先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
-
-
-
-
-


这些代码都是直接从网上down下来的,节点上面的图标可以通过样式修改,图标样式也是基于bootstrap的。如果需要动态添加节点,可以自己封装组件去拼html,实现起来应该也比较简单。由以上可知此组件的轻量级,如果你需要对节点作增删改或者选择等操作,不要急,下面的控件可能比较适用。
二、文件树编辑插件Treed
这个组件是从网上找到的,最初演示,组内成员一致觉得效果很赞。因为它通过树形展示,方便的提供了节点的增删改。节点的伸缩效果也比较好。好了来看看。Demo以及下载地址:http://www.jq22.com/jquery-info401
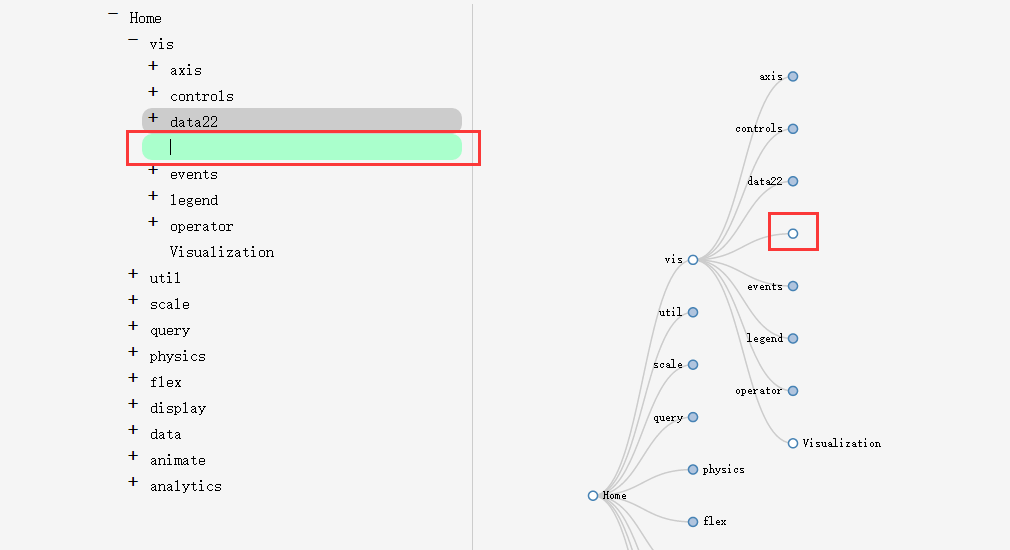
1、初见Treed
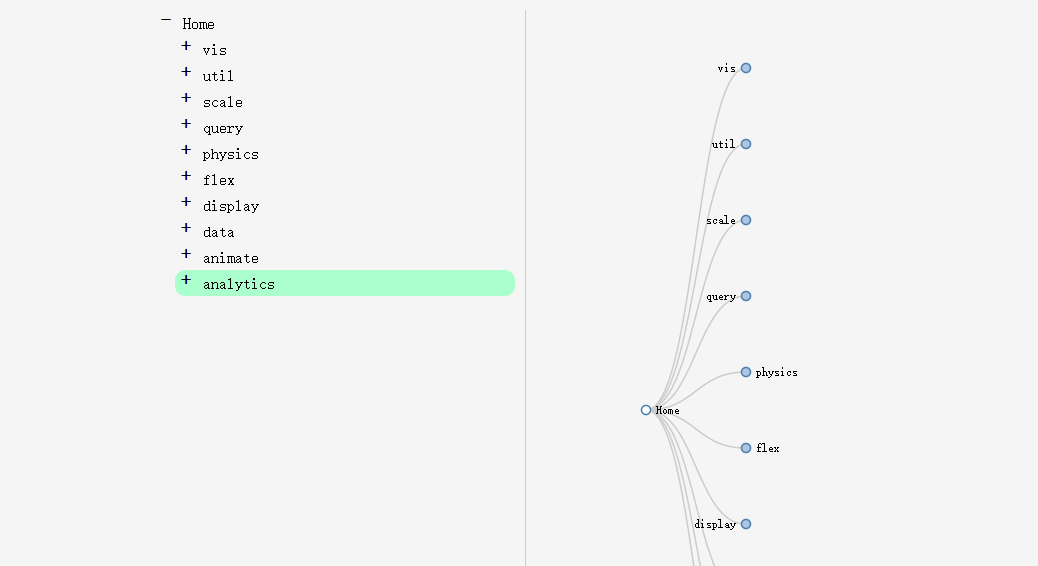
默认展开一级

