S5HgFnJya1a7Gc7p .doneText0,#mermaid-svg-S5HgFnJya1a7Gc7p .doneText1,#mermaid-svg-S5HgFnJya1a7Gc7p .doneText2,#mermaid-svg-S5HgFnJya1a7Gc7p .doneText3{fill:#000 !important}#mermaid-svg-S5HgFnJya1a7Gc7p .crit0,#mermaid-svg-S5HgFnJya1a7Gc7p .crit1,#mermaid-svg-S5HgFnJya1a7Gc7p .crit2,#mermaid-svg-S5HgFnJya1a7Gc7p .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-S5HgFnJya1a7Gc7p .activeCrit0,#mermaid-svg-S5HgFnJya1a7Gc7p .activeCrit1,#mermaid-svg-S5HgFnJya1a7Gc7p .activeCrit2,#mermaid-svg-S5HgFnJya1a7Gc7p .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-S5HgFnJya1a7Gc7p .doneCrit0,#mermaid-svg-S5HgFnJya1a7Gc7p .doneCrit1,#mermaid-svg-S5HgFnJya1a7Gc7p .doneCrit2,#mermaid-svg-S5HgFnJya1a7Gc7p .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-S5HgFnJya1a7Gc7p .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-S5HgFnJya1a7Gc7p .milestoneText{font-style:italic}#mermaid-svg-S5HgFnJya1a7Gc7p .doneCritText0,#mermaid-svg-S5HgFnJya1a7Gc7p .doneCritText1,#mermaid-svg-S5HgFnJya1a7Gc7p .doneCritText2,#mermaid-svg-S5HgFnJya1a7Gc7p .doneCritText3{fill:#000 !important}#mermaid-svg-S5HgFnJya1a7Gc7p .activeCritText0,#mermaid-svg-S5HgFnJya1a7Gc7p .activeCritText1,#mermaid-svg-S5HgFnJya1a7Gc7p .activeCritText2,#mermaid-svg-S5HgFnJya1a7Gc7p .activeCritText3{fill:#000 !important}#mermaid-svg-S5HgFnJya1a7Gc7p .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-S5HgFnJya1a7Gc7p g.classGroup text .title{font-weight:bolder}#mermaid-svg-S5HgFnJya1a7Gc7p g.clickable{cursor:pointer}#mermaid-svg-S5HgFnJya1a7Gc7p g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-S5HgFnJya1a7Gc7p g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-S5HgFnJya1a7Gc7p .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-S5HgFnJya1a7Gc7p .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-S5HgFnJya1a7Gc7p .dashed-line{stroke-dasharray:3}#mermaid-svg-S5HgFnJya1a7Gc7p #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p .commit-id,#mermaid-svg-S5HgFnJya1a7Gc7p .commit-msg,#mermaid-svg-S5HgFnJya1a7Gc7p .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-S5HgFnJya1a7Gc7p g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-S5HgFnJya1a7Gc7p g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-S5HgFnJya1a7Gc7p g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-S5HgFnJya1a7Gc7p .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-S5HgFnJya1a7Gc7p .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-S5HgFnJya1a7Gc7p .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-S5HgFnJya1a7Gc7p .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-S5HgFnJya1a7Gc7p .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-S5HgFnJya1a7Gc7p .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-S5HgFnJya1a7Gc7p .edgeLabel text{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-S5HgFnJya1a7Gc7p .node circle.state-start{fill:black;stroke:black}#mermaid-svg-S5HgFnJya1a7Gc7p .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-S5HgFnJya1a7Gc7p #statediagram-barbEnd{fill:#9370db}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-state .divider{stroke:#9370db}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-S5HgFnJya1a7Gc7p .note-edge{stroke-dasharray:5}#mermaid-svg-S5HgFnJya1a7Gc7p .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-S5HgFnJya1a7Gc7p .error-icon{fill:#522}#mermaid-svg-S5HgFnJya1a7Gc7p .error-text{fill:#522;stroke:#522}#mermaid-svg-S5HgFnJya1a7Gc7p .edge-thickness-normal{stroke-width:2px}#mermaid-svg-S5HgFnJya1a7Gc7p .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-S5HgFnJya1a7Gc7p .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-S5HgFnJya1a7Gc7p .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-S5HgFnJya1a7Gc7p .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-S5HgFnJya1a7Gc7p .marker{fill:#333}#mermaid-svg-S5HgFnJya1a7Gc7p .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}
#mermaid-svg-S5HgFnJya1a7Gc7p {
color: rgba(0, 0, 0, 0.75);
font: ;
}
a=1
a=2
方形
圆角
条件a
结果1
结果2
横向流程图
**纵向流程图**
mermaid graph TD A[方形] --> B(圆角) B --> C{条件a} C --> |a=1| D[结果1] C --> |a=2| E[结果2] F[竖向流程图]
