.box__more {
width: 60px;
text-align: right;
background: yellow;
float: right;
}
复制代码

image.png
接下来开始调整位置,先给文字盒一个负的左外边距,它的值刚好为占位盒的宽度,
.box__text {
margin-left: -60px;
}
复制代码
这样一来就给了占位盒子空间,它会浮动到左边,和文字盒排在一排,

image.png
上图中,文字盒的高度小于占位盒高度,此时第一排高度为占位盒子高度,第一排没有多余空间,我们自定义的省略盒子只能排在第二排。试想一下,当文字盒的高度大于占位盒高度时(比如文字显示 4 行),会发生什么?
第一排的高度会被文字盒撑开,这个时候第一排有了多余空间,省略盒子能够挤进去。

9.gif
Awesome 😊,接下来只需要把省略盒子定位到右边和占位盒子同排的位置就可以了,
.box__more {
position: relative;
left: 100%;
transform: translate(-100%, -100%);
}
复制代码

8.gif
修饰一下,去掉背景色,容器设置溢出隐藏,然后给省略盒子加个文字颜色和渐变,
.box {
position: relative;
overflow: hidden;
}
.box__more {
color: #1890ff;
background-image: linear-gradient(to left, white 40%, rgba(255, 255, 255, 0.8) 70%, transparent 100%);
}
复制代码

7.gif
效果还不错,想要完整示例,戳我查看[3]。
小结一下,这里其实运用了浮动和 BFC 的原理。(如果你还不了解 BFC 可以去看一下我之前的文章 《可能是最好的BFC解析了…》[4],里面有非常全面的解析)
外层盒子通过 overflow: hidden 创建一个 BFC,浮动盒子的区域不会和 BFC 重叠,计算 BFC 高度时,浮动元素也会参与计算,浮动盒会浮动到当前行的开头或结尾,再借助一些定位技术,就可以模拟多行省略的效果了。
浮动的方案的优势非常明显,
-
兼容性强,支持所有主流的 PC,移动端浏览器
-
支持自定义带渐变的文字省略样式
由于省略样式区域本质上是一个浮动盒子,所以这里我们需要通过渐变来防止穿帮,对于某些背景颜色比较复杂的区域,或者更强的一些自定义省略样式需求时(比如省略样式定义为一张箭头或图片等),这种方案开始显得力不从心了。
有没有其他方式可以实现省略样式完全的自定义呢?
有,将自定义省略盒子的位置预留出来。
那要怎么预留呢?我们可以借助 line-clamp。由 line-clamp 截断后的省略号 ... 刚好可以帮助我们进行占位,如果我们能通过某种办法将默认的省略号隐藏掉,再替换为我们自定义的浮动盒子,是不是就可以了!这也就是接下来我们要介绍的方案。
完全自定义,浮动 + line-clamp
我们重新整理一下上述的思路,关键的点有三个,
-
借助
line-clamp默认的省略号,预留自定义省略盒子的位置 -
想办法隐藏默认省略号
-
通过定位技术替换预留位置为我们自定义的省略盒子
逐一来看,首先是预留位置,line-clamp 默认省略号的大小受字号 font-size 的影响,所以调整字号就可以控制预留位置的大小。这里为了保证省略号的大小只受字体大小的影响,我们可以重置行高和文字间距,
.box__text {
position: relative;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
font-size: 60px;
line-height: 0;
letter-spacing: 0; /* 重置了行高和文字间距,保证省略号占位只受字体大小的影响 */
color: red; /* 为了方便演示,我们先给省略号一个颜色 */
}
复制代码
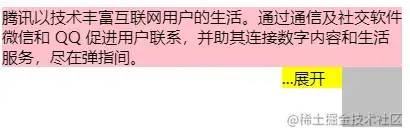
这样就可以通过只调整文字盒子的字号,来控制预留省略盒子位置的大小了。由于 font-size 会继承,所以我们再内嵌一个子盒子来重置字号,
腾讯以技术丰富互联网用户的生活。通过通信及社交软件微信和 QQ 促进用户联系,并助其连接数字内容和生活服务,尽在弹指间。
复制代码

10.gif
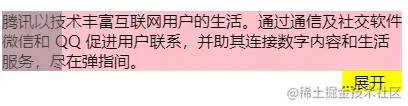
接下来是想办法隐藏省略号,这个比较简单,可以设置透明度或者颜色透明,
.box__text {
opacity: 0;
color: transparent;
}
复制代码
有了省略号的预留位置后,我们要想办法将自定义省略盒子定位到预留位置,怎么办呢?还是 浮动。由于设置了 -webkit-line-clamp,会导致文字盒子无法撑开完整的高度,为了使用浮动来实现定位,我们可以多渲染一份文案用来撑开高度。
准备一个绝对定位的盒子,作为渲染撑开高度文案的容器,
腾讯以技术丰富互联网用户的生活。通过通信及社交软件微信和 QQ 促进用户联系,并助其连接数字内容和生活服务,尽在弹指间。
复制代码
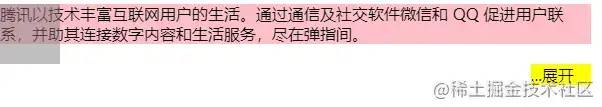
接着用我们前面讲的三个浮动盒子实现多行溢出省略的方式,
.box__fake-text {
width: 100%;
margin-left: -60px;
line-height: 20px;
float: right;
color: transparent; /* 文案是为了撑开高度,配合浮动实现多行溢出省略 */
}
.box__placeholder {
width: 60px;
height: 60px;
float: right;
}
.box__more {
position: relative;
left: 100%;
transform: translate(-100%, -100%);
width: 60px;
text-align: right;
color: #1890ff;
float: right;
}
复制代码

11.gif
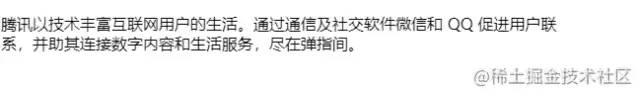
需要注意的是,这里的文字盒子是为了撑开高度,不需要展示,所以我们设置了颜色透明。好了,最后一步,去掉背景色,外层盒子设置溢出隐藏就是我们的最终效果,
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

读者福利
========
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
F0XzM3OTAzNDY4,size_16,color_FFFFFF,t_70)

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