点击左边的“+”号和右边的节点都会去展开子节点

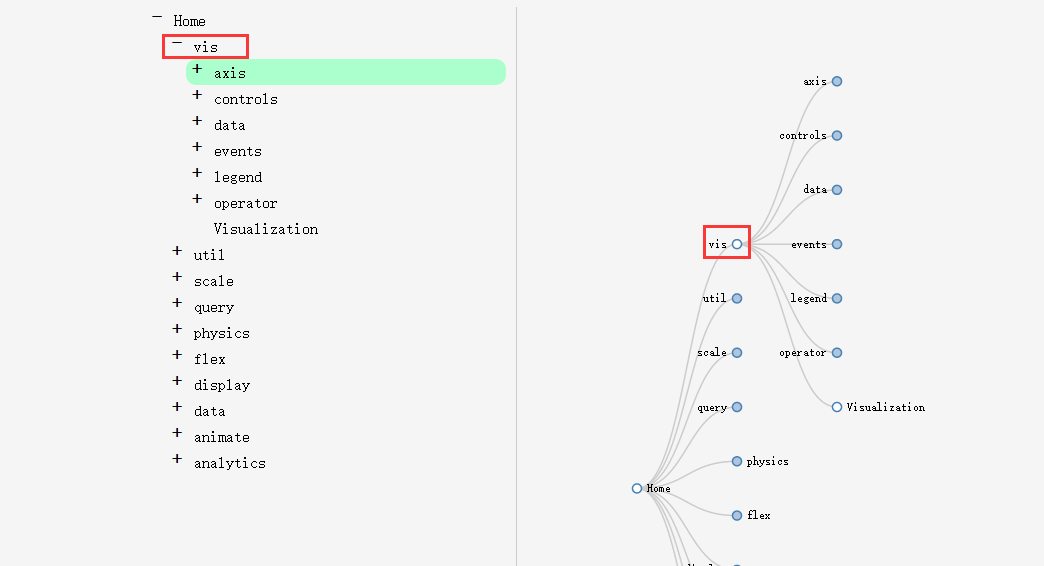
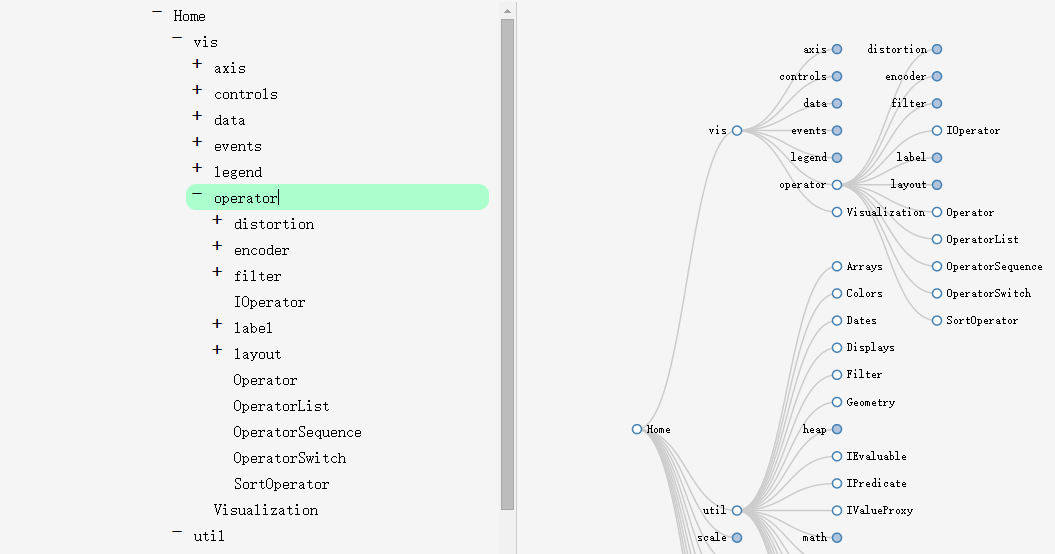
多级展开