#mermaid-svg-DbnajYoeTYHtbGQK .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-DbnajYoeTYHtbGQK .label text{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .node rect,#mermaid-svg-DbnajYoeTYHtbGQK .node circle,#mermaid-svg-DbnajYoeTYHtbGQK .node ellipse,#mermaid-svg-DbnajYoeTYHtbGQK .node polygon,#mermaid-svg-DbnajYoeTYHtbGQK .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-DbnajYoeTYHtbGQK .node .label{text-align:center;fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .node.clickable{cursor:pointer}#mermaid-svg-DbnajYoeTYHtbGQK .arrowheadPath{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-DbnajYoeTYHtbGQK .flowchart-link{stroke:#333;fill:none}#mermaid-svg-DbnajYoeTYHtbGQK .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-DbnajYoeTYHtbGQK .edgeLabel rect{opacity:0.9}#mermaid-svg-DbnajYoeTYHtbGQK .edgeLabel span{color:#333}#mermaid-svg-DbnajYoeTYHtbGQK .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-DbnajYoeTYHtbGQK .cluster text{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-DbnajYoeTYHtbGQK .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-DbnajYoeTYHtbGQK text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-DbnajYoeTYHtbGQK .actor-line{stroke:grey}#mermaid-svg-DbnajYoeTYHtbGQK .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-DbnajYoeTYHtbGQK .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-DbnajYoeTYHtbGQK #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-DbnajYoeTYHtbGQK .sequenceNumber{fill:#fff}#mermaid-svg-DbnajYoeTYHtbGQK #sequencenumber{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK #crosshead path{fill:#333;stroke:#333}#mermaid-svg-DbnajYoeTYHtbGQK .messageText{fill:#333;stroke:#333}#mermaid-svg-DbnajYoeTYHtbGQK .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-DbnajYoeTYHtbGQK .labelText,#mermaid-svg-DbnajYoeTYHtbGQK .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-DbnajYoeTYHtbGQK .loopText,#mermaid-svg-DbnajYoeTYHtbGQK .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-DbnajYoeTYHtbGQK .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-DbnajYoeTYHtbGQK .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-DbnajYoeTYHtbGQK .noteText,#mermaid-svg-DbnajYoeTYHtbGQK .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-DbnajYoeTYHtbGQK .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-DbnajYoeTYHtbGQK .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-DbnajYoeTYHtbGQK .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-DbnajYoeTYHtbGQK .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK .section{stroke:none;opacity:0.2}#mermaid-svg-DbnajYoeTYHtbGQK .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-DbnajYoeTYHtbGQK .section2{fill:#fff400}#mermaid-svg-DbnajYoeTYHtbGQK .section1,#mermaid-svg-DbnajYoeTYHtbGQK .section3{fill:#fff;opacity:0.2}#mermaid-svg-DbnajYoeTYHtbGQK .sectionTitle0{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .sectionTitle1{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .sectionTitle2{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .sectionTitle3{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-DbnajYoeTYHtbGQK .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK .grid path{stroke-width:0}#mermaid-svg-DbnajYoeTYHtbGQK .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-DbnajYoeTYHtbGQK .task{stroke-width:2}#mermaid-svg-DbnajYoeTYHtbGQK .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK .taskText:not([font-size]){font-size:11px}#mermaid-svg-DbnajYoeTYHtbGQK .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-DbnajYoeTYHtbGQK .task.clickable{cursor:pointer}#mermaid-svg-DbnajYoeTYHtbGQK .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-DbnajYoeTYHtbGQK .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-DbnajYoeTYHtbGQK .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-DbnajYoeTYHtbGQK .taskText0,#mermaid-svg-DbnajYoeTYHtbGQK .taskText1,#mermaid-svg-DbnajYoeTYHtbGQK .taskText2,#mermaid-svg-DbnajYoeTYHtbGQK .taskText3{fill:#fff}#mermaid-svg-DbnajYoeTYHtbGQK .task0,#mermaid-svg-DbnajYoeTYHtbGQK .task1,#mermaid-svg-DbnajYoeTYHtbGQK .task2,#mermaid-svg-DbnajYoeTYHtbGQK .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-DbnajYoeTYHtbGQK .taskTextOutside0,#mermaid-svg-DbnajYoeTYHtbGQK .taskTextOutside2{fill:#000}#mermaid-svg-DbnajYoeTYHtbGQK .taskTextOutside1,#mermaid-svg-DbnajYoeTYHtbGQK .taskTextOutside3{fill:#000}#mermaid-svg-DbnajYoeTYHtbGQK .active0,#mermaid-svg-DbnajYoeTYHtbGQK .active1,#mermaid-svg-DbnajYoeTYHtbGQK .active2,#mermaid-svg-DbnajYoeTYHtbGQK .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-DbnajYoeTYHtbGQK .activeText0,#mermaid-svg-DbnajYoeTYHtbGQK .activeText1,#mermaid-svg-DbnajYoeTYHtbGQK .activeText2,#mermaid-svg-DbnajYoeTYHtbGQK .activeText3{fill:#000 !important}#mermaid-svg-DbnajYoeTYHtbGQK .done0,#mermaid-svg-DbnajYoeTYHtbGQK .done1,#mermaid-svg-DbnajYoeTYHtbGQK .done2,#mermaid-svg-DbnajYoeTYHtbGQK .