目录
一、伪类的使用
1.html部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>超链接伪类</title>
<style>
.nav{width:100%;}
.nav ul{list-style:none;}
.nav li {
width:120px;
float:left;
text-align:center;
font-weight:bold;
}
.nav li a{padding:8px 15px;}
.nav li a:link{
color:#333;
font-size:13px;
}
.nav li a:hover{
color:#ff7300;
font-size:20px;
}
.nav li a:active{
color:#333;
font-size:13px;
}
.nav li a:visited{
color:#333;
font-size:13px;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">日用百货</a></li>
</ul>
</div> <!--nav end-->
</body>
</html>二、横向主菜单
1.images图片部分:

![]()
![]()
2.css部分:
body{
background:url(../images/h_bg.jpg) no-repeat 24px -88px;}
.nav ul{list-style:none;}
.nav li {
width:84px;
float:left;
text-align:center;
font-weight:bold;
line-height:24px;
}
.nav li a{padding:8px 10px;text-decoration:none;}
.nav li a:link,.nav li a:active,.nav li a:visited{
color:#333;
font-size:13px;
}
.nav li a:hover{
background:url(../images/nav_bg.png) no-repeat;
} 3.html部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>商城主导航条</title>
<link rel="stylesheet" type="text/css" href="css/layout.css" />
</head>
<body>
<div class="nav">
<ul>
<li><a href="#"> 首 页 </a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">日用百货</a></li>
<li><a href="#"> 书 籍 </a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">免费开店</a></li>
<li><a href="#">全球咨询</a></li>
</ul>
</div>
</body>
</html>三、外部样式
1.css部分:
.nav{width:100%;}
.nav ul{list-style:none;}
.nav li {
width:84px;
float:left;
text-align:center;
font-weight:bold;
}
.nav li a{padding:8px 10px;}
.nav li a:link{
color:#333;
font-size:13px;
}
.nav li a:active{
color:#333;
font-size:13px;
}
.nav li a:visited{
color:#333;
font-size:13px;
}
.nav li a:hover{
color:#ff7300;
font-size:13px;
} 2.html部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>外部样式表文件</title>
<link rel="stylesheet" href="css/layout.css" type="text/css" />
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">风格复用</a></li>
<li><a href="#">结构不变</a></li>
<li><a href="#">内容不同</a></li>
</ul>
</div> <!--nav end-->
</body>
</html>当鼠标移入到内容部分,字体颜色变成红色,移除的时候,变回原来的样子。
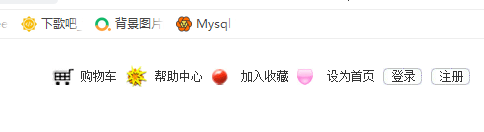
四、制作顶部菜单(综合)
1.images图片部分:

2.css部分:
.top_menu{float:right;}
.top_menu ul{list-style:none;}
.top_menu li{float:left;}
.top_menu ul li a{font:12px/26px 宋体;}
.top_menu ul li a:link {color:#333333;text-decoration: none;}
.top_menu ul li a:visited {color:#333333;text-decoration: none;}
.top_menu ul li a:active {color:#333333;text-decoration: none;}
.top_menu ul li a:hover {color:#ff7300;}
.pic1{width:28px;height:26px;background:url(../images/icon.gif) no-repeat;}
.pic2{width:28px;height:26px;background:url(../images/icon.gif) no-repeat -28px 0px;}
.pic3{width:28px;height:26px;background:url(../images/icon.gif) no-repeat -84px 0px;}
.pic4{width:28px;height:26px;background:url(../images/icon.gif) no-repeat -112px 0px;}
.text{padding:0px 5px;text-align:center;}
.btn {padding:0px 5px;text-align:center;
width:38px;height:26px;background:url(../images/icon.gif) no-repeat 0px -25px;}3.html部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>顶部菜单</title>
<link rel="stylesheet" type="text/css" href="css/layout.css" />
</head>
<body>
<div class="top_menu">
<ul>
<li class="pic1"></li>
<li class="text"><a href="#">购物车</a></li>
<li class="pic2"></li>
<li class="text"><a href="#">帮助中心</a></li>
<li class="pic3"></li>
<li class="text"><a href="#">加入收藏</a></li>
<li class="pic4"></li>
<li class="text"><a href="#">设为首页</a></li>
<li class="btn"><a href="#">登录</a></li>
<li class="btn"><a href="#">注册</a></li>
</ul>
</div>
</body>
</html>实现效果图:























 2260
2260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