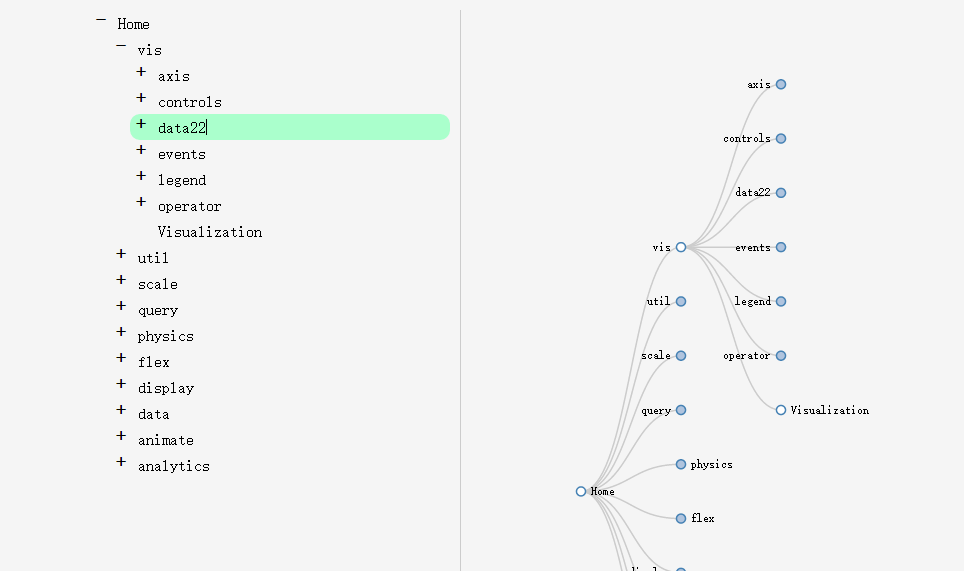
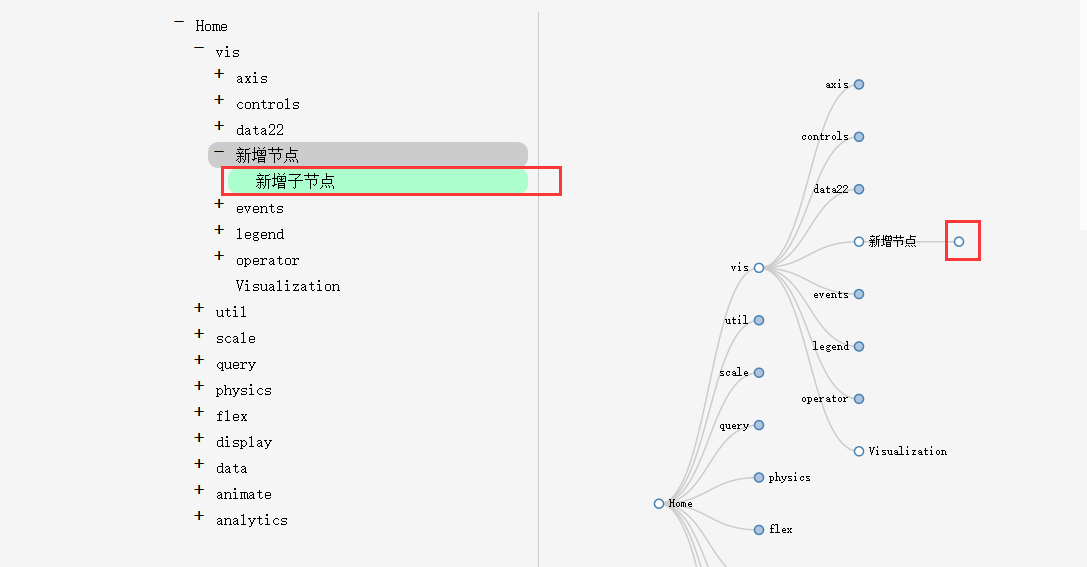
在左边可以编辑节点名称