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-DbnajYoeTYHtbGQK .doneText0,#mermaid-svg-DbnajYoeTYHtbGQK .doneText1,#mermaid-svg-DbnajYoeTYHtbGQK .doneText2,#mermaid-svg-DbnajYoeTYHtbGQK .doneText3{fill:#000 !important}#mermaid-svg-DbnajYoeTYHtbGQK .crit0,#mermaid-svg-DbnajYoeTYHtbGQK .crit1,#mermaid-svg-DbnajYoeTYHtbGQK .crit2,#mermaid-svg-DbnajYoeTYHtbGQK .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-DbnajYoeTYHtbGQK .activeCrit0,#mermaid-svg-DbnajYoeTYHtbGQK .activeCrit1,#mermaid-svg-DbnajYoeTYHtbGQK .activeCrit2,#mermaid-svg-DbnajYoeTYHtbGQK .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-DbnajYoeTYHtbGQK .doneCrit0,#mermaid-svg-DbnajYoeTYHtbGQK .doneCrit1,#mermaid-svg-DbnajYoeTYHtbGQK .doneCrit2,#mermaid-svg-DbnajYoeTYHtbGQK .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-DbnajYoeTYHtbGQK .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-DbnajYoeTYHtbGQK .milestoneText{font-style:italic}#mermaid-svg-DbnajYoeTYHtbGQK .doneCritText0,#mermaid-svg-DbnajYoeTYHtbGQK .doneCritText1,#mermaid-svg-DbnajYoeTYHtbGQK .doneCritText2,#mermaid-svg-DbnajYoeTYHtbGQK .doneCritText3{fill:#000 !important}#mermaid-svg-DbnajYoeTYHtbGQK .activeCritText0,#mermaid-svg-DbnajYoeTYHtbGQK .activeCritText1,#mermaid-svg-DbnajYoeTYHtbGQK .activeCritText2,#mermaid-svg-DbnajYoeTYHtbGQK .activeCritText3{fill:#000 !important}#mermaid-svg-DbnajYoeTYHtbGQK .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-DbnajYoeTYHtbGQK g.classGroup text .title{font-weight:bolder}#mermaid-svg-DbnajYoeTYHtbGQK g.clickable{cursor:pointer}#mermaid-svg-DbnajYoeTYHtbGQK g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-DbnajYoeTYHtbGQK g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-DbnajYoeTYHtbGQK .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-DbnajYoeTYHtbGQK .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-DbnajYoeTYHtbGQK .dashed-line{stroke-dasharray:3}#mermaid-svg-DbnajYoeTYHtbGQK #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK .commit-id,#mermaid-svg-DbnajYoeTYHtbGQK .commit-msg,#mermaid-svg-DbnajYoeTYHtbGQK .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-DbnajYoeTYHtbGQK g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-DbnajYoeTYHtbGQK g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-DbnajYoeTYHtbGQK g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-DbnajYoeTYHtbGQK .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-DbnajYoeTYHtbGQK .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-DbnajYoeTYHtbGQK .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-DbnajYoeTYHtbGQK .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-DbnajYoeTYHtbGQK .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-DbnajYoeTYHtbGQK .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-DbnajYoeTYHtbGQK .edgeLabel text{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-DbnajYoeTYHtbGQK .node circle.state-start{fill:black;stroke:black}#mermaid-svg-DbnajYoeTYHtbGQK .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-DbnajYoeTYHtbGQK #statediagram-barbEnd{fill:#9370db}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-state .divider{stroke:#9370db}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-DbnajYoeTYHtbGQK .note-edge{stroke-dasharray:5}#mermaid-svg-DbnajYoeTYHtbGQK .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-DbnajYoeTYHtbGQK .error-icon{fill:#522}#mermaid-svg-DbnajYoeTYHtbGQK .error-text{fill:#522;stroke:#522}#mermaid-svg-DbnajYoeTYHtbGQK .edge-thickness-normal{stroke-width:2px}#mermaid-svg-DbnajYoeTYHtbGQK .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-DbnajYoeTYHtbGQK .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-DbnajYoeTYHtbGQK .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-DbnajYoeTYHtbGQK .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-DbnajYoeTYHtbGQK .marker{fill:#333}#mermaid-svg-DbnajYoeTYHtbGQK .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}
#mermaid-svg-DbnajYoeTYHtbGQK {
color: rgba(0, 0, 0, 0.75);
font: ;
}
a=1
a=2
方形
圆角
条件a
结果1
结果2
竖向流程图
**纵向标准流程图**
mermaid flowchat st=>start: 开始框 op=>operation: 处理框 cond=>condition: 判断框(是或否?) sub1=>subroutine: 子流程 io=>inputoutput: 输入输出框 e=>end: 结束框 st->op->cond cond(yes)->io->e cond(no)->sub1(right)->op
Created with Raphaël 2.3.0
开始框
处理框
判断框(是或否?)
