先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
Plane.prototype.initMusic=function(musicObj){
var keys = Object.keys(musicObj);
var key;
for(var i=0;i<keys.length;i++)
{
key=keys[i];
this[key]=musicObj[key];
}
}
- 初始化和绘制背景代码
//初始化
Plane.prototype.init=function(el,musicObj){
if(!el) return ;
this.el=el;
this.loadUrl();
this.initMusic(musicObj);
var canvas = document.createElement(‘canvas’);//创建画布
canvas.style.cssText=“background:white;”;
var W = canvas.width = 520; //设置宽度
var H = canvas.height = 620;//设置高度
el.appendChild(canvas);//添加到指定的dom对象中
this.ctx = canvas.getContext(‘2d’);
this.canvas=canvas;
this.w=W;
this.h=H;
var canvas2 = document.createElement(‘canvas’);//创建画布
canvas2.style.cssText=“position:absolute;left:0px;”;//设置样式
canvas2.width = W; //设置宽度
canvas2.height = H;//设置高度
el.appendChild(canvas2);//添加到指定的dom对象中
this.ctx2 = canvas2.getContext(‘2d’);
this.canvas2=canvas2;
//加载图片,并回调绘制出图片(因为图片是异步加载的,所以要用回调)
_.imageLoad(this.urlObj,this.imgObj,this.draw.bind(this));
}
//渲染图形
Plane.prototype.render=function(){
var context=this.ctx;
this.clearCanvas();
_.each(this.renderArr,function(item){
item && item.render(context);
});
}
//清洗画布
Plane.prototype.clearCanvas=function() {
this.ctx.clearRect(0,0,parseInt(this.w),parseInt(this.h));
}
//绘制入口
Plane.prototype.draw=function(){
this.drawBG();
this.render();//渲染到页面上
}
//绘制背景
Plane.prototype.drawBG=function(){
var image,img,sx=0,sy=0,sWidth=520,sHeight=620,dx=0,dy=0,dWidth=520,dHeight=620;
//背景
image = this.imgObj[‘common’][‘bg’];
img = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
this.renderArr.push(img);
}
global.plane=plane;
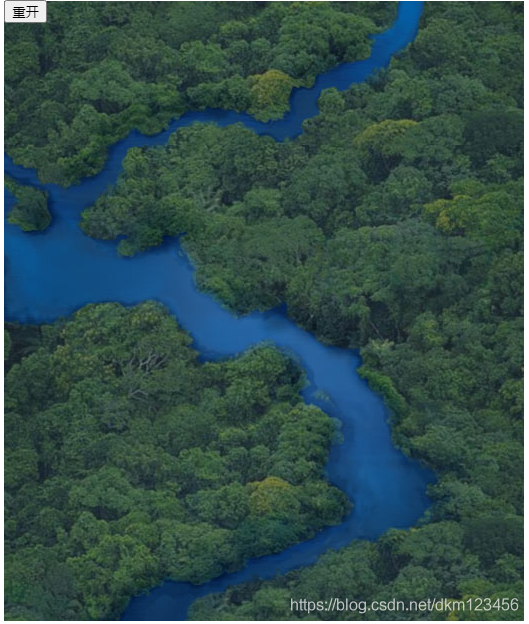
- 页面再加上代码
var box = document.getElementById(‘box’);
var bgMusic = document.getElementById(‘bgMusic’);
var boomMusic = document.getElementById(‘boomMusic’);
var shootMusic = document.getElementById(‘shootMusic’);
plane.init(box,{
bgMusic:bgMusic,
boomMusic:boomMusic,
shootMusic:shootMusic
}
);
运行效果

===================================================================
//创建我机
Plane.prototype.createMyPlane=function() {
var image,myPlane,sx=0,sy=0,sWidth=132,sHeight=86,dx=200,dy=530,dWidth=132,dHeight=86;
image = this.imgObj[‘common’][‘myplane1’];
myPlane = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
this.renderArr2.push(myPlane);
this.myPlane=myPlane;
//清除自己
var obj=this;
myPlane.destory=function(){
clearInterval(this.timmer);
clearInterval(this.boomTimmer);
obj.myPlane=null;
//游戏结束
obj.flag=‘end’;
}
//爆炸函数