按Enter键换行新增兄弟节点,同样删除换行就可以删除节点。

按Enter键后再按下Tab键可以新增子节点

很强大有木有。审核元素可知它使用的是html5的svg标签来实现的,所以对浏览器有一定的要求。
三、通用树形控件——zTree
ztree是一个传统的树形组件,其强大的功能决定他在树形控件界的地位。不管是树形展示,还是编辑,又或者是节点单选和多选,它都提供了强大的功能API。但是,由于它界面效果不太好看,所以很多公司使用它的时候都会有一定的犹豫。所幸,至从出了扁平化风格后,ztree也做了一定的美化,比如它的Metro风格的组件和bootstrap风格就非常相像。今天就来结合Metro风格的ztree来介绍下这个组件的一些用法。Demo以及下载地址:http://www.jq22.com/jquery-info941
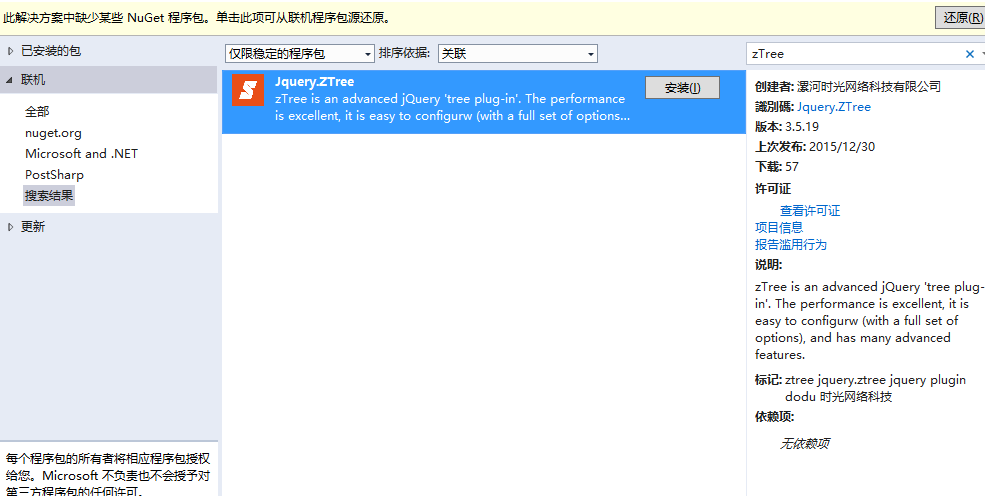
1、组件使用
此组件可直接通过Nuget去添加。