输入输出框
结束框
子流程
yes
no
**横向标准流程图**
mermaid flowchat st=>start: 开始框 op=>operation: 处理框 cond=>condition: 判断框(是或否?) sub1=>subroutine: 子流程 io=>inputoutput: 输入输出框 e=>end: 结束框 st(right)->op(right)->cond cond(yes)->io(bottom)->e cond(no)->sub1(right)->op
Created with Raphaël 2.3.0
开始框
处理框
判断框(是或否?)
输入输出框
结束框
子流程
yes
no
**UML时序图**
mermaid sequenceDiagram 二哥->>女神: 你好吗?(请求) Note right of 女神: 女神的答复 Note left of 二哥: 二哥在等待回复 女神-->>二哥: 我很好,什么事?(响应) 二哥->>女神: 今天天气不错 女神-->>二哥:下雨呢,滚!
#mermaid-svg-IBYzkOEpsmxJKHGU .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .label text{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .node rect,#mermaid-svg-IBYzkOEpsmxJKHGU .node circle,#mermaid-svg-IBYzkOEpsmxJKHGU .node ellipse,#mermaid-svg-IBYzkOEpsmxJKHGU .node polygon,#mermaid-svg-IBYzkOEpsmxJKHGU .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-IBYzkOEpsmxJKHGU .node .label{text-align:center;fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .node.clickable{cursor:pointer}#mermaid-svg-IBYzkOEpsmxJKHGU .arrowheadPath{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-IBYzkOEpsmxJKHGU .flowchart-link{stroke:#333;fill:none}#mermaid-svg-IBYzkOEpsmxJKHGU .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-IBYzkOEpsmxJKHGU .edgeLabel rect{opacity:0.9}#mermaid-svg-IBYzkOEpsmxJKHGU .edgeLabel span{color:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-IBYzkOEpsmxJKHGU .cluster text{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-IBYzkOEpsmxJKHGU .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-IBYzkOEpsmxJKHGU text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-IBYzkOEpsmxJKHGU .actor-line{stroke:grey}#mermaid-svg-IBYzkOEpsmxJKHGU .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-IBYzkOEpsmxJKHGU #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .sequenceNumber{fill:#fff}#mermaid-svg-IBYzkOEpsmxJKHGU #sequencenumber{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU #crosshead path{fill:#333;stroke:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .messageText{fill:#333;stroke:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-IBYzkOEpsmxJKHGU .labelText,#mermaid-svg-IBYzkOEpsmxJKHGU .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-IBYzkOEpsmxJKHGU .loopText,#mermaid-svg-IBYzkOEpsmxJKHGU .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-IBYzkOEpsmxJKHGU .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-IBYzkOEpsmxJKHGU .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-IBYzkOEpsmxJKHGU .noteText,#mermaid-svg-IBYzkOEpsmxJKHGU .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-IBYzkOEpsmxJKHGU .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-IBYzkOEpsmxJKHGU .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-IBYzkOEpsmxJKHGU .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-IBYzkOEpsmxJKHGU .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU .section{stroke:none;opacity:0.2}#mermaid-svg-IBYzkOEpsmxJKHGU .