myPlane.boomIndex=1;
myPlane.boom=function(){
obj.boomMusic.play();
//切换图片,切换完成,清除定时器
myPlane.boomTimmer = setInterval(doboom,100);
}
function doboom(){
if(myPlane.boomIndex>9){//爆炸完成
//清除当前飞机
myPlane.destory();
}
myPlane.image = obj.imgObj[‘myplane’][myPlane.boomIndex++];
}
}
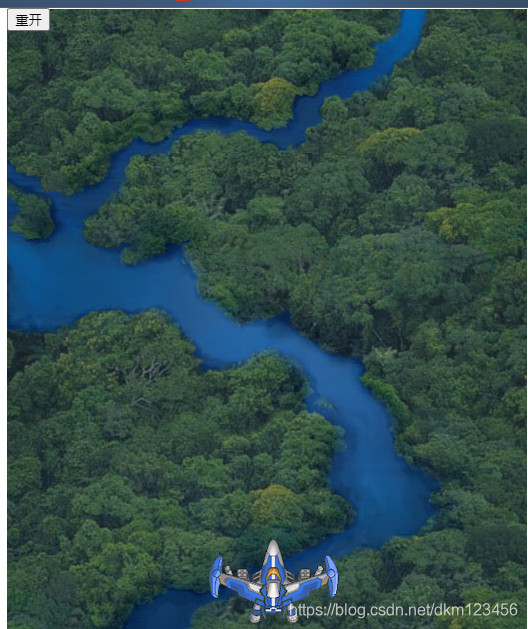
修改绘制方法
//绘制入口
Plane.prototype.draw=function(){
this.drawBG();
this.render();//渲染到页面上
this.createMyPlane();
this.render2();
}
运行效果

=======================================================================
-
右键事件屏蔽
-
加入鼠标移动事件监听
-
鼠标移入飞机后,飞机跟随鼠标移动
-
边界判断,不允许超出上、下、左、右、边界。
//右键事件
Plane.prototype.contextMenu=function(e){
var e = e||window.event;
//取消右键默认事件
e.preventDefault && e.preventDefault();
}
//鼠标移动事件
Plane.prototype.mouseMove=function(e){
var w=132,h=86
var pos = _.getOffset(e);//获取鼠标位置
var plane=this.myPlane;
if(!plane) return ;
//鼠标在飞机范围内,才会跟随
if(plane.isPoint(pos)){
if(isOut.call(this,pos,w,h)){
return ;
}
plane.dx=pos.x-w/2;
plane.dy=pos.y-h/2;
}
//判断超出边界
function isOut(pos,w,h){
if(pos.x+w/2>=this.w){//超出右边
return true;
}
if(pos.x-w/2<=0){//超出左边
return true;
}
if(pos.y+h/2>=this.h){//超出下边
return true;
}
if(pos.y-h/2<=0){//超出上边
return true;
}
return false;
}
}
- 在init方法中加入鼠标监听
//给canvas2画布添加鼠标移动事件(因为画布2在上面)
canvas2.addEventListener(‘mousemove’,this.mouseMove.bind(this));
//给canvas2画布添加鼠标右键事件
canvas2.addEventListener(‘contextmenu’,this.contextMenu.bind(this));
- 加入重绘方法
//重新绘制
Plane.prototype.reDraw=function(){
if(this.flag==‘start’){
this.render2();
}
}
- 加入主线程,用来刷新重绘
//绘制入口
Plane.prototype.draw=function(){
this.drawBG();
this.render();//渲染到页面上
this.createMyPlane();
this.render2();
//开启主线程
this.timmer = setInterval(this.reDraw.bind(this),100);
}
运行效果

=================================================================
思路:
-
飞机定时创建子单
-
每个子单有单独的线程,往上移动
-
每次移动后要判断与飞机的碰撞
//创建子弹
Plane.prototype.createBullet=function(plane){
this.shootMusic.play();
var image,bullet,sx=0,sy=0,sWidth=20,sHeight=30,dx=0,dy=0,dWidth=20,dHeight=30;
//计算子弹的位置
dx=plane.dx+plane.dWidth/2-10;
dy=plane.dy;
image = this.imgObj[‘common’][‘bullet’];
bullet = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
this.renderArr2.push(bullet);
this.bullets.push(bullet);
bullet.timmer = setInterval(move.bind(this),80);
var obj=this;
bullet.destory=function(){
clearInterval(bullet.timmer);
obj.clear(obj.renderArr2,bullet);
obj.clear(obj.bullets,bullet);
}
//子弹的移动
function move(){
if(obj.flag!=‘start’){
clearInterval(bullet.timmer);
}
bullet.dy-=20;
if(bullet.dy<0){
//删除当前子弹
