先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
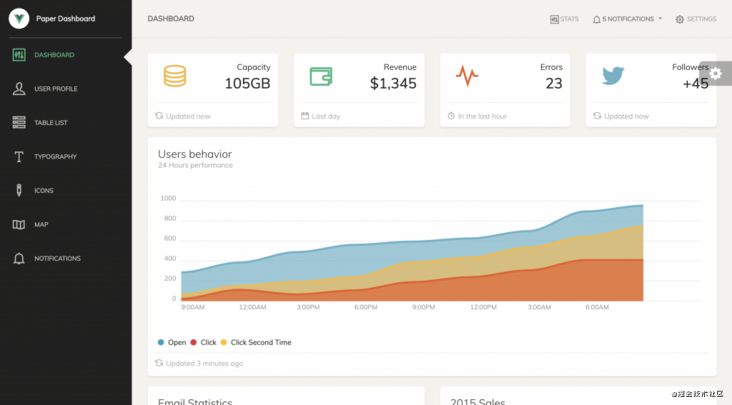
5. Vue Paper Dashboard

示例地址:https://demos.creative-tim.com/vue-paper-dashboard/?_ga=2.133615758.163601398.1609605836-1654756133.1608582691#/dashboard
文档地址:https://www.creative-tim.com/product/vue-paper-dashboard?ref=learnvue.co
这个模板是用 Vue2 和 Bootstrap 3 构建的,非常适合用于原型和证明概念。Vue Paper 仅有16种元素,其它 150种以上的元素则来自付费的Creative Tim,不用免费的 16 种元素,也有很多值得我们学习的地方。
主要特点:
-
免费下载
-
16个以上的自定义元素
-
Bootstrap3 管理模板
-
响应式设计
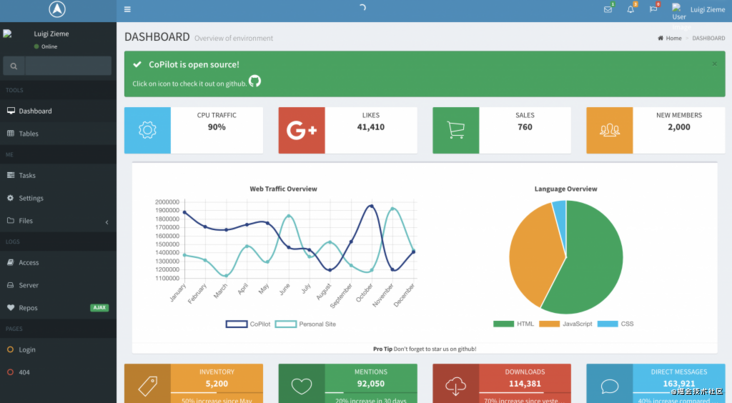
6. CoPilot

线上地址:https://copilot.mistergf.io/
文档地址:https://github.com/misterGF/CoPilot
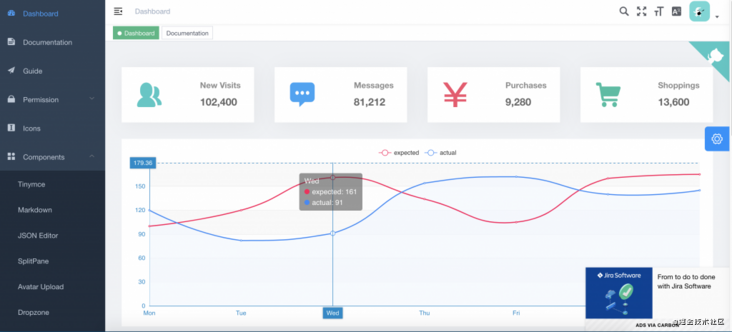
CoPilot 是另一个免费的基于 Bootstrap 的响应式管理模板。 作为一个开源项目,CoPilot 入门就像克隆 Github 存储库一样容易!
我喜欢 CoPilot 页面顶部的漂亮的加载器动画。 加载不同组件时的进度条确实使该应用程序具有现代感和优美感。
主要特点:
-
开源
-
响应式设计
-
干净直观的用户界面
-
快速安装
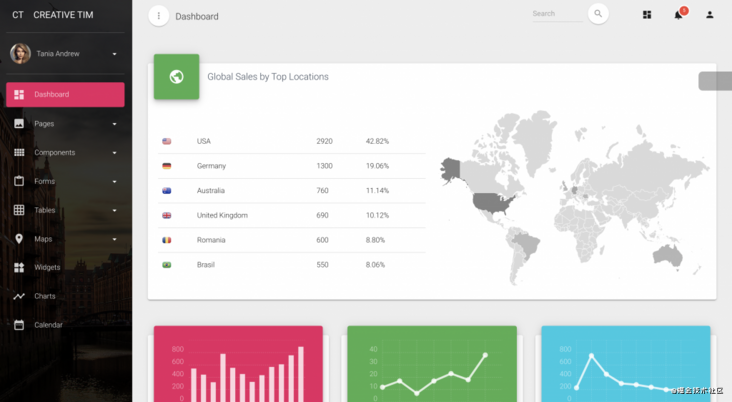
7. Vuetify Material Dashboard