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-IBYzkOEpsmxJKHGU .section2{fill:#fff400}#mermaid-svg-IBYzkOEpsmxJKHGU .section1,#mermaid-svg-IBYzkOEpsmxJKHGU .section3{fill:#fff;opacity:0.2}#mermaid-svg-IBYzkOEpsmxJKHGU .sectionTitle0{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .sectionTitle1{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .sectionTitle2{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .sectionTitle3{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-IBYzkOEpsmxJKHGU .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU .grid path{stroke-width:0}#mermaid-svg-IBYzkOEpsmxJKHGU .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-IBYzkOEpsmxJKHGU .task{stroke-width:2}#mermaid-svg-IBYzkOEpsmxJKHGU .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU .taskText:not([font-size]){font-size:11px}#mermaid-svg-IBYzkOEpsmxJKHGU .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-IBYzkOEpsmxJKHGU .task.clickable{cursor:pointer}#mermaid-svg-IBYzkOEpsmxJKHGU .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-IBYzkOEpsmxJKHGU .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-IBYzkOEpsmxJKHGU .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-IBYzkOEpsmxJKHGU .taskText0,#mermaid-svg-IBYzkOEpsmxJKHGU .taskText1,#mermaid-svg-IBYzkOEpsmxJKHGU .taskText2,#mermaid-svg-IBYzkOEpsmxJKHGU .taskText3{fill:#fff}#mermaid-svg-IBYzkOEpsmxJKHGU .task0,#mermaid-svg-IBYzkOEpsmxJKHGU .task1,#mermaid-svg-IBYzkOEpsmxJKHGU .task2,#mermaid-svg-IBYzkOEpsmxJKHGU .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-IBYzkOEpsmxJKHGU .taskTextOutside0,#mermaid-svg-IBYzkOEpsmxJKHGU .taskTextOutside2{fill:#000}#mermaid-svg-IBYzkOEpsmxJKHGU .taskTextOutside1,#mermaid-svg-IBYzkOEpsmxJKHGU .taskTextOutside3{fill:#000}#mermaid-svg-IBYzkOEpsmxJKHGU .active0,#mermaid-svg-IBYzkOEpsmxJKHGU .active1,#mermaid-svg-IBYzkOEpsmxJKHGU .active2,#mermaid-svg-IBYzkOEpsmxJKHGU .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-IBYzkOEpsmxJKHGU .activeText0,#mermaid-svg-IBYzkOEpsmxJKHGU .activeText1,#mermaid-svg-IBYzkOEpsmxJKHGU .activeText2,#mermaid-svg-IBYzkOEpsmxJKHGU .activeText3{fill:#000 !important}#mermaid-svg-IBYzkOEpsmxJKHGU .done0,#mermaid-svg-IBYzkOEpsmxJKHGU .done1,#mermaid-svg-IBYzkOEpsmxJKHGU .done2,#mermaid-svg-IBYzkOEpsmxJKHGU .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-IBYzkOEpsmxJKHGU .doneText0,#mermaid-svg-IBYzkOEpsmxJKHGU .doneText1,#mermaid-svg-IBYzkOEpsmxJKHGU .doneText2,#mermaid-svg-IBYzkOEpsmxJKHGU .doneText3{fill:#000 !important}#mermaid-svg-IBYzkOEpsmxJKHGU .crit0,#mermaid-svg-IBYzkOEpsmxJKHGU .crit1,#mermaid-svg-IBYzkOEpsmxJKHGU .crit2,#mermaid-svg-IBYzkOEpsmxJKHGU .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-IBYzkOEpsmxJKHGU .activeCrit0,#mermaid-svg-IBYzkOEpsmxJKHGU .activeCrit1,#mermaid-svg-IBYzkOEpsmxJKHGU .activeCrit2,#mermaid-svg-IBYzkOEpsmxJKHGU .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-IBYzkOEpsmxJKHGU .doneCrit0,#mermaid-svg-IBYzkOEpsmxJKHGU .doneCrit1,#mermaid-svg-IBYzkOEpsmxJKHGU .doneCrit2,#mermaid-svg-IBYzkOEpsmxJKHGU .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-IBYzkOEpsmxJKHGU .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-IBYzkOEpsmxJKHGU .milestoneText{font-style:italic}#mermaid-svg-IBYzkOEpsmxJKHGU .doneCritText0,#mermaid-svg-IBYzkOEpsmxJKHGU .doneCritText1,#mermaid-svg-IBYzkOEpsmxJKHGU .doneCritText2,#mermaid-svg-IBYzkOEpsmxJKHGU .doneCritText3{fill:#000 !important}#mermaid-svg-IBYzkOEpsmxJKHGU .activeCritText0,#mermaid-svg-IBYzkOEpsmxJKHGU .activeCritText1,#mermaid-svg-IBYzkOEpsmxJKHGU .activeCritText2,#mermaid-svg-IBYzkOEpsmxJKHGU .activeCritText3{fill:#000 !important}#mermaid-svg-IBYzkOEpsmxJKHGU .