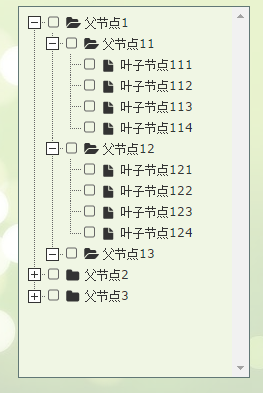
2、组件效果
节点全部收起

节点展开

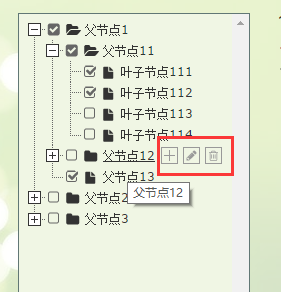
节点选中,当然如果需要可以变成单选。

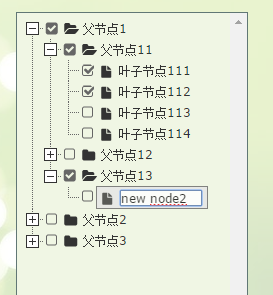
可以增删改节点


点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
页面html
Js初始化


var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: “父节点1”, open: true },
{ id: 11, pId: 1, name: “父节点11” },
{ id: 111, pId: 11, name: “叶子节点111” },
{ id: 112, pId: 11, name: “叶子节点112” },
{ id: 113, pId: 11, name: “叶子节点113” },
{ id: 114, pId: 11, name: “叶子节点114” },
{ id: 12, pId: 1, name: “父节点12” },
{ id: 121, pId: 12, name: “叶子节点121” },
{ id: 122, pId: 12, name: “叶子节点122” },
{ id: 123, pId: 12, name: “叶子节点123” },
{ id: 124, pId: 12, name: “叶子节点124” },
{ id: 13, pId: 1, name: “父节点13”, isParent: true },
{ id: 2, pId: 0, name: “父节点2” },
{ id: 21, pId: 2, name: “父节点21”, open: true },
{ id: 211, pId: 21, name: “叶子节点211” },
{ id: 212, pId: 21, name: “叶子节点212” },
{ id: 213, pId: 21, name: “叶子节点213” },
{ id: 214, pId: 21, name: “叶子节点214” },
{ id: 22, pId: 2, name: “父节点22” },
{ id: 221, pId: 22, name: “叶子节点221” },
{ id: 222, pId: 22, name: “叶子节点222” },
{ id: 223, pId: 22, name: “叶子节点223” },
{ id: 224, pId: 22, name: “叶子节点224” },
{ id: 23, pId: 2, name: “父节点23” },
{ id: 231, pId: 23, name: “叶子节点231” },
{ id: 232, pId: 23, name: “叶子节点232” },
{ id: 233, pId: 23, name: “叶子节点233” },
{ id: 234, pId: 23, name: “叶子节点234” },
{ id: 3, pId: 0, name: “父节点3”, isParent: true }
];
$(document).ready(function () {
. f n . z T r e e . i n i t ( .fn.zTree.init( .fn.zTree.init((“#treeDemo”), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
var sObj = $(“#” + treeNode.tId + “_span”);
if (treeNode.editNameFlag || $(“#addBtn_” + treeNode.tId).length > 0) return;
var addStr = “<span class=‘button add’ id='addBtn_” + treeNode.tId
- “’ title=‘add node’ οnfοcus=‘this.blur();’>”;
sObj.after(addStr);
var btn = $(“#addBtn_” + treeNode.tId);
if (btn) btn.bind(“click”, function () {
var zTree = $.fn.zTree.getZTreeObj(“treeDemo”);
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: “new node” + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$(“#addBtn_” + treeNode.tId).unbind().remove();
};


3.2 默认隐藏,触发某个事件的时候出现树。这种场景在项目里面非常常见,一般用于选择树节点。所以博主把这个也单独拿出来说下吧。
div默认是隐藏的。
在js里面初始化树以及注册showMenu()方法


var setting2 = {
check: {
enable: true,
chkStyle: “radio”,
radioType: “all”
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
simpleData: {
enable: true
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》
[外链图片转存中…(img-zzSg479f-1713697771262)]
[外链图片转存中…(img-zdQ9r0K8-1713697771262)]
[外链图片转存中…(img-fsCxwMUa-1713697771262)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-RjLZ6aop-1713697771262)]一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