线上地址:https://demos.creative-tim.com/vuetify-material-dashboard-pro/?_ga=2.4509107.163601398.1609605836-1654756133.1608582691#/
文档:https://www.creative-tim.com/product/vuetify-material-dashboard-pro?ref=learnvue.co
对于具有 Vuetify 框架经验的 Vue开发人员来说,Vuetify Material Dashboard 是一个绝佳的选择。
模板不仅看起来很棒,而且还利用了 Material Design 规范创建了一个干净,可访问的用户界面。 颜色很棒,模板易于定制,总体而言,一切都做得很好。
这个模板相比上面的,它附带了 Vuex 来处理状态管理,这个内置的模板有一定的优点。
主要特点:
-
内置 Vuetify
-
内置了对 Vuex 的支持
-
高度可定制的模板
-
200多个自定义元素
-
响应式设计
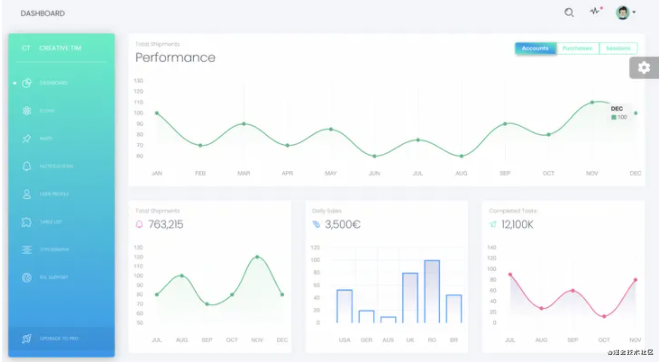
8. Vue White Dashboard

示例地址:https://demos.creative-tim.com/vue-white-dashboard/
文档:https://www.creative-tim.com/product/vue-white-dashboard?ref=learnvue.co
Vue White Dashboard 是一个免费的 Bootstrap 4 管理模板。 有16个免费元素,3个自定义插件和7个示例页面,对于那些只想寻找一种免费方法来测试其仪表板的人来说,这是一个很好的起点。
主要特点:
-
免费
-
Bootstrap4 管理模板
-
响应式设计
-
16个自定义元素
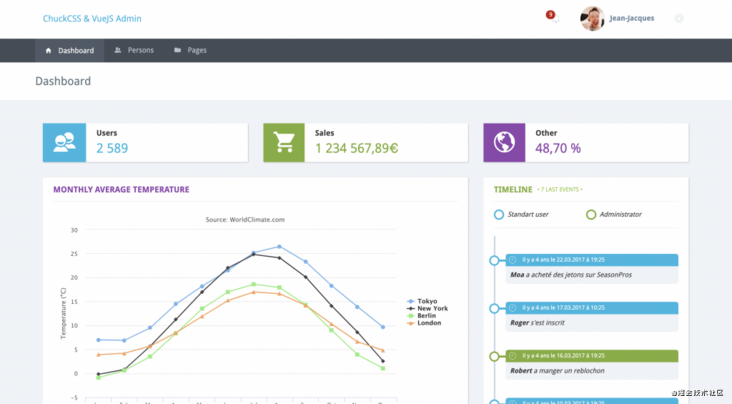
9. Vue Chuck Admin

示例地址:https://alpixel.github.io/vue-chuckadmin/#/
文档地址:https://github.com/alpixel/vue-chuckadmin
此开源 Vue 管理模板基于 ChuckCSS 框架构建。代码中已经添加了许多Vue库,例如vue-router和Vuex。
尽管它可能不是“现成的”,但它确实为开发人员在仪表板的布局,设计和结构上提供了额外的灵活性。
主要特点:
-
开源
-
高度可定制
-
内置Vue库
10. CoreUI Vue