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-IBYzkOEpsmxJKHGU g.classGroup text .title{font-weight:bolder}#mermaid-svg-IBYzkOEpsmxJKHGU g.clickable{cursor:pointer}#mermaid-svg-IBYzkOEpsmxJKHGU g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-IBYzkOEpsmxJKHGU g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-IBYzkOEpsmxJKHGU .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-IBYzkOEpsmxJKHGU .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-IBYzkOEpsmxJKHGU .dashed-line{stroke-dasharray:3}#mermaid-svg-IBYzkOEpsmxJKHGU #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU .commit-id,#mermaid-svg-IBYzkOEpsmxJKHGU .commit-msg,#mermaid-svg-IBYzkOEpsmxJKHGU .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-IBYzkOEpsmxJKHGU g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-IBYzkOEpsmxJKHGU g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-IBYzkOEpsmxJKHGU g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-IBYzkOEpsmxJKHGU .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-IBYzkOEpsmxJKHGU .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-IBYzkOEpsmxJKHGU .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-IBYzkOEpsmxJKHGU .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-IBYzkOEpsmxJKHGU .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-IBYzkOEpsmxJKHGU .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-IBYzkOEpsmxJKHGU .edgeLabel text{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-IBYzkOEpsmxJKHGU .node circle.state-start{fill:black;stroke:black}#mermaid-svg-IBYzkOEpsmxJKHGU .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-IBYzkOEpsmxJKHGU #statediagram-barbEnd{fill:#9370db}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-state .divider{stroke:#9370db}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-IBYzkOEpsmxJKHGU .note-edge{stroke-dasharray:5}#mermaid-svg-IBYzkOEpsmxJKHGU .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-IBYzkOEpsmxJKHGU .error-icon{fill:#522}#mermaid-svg-IBYzkOEpsmxJKHGU .error-text{fill:#522;stroke:#522}#mermaid-svg-IBYzkOEpsmxJKHGU .edge-thickness-normal{stroke-width:2px}#mermaid-svg-IBYzkOEpsmxJKHGU .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-IBYzkOEpsmxJKHGU .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-IBYzkOEpsmxJKHGU .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-IBYzkOEpsmxJKHGU .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-IBYzkOEpsmxJKHGU .marker{fill:#333}#mermaid-svg-IBYzkOEpsmxJKHGU .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}
#mermaid-svg-IBYzkOEpsmxJKHGU {
color: rgba(0, 0, 0, 0.75);
font: ;
}
二哥
女神
你好吗?(请求)
女神的答复
二哥在等待回复
我很好,什么事?(响应)
今天天气不错
下雨呢,滚!
二哥
女神
**UML时序图**
mermaid %% 时序图例子,-> 直线,-->虚线,->>实线箭头 sequenceDiagram participant 二哥 participant 三哥 二哥->>四弟: 中午吃啥? loop 吃啥呢? 三哥->三哥: ***** end Note right of 二哥: 烤肉 火锅 <br/>麻辣烫... 三哥->>二哥: 你说吃啥! 二哥-->>三哥:你想 四弟->>三哥: 三哥吃啥? 三哥-->>四弟: 不知道!