bullet.destory();
return;
}
isHitEnemy(bullet);
}
//子弹击中敌机
function isHitEnemy(bullet){
var enemys = obj.enemyPlanes;
var enemy;
for(var i=0;i<enemys.length;i++){
enemy=enemys[i];
if(hitEnemy(bullet,enemy)){//如果某个敌机被击中
obj.curCount+=10;
obj.countObj.text=obj.curCount;
//删除当前子弹
bullet.destory();
//飞机爆炸
enemy.boom();
if(obj.curCount>obj.count){//胜利
clearInterval(obj.myPlane.timmer);
obj.endShow(‘suc’);
obj.flag=‘end’;
}
break;
}
}
}
function hitEnemy(bullet,enemy){
//因为子弹比飞机小,所以只需要判断子弹的4个点是否在飞机范围内,如果有则表示碰撞了
//左上角
var x1 = bullet.dx;
var y1 = bullet.dy;
//右上角
var x2 = x1+bullet.dWidth;
var y2 = y1;
//右下角
var x3 = x1+bullet.dWidth;
var y3 = y1+bullet.dHeight;
//左下角
var x4 = x1;
var y4 = y1+bullet.dHeight;
//只要有一个点在范围内,则判断为碰撞
if(comparePoint(x1,y1,enemy)|| comparePoint(x2,y2,enemy)||comparePoint(x3,y3,enemy)||comparePoint(x4,y4,enemy) ){
return true;
}
return false;
}
//根据坐标判断是否在指定的范围内
function comparePoint(x,y,plane){
//大于左上角,小于右下角的坐标则肯定在范围内
if(x>plane.dx && y >plane.dy
&& x<plane.dx+plane.dWidth && y <plane.dy+plane.dHeight ){
return true;
}
return false;
}
}

===================================================================
-
500毫秒创建一个敌机
-
有4种敌机,采用随机的方式来获取,创建不同的敌机。
-
敌机的x坐标是随机的、y坐标固定为负的图片的宽度。
-
飞机创建后开启定时任务向下移动。
-
当移动到最下方后,重新回到上方。
-
每次移动后会判断是否撞击了我放飞机。
//初始化敌机
Plane.prototype.initEnemyPlane=function(){
//定时创建敌机
this.eTimmer = setInterval(this.createEnemyPlane.bind(this),500);
}
//创建敌机
Plane.prototype.createEnemyPlane=function(){
if(this.flag!=‘start’){
clearInterval(this.eTimmer);
}
if(this.enemyPlanes.length>10) return ;
var image,enemyPlane,sx=0,sy=0,sWidth=0,sHeight=0,dx=200,dy=0,dWidth=0,dHeight=0;
var index = _.getRandom(1,5);
image = this.imgObj[‘common’][‘enemy’+index];
sWidth=dWidth=image.width;
sHeight=dHeight=image.height;
dx = _.getRandom(0,this.w-dWidth);
dy = -dHeight;
enemyPlane = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
//this.renderArr2.push(enemyPlane);
this.renderArr2.unshift(enemyPlane);
this.enemyPlanes.push(enemyPlane);
文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
age.height;
dx = _.getRandom(0,this.w-dWidth);
dy = -dHeight;
enemyPlane = new _.ImageDraw({image:image,sx:sx,sy:sy,sWidth:sWidth,sHeight:sHeight, dx:dx, dy:dy ,dWidth:dWidth,dHeight:dHeight});
//this.renderArr2.push(enemyPlane);
this.renderArr2.unshift(enemyPlane);
this.enemyPlanes.push(enemyPlane);
文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-WOwqFZn1-1713142638877)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