线上地址:https://coreui.io/vue/demo/free/3.1.1/#/dashboard
文档地址:https://coreui.io/vue/
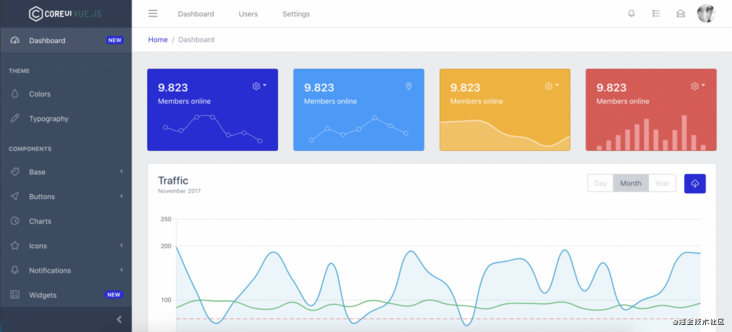
CoreUI Vue 是 CoreUI 的免费 Vue 模板。 它建立在Bootstrap之上,提供了100多种自定义元素,例如按钮,卡片,图像轮播等等,从而使开发过程变得轻松自如。
我真的很喜欢CoreUI的风格和文档的清晰程度。
主要特点:
-
免费的Vue 模板
-
良好的文档
-
移动端友好,跨浏览器兼容性
-
100多个可重用和可定制的小部件
11. Vue Element Admin

线上地址:https://panjiachen.github.io/vue-element-admin/#/login?redirect=%2Fdashboard
文档地址:https://github.com/PanJiaChen/vue-element-admin
Vue Element Admin是另一个开源 Vue 后台模板。 它建立在Element UI库的基础之上,Github上的有63K颗星,非常受欢迎。
对于免费工具,Vue Element Admin中包含大量的组件,页面和功能。
借助已内置的登录权限,文本编辑器,数据导出等功能,这对于想要功能强大的后台模板这是一个不错的选择。
主要特点:
-
开源
-
响应式元素
-
众多功能
-
高度可定制
12. Vuestic

线上地址:https://vuestic.epicmax.co/admin/dashboard
文档地址:https://github.com/epicmaxco/vuestic-admin
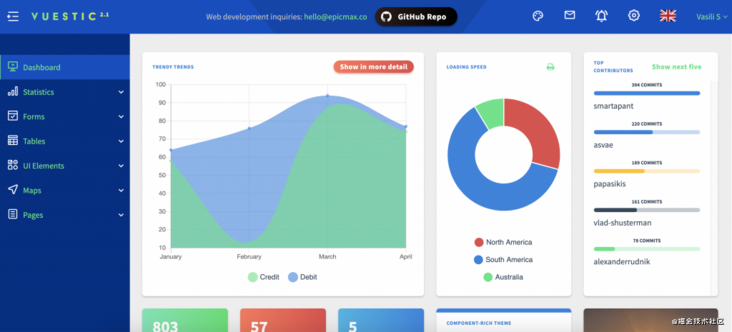
Vuestic Admin 是一个免费的Vue.js管理模板,包含44+自定义UI组件。
Vuestic Adminn 具有高度可定制性,可以满足我们的任何仪表板需求,并且设计是一种时尚,专业的方式来显示数据。
主要特点:
-
免费管理模板
-
高度可定制的44+元素
-
多个主题
-
响应式设计
13. Bootstrap Vue Argon Dashboard Pro

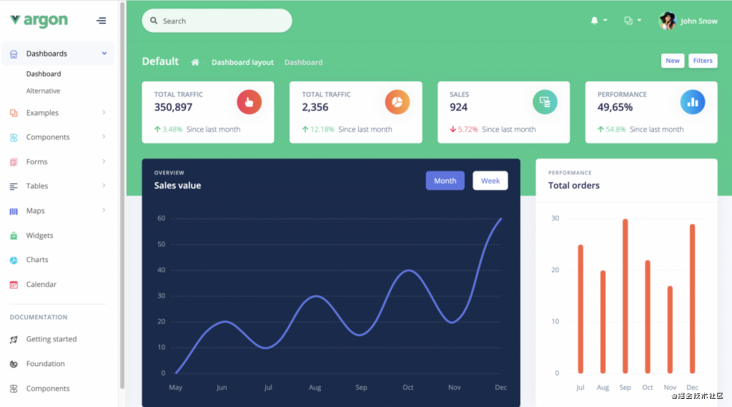
从视觉上来说,Creative Tim 的这个仪表板是我最喜欢的仪表板之一。 所有元素看起来都非常干净,可以高效地显示数据,并且所有内容都非常易于定制。
拥有200多个可以使用SASS样式进行修改的组件,使用此模板可以轻松进行开发。
主要特点:
-
200 +的元素
-
响应式 Bootstrap 仪表板
-
17个自定义插件
-
优秀的文档
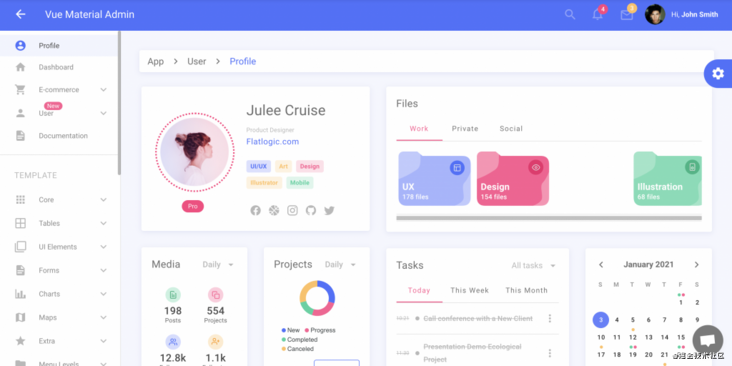
14. Vue Material Template