#mermaid-svg-6mbCuc0SZwMCKpzI .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .label text{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .node rect,#mermaid-svg-6mbCuc0SZwMCKpzI .node circle,#mermaid-svg-6mbCuc0SZwMCKpzI .node ellipse,#mermaid-svg-6mbCuc0SZwMCKpzI .node polygon,#mermaid-svg-6mbCuc0SZwMCKpzI .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-6mbCuc0SZwMCKpzI .node .label{text-align:center;fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .node.clickable{cursor:pointer}#mermaid-svg-6mbCuc0SZwMCKpzI .arrowheadPath{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-6mbCuc0SZwMCKpzI .flowchart-link{stroke:#333;fill:none}#mermaid-svg-6mbCuc0SZwMCKpzI .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-6mbCuc0SZwMCKpzI .edgeLabel rect{opacity:0.9}#mermaid-svg-6mbCuc0SZwMCKpzI .edgeLabel span{color:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-6mbCuc0SZwMCKpzI .cluster text{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-6mbCuc0SZwMCKpzI .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-6mbCuc0SZwMCKpzI text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-6mbCuc0SZwMCKpzI .actor-line{stroke:grey}#mermaid-svg-6mbCuc0SZwMCKpzI .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-6mbCuc0SZwMCKpzI #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .sequenceNumber{fill:#fff}#mermaid-svg-6mbCuc0SZwMCKpzI #sequencenumber{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI #crosshead path{fill:#333;stroke:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .messageText{fill:#333;stroke:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-6mbCuc0SZwMCKpzI .labelText,#mermaid-svg-6mbCuc0SZwMCKpzI .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-6mbCuc0SZwMCKpzI .loopText,#mermaid-svg-6mbCuc0SZwMCKpzI .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-6mbCuc0SZwMCKpzI .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-6mbCuc0SZwMCKpzI .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-6mbCuc0SZwMCKpzI .noteText,#mermaid-svg-6mbCuc0SZwMCKpzI .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-6mbCuc0SZwMCKpzI .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-6mbCuc0SZwMCKpzI .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-6mbCuc0SZwMCKpzI .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-6mbCuc0SZwMCKpzI .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI .section{stroke:none;opacity:0.2}#mermaid-svg-6mbCuc0SZwMCKpzI .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-6mbCuc0SZwMCKpzI .section2{fill:#fff400}#mermaid-svg-6mbCuc0SZwMCKpzI .section1,#mermaid-svg-6mbCuc0SZwMCKpzI .section3{fill:#fff;opacity:0.2}#mermaid-svg-6mbCuc0SZwMCKpzI .sectionTitle0{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .sectionTitle1{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .sectionTitle2{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .sectionTitle3{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-6mbCuc0SZwMCKpzI .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI .grid path{stroke-width:0}#mermaid-svg-6mbCuc0SZwMCKpzI .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-6mbCuc0SZwMCKpzI .task{stroke-width:2}#mermaid-svg-6mbCuc0SZwMCKpzI .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI .taskText:not([font-size]){font-size:11px}#mermaid-svg-6mbCuc0SZwMCKpzI .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-6mbCuc0SZwMCKpzI .task.clickable{cursor:pointer}#mermaid-svg-6mbCuc0SZwMCKpzI .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-6mbCuc0SZwMCKpzI .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-6mbCuc0SZwMCKpzI .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-6mbCuc0SZwMCKpzI .taskText0,#mermaid-svg-6mbCuc0SZwMCKpzI .taskText1,#mermaid-svg-6mbCuc0SZwMCKpzI .taskText2,#mermaid-svg-6mbCuc0SZwMCKpzI .taskText3{fill:#fff}#mermaid-svg-6mbCuc0SZwMCKpzI .task0,#mermaid-svg-6mbCuc0SZwMCKpzI .task1,#mermaid-svg-6mbCuc0SZwMCKpzI .task2,#mermaid-svg-6mbCuc0SZwMCKpzI .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-6mbCuc0SZwMCKpzI .taskTextOutside0,#mermaid-svg-6mbCuc0SZwMCKpzI .taskTextOutside2{fill:#000}#mermaid-svg-6mbCuc0SZwMCKpzI .taskTextOutside1,#mermaid-svg-6mbCuc0SZwMCKpzI .taskTextOutside3{fill:#000}#mermaid-svg-6mbCuc0SZwMCKpzI .active0,#mermaid-svg-6mbCuc0SZwMCKpzI .active1,#mermaid-svg-6mbCuc0SZwMCKpzI .active2,#mermaid-svg-6mbCuc0SZwMCKpzI .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-6mbCuc0SZwMCKpzI .activeText0,#mermaid-svg-6mbCuc0SZwMCKpzI .activeText1,#mermaid-svg-6mbCuc0SZwMCKpzI .activeText2,#mermaid-svg-6mbCuc0SZwMCKpzI .activeText3{fill:#000 !important}#mermaid-svg-6mbCuc0SZwMCKpzI .done0,#mermaid-svg-6mbCuc0SZwMCKpzI .done1,#mermaid-svg-6mbCuc0SZwMCKpzI .done2,#mermaid-svg-6mbCuc0SZwMCKpzI .