背景:产品是微前端产品,主应用(Parent)是react技术栈,子应用(Chlid)是angular技术栈;现在想让在Parent上,点击一个icon, 弹框出现Child开发的內容;
中间尝试过微前端共享组件,web component, npm 抽包等办法,都未成功,最后选择了嵌入iframe;
开发:
Parent:
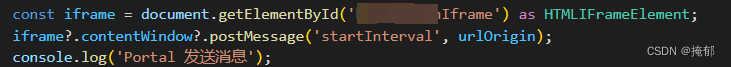
Parent获取本身的获取Iframe的Id,然后通过 iframe?.contentWindow?.postMessage 发送消息到Child;


Child:
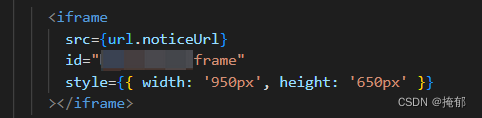
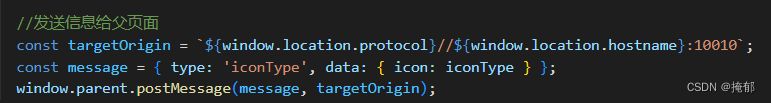
加载了iframe, 就是渲染了该 module; 接受到Parent的消息后,在内部处理逻辑,处理好了后,再用window.parent.postMessage发消息给Parent:

Parent和Child都记得添加 监听: window.addEventListener





















 2200
2200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