线上地址:https://flatlogic.com/templates/vue-material-template-full/demo
文档地址:https://flatlogic.com/templates/vue-material-template-full
Vue Material Admin Template是一个基于Vue的Material Design后台管理模板,使用Vuetifyjs作为基础的框架。
主要特点:
-
流畅的响应式设计
-
基于Vuetify和 Material Design
-
三种颜色主题和深色模式
-
Vuex和Vue-Router支持
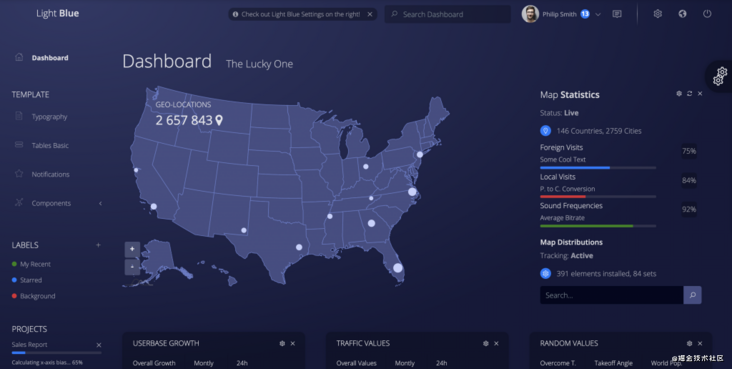
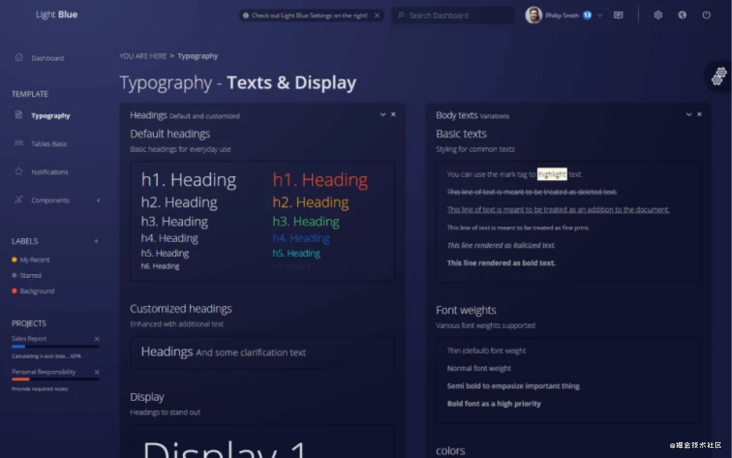
15. Light Blue Vue Lite

浅蓝主题Vue管理模板(Light Blue Vue Admin)是一个免费的Vue.js和Bootstrap 4仪表板模板,设计独特、具有稍微透明的小部件和渐变背景。
浅蓝主题Vue管理模板(Light Blue Vue Admin)可以轻松为IoT仪表板、SAAS启动、预订管理系统或任何其他Web应用程序构建管理界面。

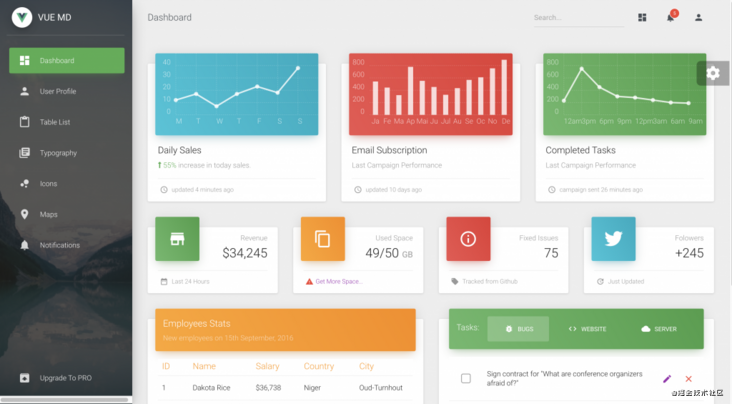
16. Vue Material Dashboard

Vue Material Dashboard是使用Vue Material的另一个免费资源。 这是构建快速应用程序的绝佳模板,它甚至可以用于大型应用程序。
代码本身有很好的文档说明,易于定制,甚至Vue Router已经为您设置好了。
主要特点:
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-YJRF860I-1713633026114)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 8902
8902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