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-6mbCuc0SZwMCKpzI .doneText0,#mermaid-svg-6mbCuc0SZwMCKpzI .doneText1,#mermaid-svg-6mbCuc0SZwMCKpzI .doneText2,#mermaid-svg-6mbCuc0SZwMCKpzI .doneText3{fill:#000 !important}#mermaid-svg-6mbCuc0SZwMCKpzI .crit0,#mermaid-svg-6mbCuc0SZwMCKpzI .crit1,#mermaid-svg-6mbCuc0SZwMCKpzI .crit2,#mermaid-svg-6mbCuc0SZwMCKpzI .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-6mbCuc0SZwMCKpzI .activeCrit0,#mermaid-svg-6mbCuc0SZwMCKpzI .activeCrit1,#mermaid-svg-6mbCuc0SZwMCKpzI .activeCrit2,#mermaid-svg-6mbCuc0SZwMCKpzI .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-6mbCuc0SZwMCKpzI .doneCrit0,#mermaid-svg-6mbCuc0SZwMCKpzI .doneCrit1,#mermaid-svg-6mbCuc0SZwMCKpzI .doneCrit2,#mermaid-svg-6mbCuc0SZwMCKpzI .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-6mbCuc0SZwMCKpzI .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-6mbCuc0SZwMCKpzI .milestoneText{font-style:italic}#mermaid-svg-6mbCuc0SZwMCKpzI .doneCritText0,#mermaid-svg-6mbCuc0SZwMCKpzI .doneCritText1,#mermaid-svg-6mbCuc0SZwMCKpzI .doneCritText2,#mermaid-svg-6mbCuc0SZwMCKpzI .doneCritText3{fill:#000 !important}#mermaid-svg-6mbCuc0SZwMCKpzI .activeCritText0,#mermaid-svg-6mbCuc0SZwMCKpzI .activeCritText1,#mermaid-svg-6mbCuc0SZwMCKpzI .activeCritText2,#mermaid-svg-6mbCuc0SZwMCKpzI .activeCritText3{fill:#000 !important}#mermaid-svg-6mbCuc0SZwMCKpzI .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-6mbCuc0SZwMCKpzI g.classGroup text .title{font-weight:bolder}#mermaid-svg-6mbCuc0SZwMCKpzI g.clickable{cursor:pointer}#mermaid-svg-6mbCuc0SZwMCKpzI g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-6mbCuc0SZwMCKpzI g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-6mbCuc0SZwMCKpzI .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-6mbCuc0SZwMCKpzI .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-6mbCuc0SZwMCKpzI .dashed-line{stroke-dasharray:3}#mermaid-svg-6mbCuc0SZwMCKpzI #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI .commit-id,#mermaid-svg-6mbCuc0SZwMCKpzI .commit-msg,#mermaid-svg-6mbCuc0SZwMCKpzI .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-6mbCuc0SZwMCKpzI g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-6mbCuc0SZwMCKpzI g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-6mbCuc0SZwMCKpzI g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-6mbCuc0SZwMCKpzI .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-6mbCuc0SZwMCKpzI .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-6mbCuc0SZwMCKpzI .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-6mbCuc0SZwMCKpzI .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-6mbCuc0SZwMCKpzI .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-6mbCuc0SZwMCKpzI .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-6mbCuc0SZwMCKpzI .edgeLabel text{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-6mbCuc0SZwMCKpzI .node circle.state-start{fill:black;stroke:black}#mermaid-svg-6mbCuc0SZwMCKpzI .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-6mbCuc0SZwMCKpzI #statediagram-barbEnd{fill:#9370db}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-state .divider{stroke:#9370db}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-6mbCuc0SZwMCKpzI .note-edge{stroke-dasharray:5}#mermaid-svg-6mbCuc0SZwMCKpzI .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-6mbCuc0SZwMCKpzI .error-icon{fill:#522}#mermaid-svg-6mbCuc0SZwMCKpzI .error-text{fill:#522;stroke:#522}#mermaid-svg-6mbCuc0SZwMCKpzI .edge-thickness-normal{stroke-width:2px}#mermaid-svg-6mbCuc0SZwMCKpzI .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-6mbCuc0SZwMCKpzI .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-6mbCuc0SZwMCKpzI .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-6mbCuc0SZwMCKpzI .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-6mbCuc0SZwMCKpzI .marker{fill:#333}#mermaid-svg-6mbCuc0SZwMCKpzI .marker.cross{stroke:#333}
:root { --mermaid-font-family: "trebuchet ms", verdana, arial;}
#mermaid-svg-6mbCuc0SZwMCKpzI {
color: rgba(0, 0, 0, 0.75);
font: ;
}
二哥
三哥
四弟
中午吃啥?
\*\*\*\*\*
loop
[吃啥呢?]
烤肉 火锅
麻辣烫...
你说吃啥!
你想
三哥吃啥?
不知道!
二哥
三哥
四弟
### 一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

### 二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

### 三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618317507)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
中午吃啥?
\*\*\*\*\*
loop
[吃啥呢?]
烤肉 火锅
麻辣烫...
你说吃啥!
你想
三哥吃啥?
不知道!
二哥
三哥
四弟
### 一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

### 二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

### 三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618317507)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 7616
7616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








